Простыми словами о том, чем они отличаются – и что нужно вашему сайту.
Мобильная аудитория в Рунете обогнала десктопную еще в 2018 году, и с тех пор продолжает расти. Поэтому оптимизация сайта под мобильные устройства уже стала необходимостью. Каким образом это лучше сделать – с помощью адаптивной верстки или с помощью отдельной мобильной версии сайта – разбираем в сегодняшней статье.
PHILIP REYES
Про мобильный трафик и новые требования к дизайну сайта
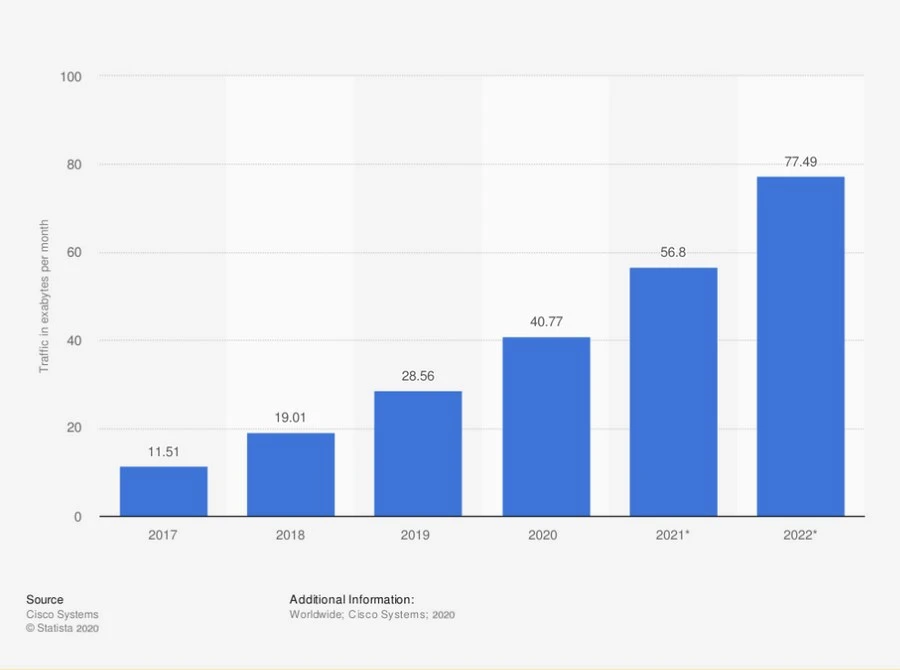
Объем мобильного трафика в мире колоссален и с каждым днем продолжает увеличиваться.

Во главе веб-разработки теперь стоит адаптивность – свойство, позволяющее сайту корректно отображаться на экранах любого размера: хоть на планшетах, хоть на смартфонах, проекторах, телевизорах. Без всяких дополнительных настроек и танцев с бубном.

Читайте также
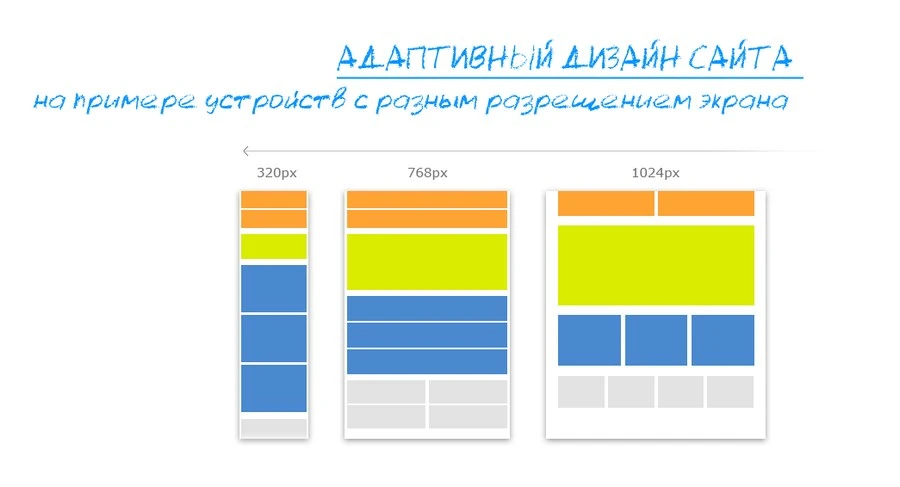
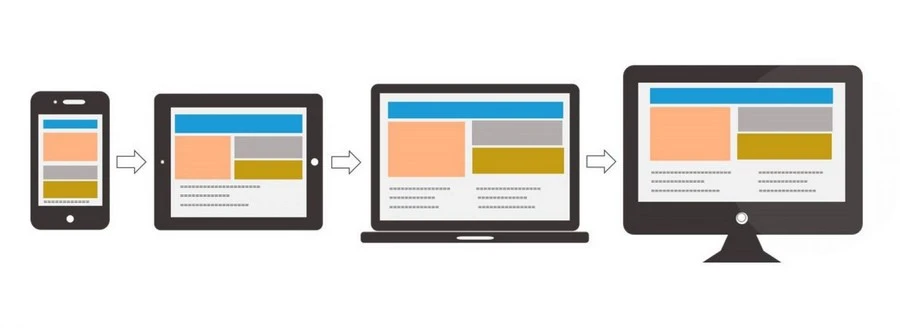
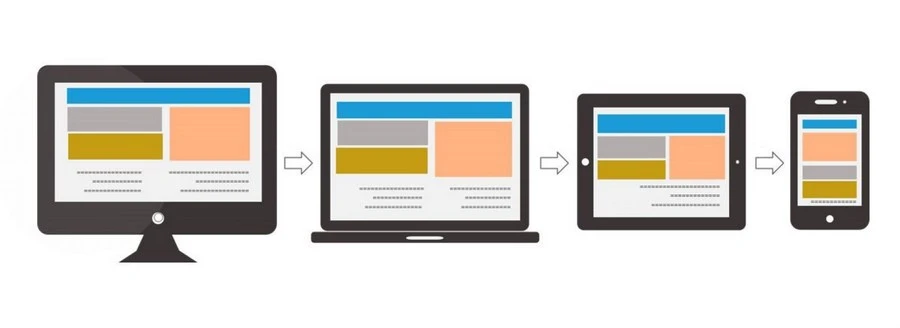
Экран каждого устройства обладает различной диагональю, ориентацией, соотношением сторон. Естественно, если сайт не использует адаптивный шаблон, то страница будет корректно выводится только на мониторе компьютера, но не на экране смартфона. На практике адаптивный дизайн выглядит следующим образом:

Если говорить простым языком, то термин «адаптивный» означает дизайн, автоматически подстраивающийся под экран каждого устройства. Сам термин стал известен благодаря книге «Отзывчивый веб-дизайн» за авторством Итана Маркотта. Книга очень интересная не только для веб-разработчиков, но и для тех, кто интересуется, как устроен процесс создания дизайна в интернете с технической точки зрения. Очень рекомендую.
Как выглядит адаптивный сайт
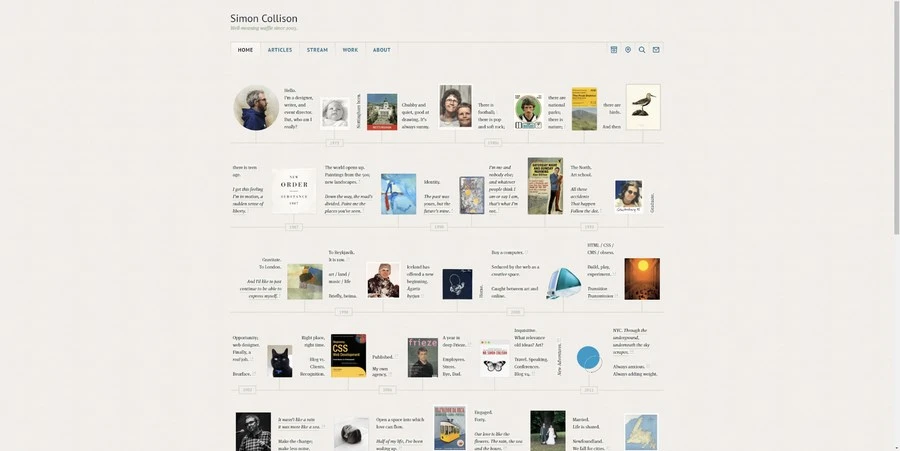
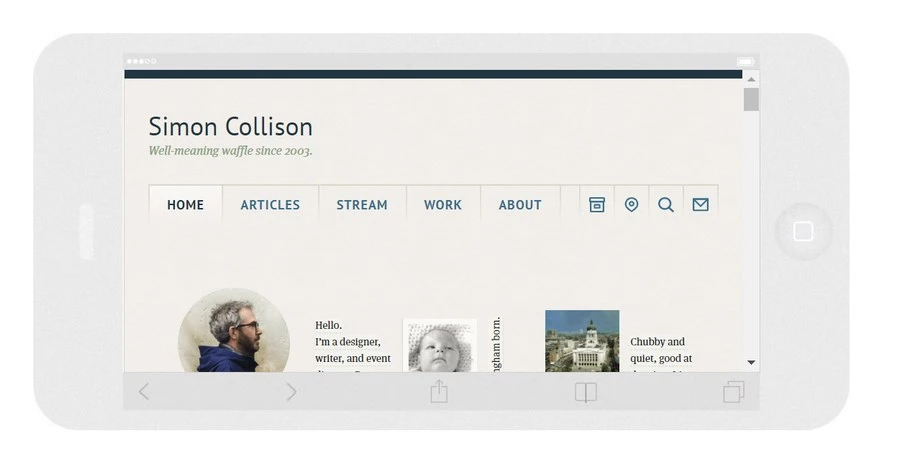
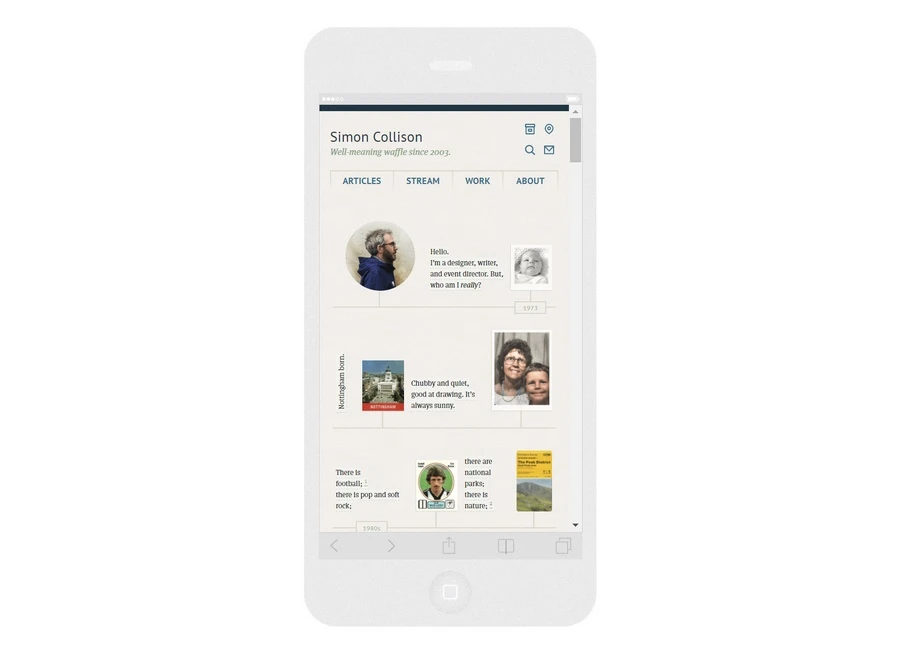
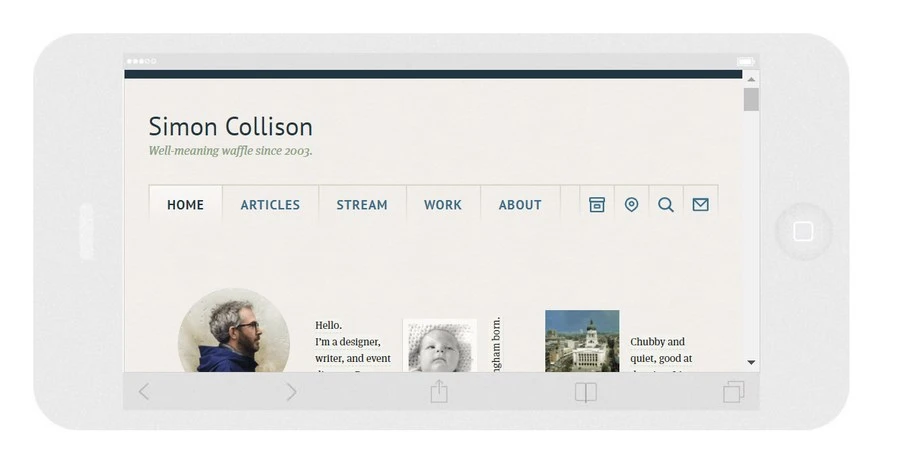
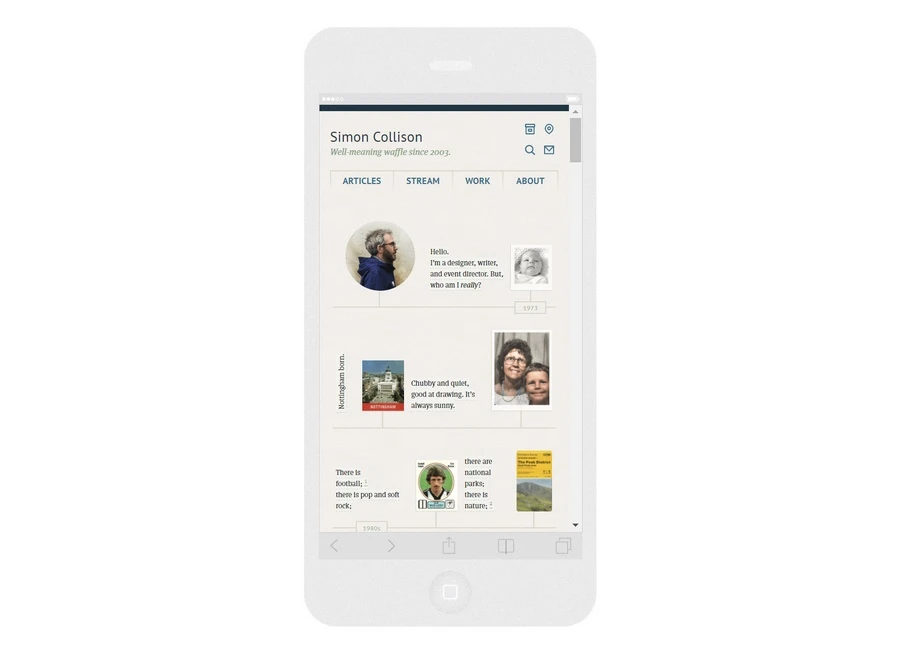
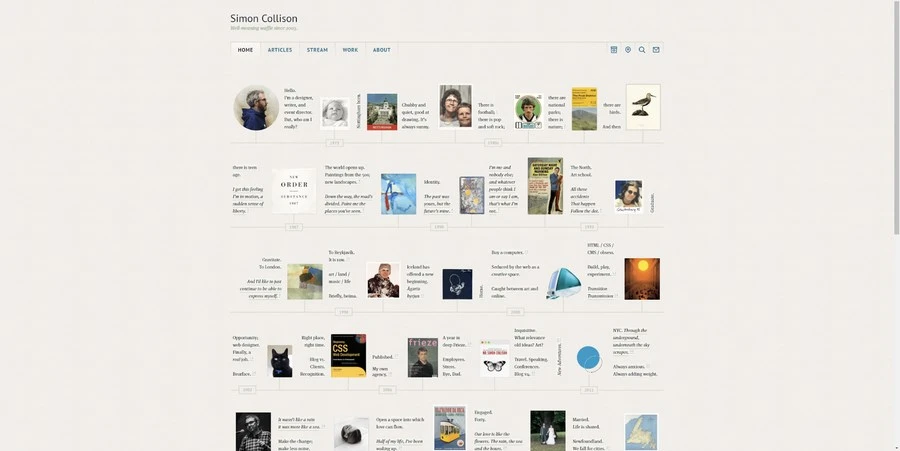
Посмотрим на реальном примере, как выглядит адаптивный сайт на трех разных устройствах. Для примера возьмем сайт известного дизайнера Саймона Коллисона – colly.com.



Так адаптивный сайт отображается на разных устройствах: смартфонах (с горизонтальной и вертикальной ориентацией), десктопах и планшетах (также с горизонтальной и вертикальной ориентацией).
Что тут важно? Во-первых, сайт удобен для посетителя при открытии с любого устройства. Во-вторых, все элементы одинаково отображаются на экранах всех устройств. Мелкие элементы и шрифты остаются читаемыми.
Разрабатываем и продвигаем сайты
Быстро и эффективно

Зачем нужен адаптивный дизайн и адаптивная верстка
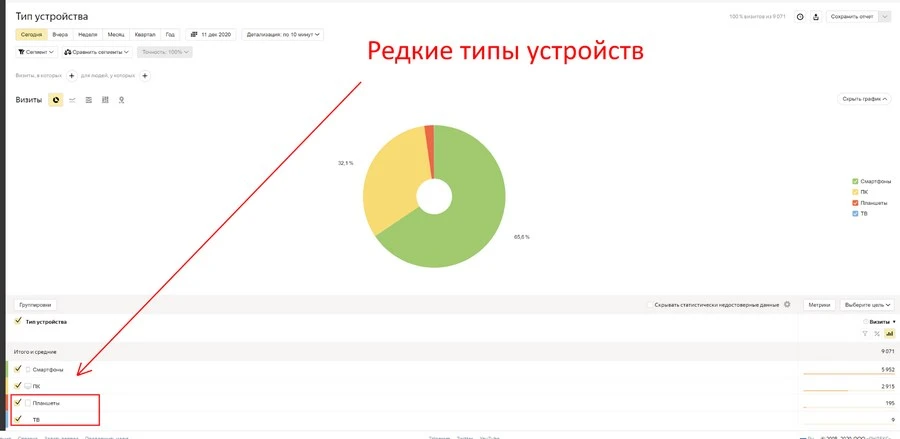
Устройства, с которых можно выходить в интернет, не ограничиваются десктопами и смартфонами. Необходимо учитывать, как сайт отображается и на других видах устройств, например, планшетах и умных телевизорах. Поправка на эти устройства появилась и во многих веб-аналитиках, в частности в Google Analytics и «Яндекс.Метрике»:

И хотя посетители, просматривающие веб-страницы через телевизоры, все еще остаются диковинкой, в ближайшем будущем стоит ожидать увеличения такой доли устройств.
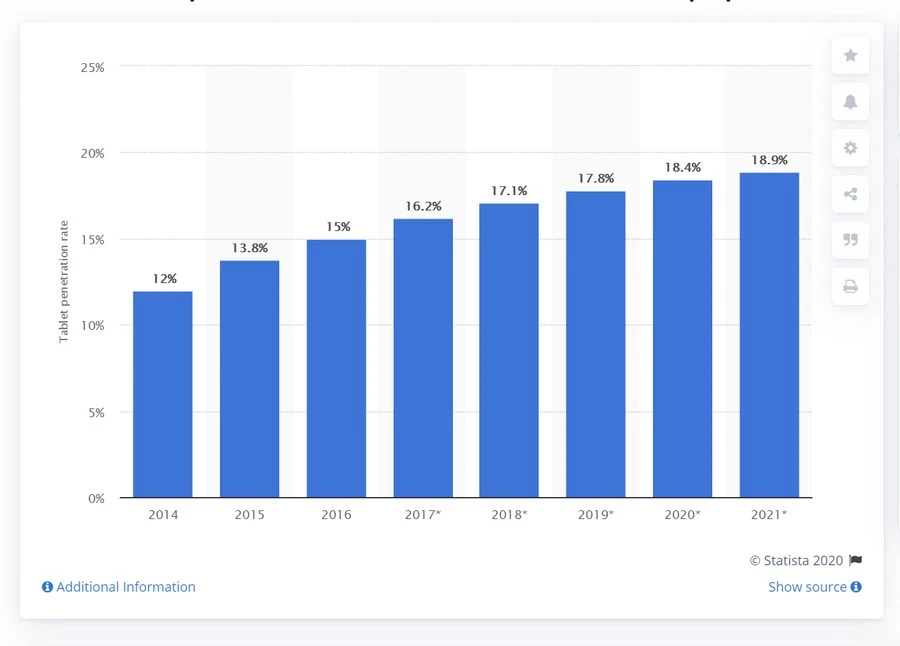
Вот интересная статистика по числу планшетных пользователей с 2014 года по 2021. Доля планшетных устройств не сокращается, а увеличивается от года к году, пусть и довольно медленно:

Именно поэтому веб-разработчики стремятся к тому, чтобы контент сайтов корректно отображался на экранах самых разных типов устройств.
Сложности адаптивной разработки
Из-за разнообразия разрешений экранов и форматов процесс разработки значительно усложнился. Аспект адаптивности учитывают не только веб-разработчики, но и дизайнеры, верстальщики, другие специалисты, которые занимаются созданием сайтов.
Во многих случаях возникают проблемы при попытке переноса уже существующего сайта на адаптивный «шаблон». Особенно если сайт самописный и был создан много лет назад. В ряде случаев дешевле и проще создать новую версию сайта, чем заниматься переносом старой версии.
Удобство / юзабилити для мобильных устройств / адаптивность – это отдельные факторы ранжирования, которые учитываются Google и «Яндекс». К ним можно отнести сразу несколько показателей:
- скорость загрузки страниц на мобильных устройствах;
- удобство навигации;
- отсутствие слишком мелких элементов, которые нечитаемы с экранов мобильных устройств;
- размер шрифта;
- отсутствие элемент ов за пределами экрана.
Если сайт не адаптирован для мобильного трафика, то начнут расти отказы и ухудшаться поведенческие факторы аудитории. Это, в свою очередь, ведет к потере позиций в выдаче и снижению трафика.
Как проверить адаптивность сайта
Проверить адаптивность сайта можно прямо в браузере – без всяких дополнительных сервисов. Если вы используете Mozilla Firefox, достаточно воспользоваться сочетанием горячих клавиш Ctrl + Shift + M:

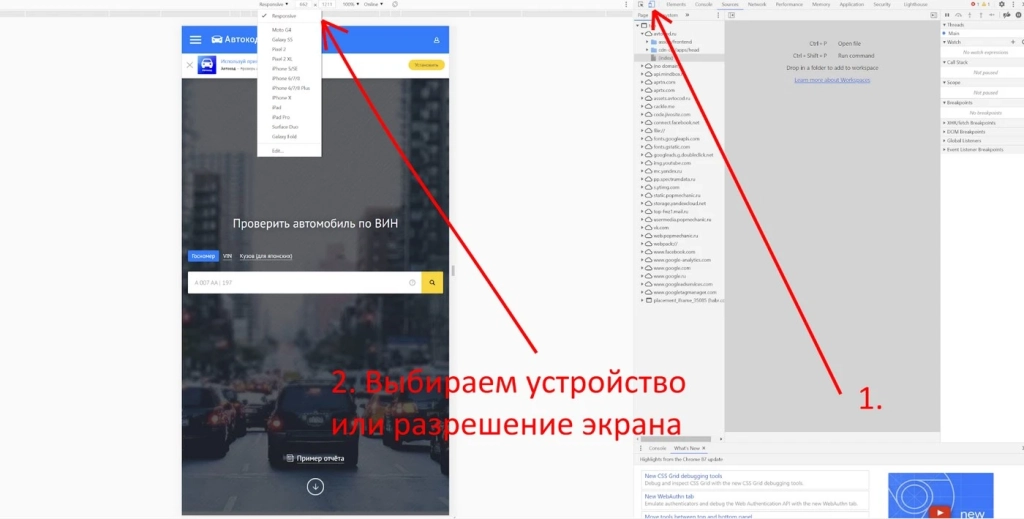
Проверить адаптивность сайта в Google Chrome можно, воспользовавшись сочетанием горячих клавиш Ctrl + Shift + I или просто нажав клавишу F12, затем – кликнуть по иконке эмуляции устройств (Toggle Device Toolbar):

Кроме этого, проверить адаптивность сайта можно при помощи инструмента «Проверка оптимизации для мобильных» от Google:
Сложности адаптивной разработки

Какой экран учитывать изначально
Вопрос интересный. Есть два основных подхода.
Первый: за основу берется экран смартфона, и затем работа по расположению элементов двигается в сторону увеличения размеров экрана.

Второй: за основу берется экран классического монитора, и далее прорабатывается отображение элементов на более мелких экранах.

Раньше наиболее распространенным способом разработки был второй вариант. Сегодня более актуален первый способ – эта концепция получила название Mobile First. Этот способ разработки является более логичным и простым изначально.
Основные правила адаптивного дизайна
Адаптивный дизайн подразумевает соблюдение нескольких основных «законов». Поговорим о самых главных из них подробнее.
Размеры макетов. Брейкпоинты
При создании адаптивного дизайна разработчик ориентируется не на конкретные значения, а на так называемые брейкпоинты. Брейкпоинты указывают конкретное разрешение экрана, при котором должно произойти изменение дизайна страницы.
Допустим, для просмотра страницы вы используете смартфон с определенными настройками экрана. При открытии неадаптивной страницы содержимое начинает смещаться или уползать. Брейкпоинты помогут этого избежать. Смена условий отображения страницы и ее элементов будет происходить в зависимости от ширины экрана посетителя сайта. Элементы могут увеличиваться, уменьшаться, вовсе исчезать или добавляться на страницу:

«Каноничные» значения для адаптивного дизайна следующие:
- смартфоны: от 320 пикселей / 480 / выше;
- экран монитора компьютера: от 1280 пикселей и выше;
- планшеты: от 768 пикселей и выше;
- нетбуки: 1024 пикселей.
Относительность координат, размеров и масштабов
Большое разнообразие экранов и типов устройств не позволяет использовать какие-либо точные единицы измерения. Когда мы говорим об адаптивном дизайне, то нужно понимать, что в качестве таких единиц используются относительные значение. Потому что на каждом экране существует своя собственная плотность пикселей, которая, естественно, соотносится и с его размером. Так, разрешение 360 x 240 пикселей будет абсолютно по-разному выглядеть на экране планшета и телевизора. Именно поэтому адаптивный дизайн использует относительные значения. Например: координаты/размеры/масштабы блока определяются по отношению к верхней границе или по отношению к любому другому элементу.
Вложенность
На любой странице присутствует много разных объектов. Относительное их позиционирование – это не только достоинство, но и недостаток, так как возникают сложности с расположением интерактивных объектов касательно друг друга. Обычно эту проблему решают при помощи блок-контейнера – в него отправляют всю группу элементов.
Поточность
Имеется в виду отсутствие сдвигов блоков. При приеме сайта обратите внимание: если блоки смещаются, то просмотр страницы становится настоящим испытанием.
Графические форматы
С графикой существует простое правило. Когда на изображении присутствует минимальная детализация – выбираем вектор. Когда требуется максимальная детализация – выбираем растр. В любом случае, абсолютно все изображения на сайте должны использовать компрессию. Делаем хорошие сайты. Обсудим? Отправить
Шрифты
Самые красивые дизайнерские шрифты, кроме неоспоримых достоинств, имеют некоторые недостатки. Да, встраиваемые шрифты – это красиво, и они эффективно отделяют ваш сайт от серой массы и десятков конкурентов, которые используют системные шрифты. Но у встраиваемых шрифтов есть существенный минус: кроме того, что многие из них платные, они также увеличивают время загрузки страницы для посетителя. Здесь придется искать компромисс между двумя типами шрифтов, либо делать идеальную оптимизацию всего сайта, чтобы добиться наилучшей скорости загрузки страниц.
TTFB, или время ответа сервера: как увеличить скорость загрузки сайта
Мобильная версия: что учесть.
Адаптивная верстка и мобильная версия – в чем разница
В первом случае речь идет об одном сайте, страницы которого автоматически подстраиваются под размер экрана посетителя. Во втором – о полноценном сайте, дизайн и функционал которого разрабатываются специально под определенное разрешение экрана.
Мобильная версия разрабатывается под размер экрана/разрешение только определенного мобильного устройства, но на практике она должна красиво выводиться на большинство экранов
Технические требования: чеклист мобильной версии
Разработка мобильной версии ставит своей целью решить все проблемы, возникающие у мобильной аудитории сайта:
- создать условия для удобного просмотра страниц;
- сделать комфортной навигацию и взаимодействие с элементами сайта;
- увеличить скорость загрузки страниц для мобильных устройств.
В рамках данной статьи я не ставлю своей целью описать все технические требования к мобильной версии сайта. Но эти вопросы вы обязательно должны уточнить у исполнителя перед приемкой сайта:
- Какое перенаправление теперь используется для создания редиректа на мобильную версию сайта? (должно использоваться 302-ое перенаправление)
- Открыта ли индексация каскадных таблиц (CSS) в системном файле robots?
- Активирована ли индексация JS?
- Задействован ли viewport? Этот метатег используется для указания области экрана, которая видна без скролла страницы. Прописывается этот тег вместе с требуемыми параметрами (в Head-разделе).
При разработке мобильной версии ни в каком виде не должны использоваться Applet, Microsoft Silverlight, Flash.
Юзабилити: чек-лист мобильной версии
- Нежелательны поп-апы и другие виды всплывающих окон – они очень раздражают мобильную аудиторию. Кроме этого, всплывающие окна часто закрывают контент и не дают посетителю взаимодействовать с интерактивными элементами страницы.
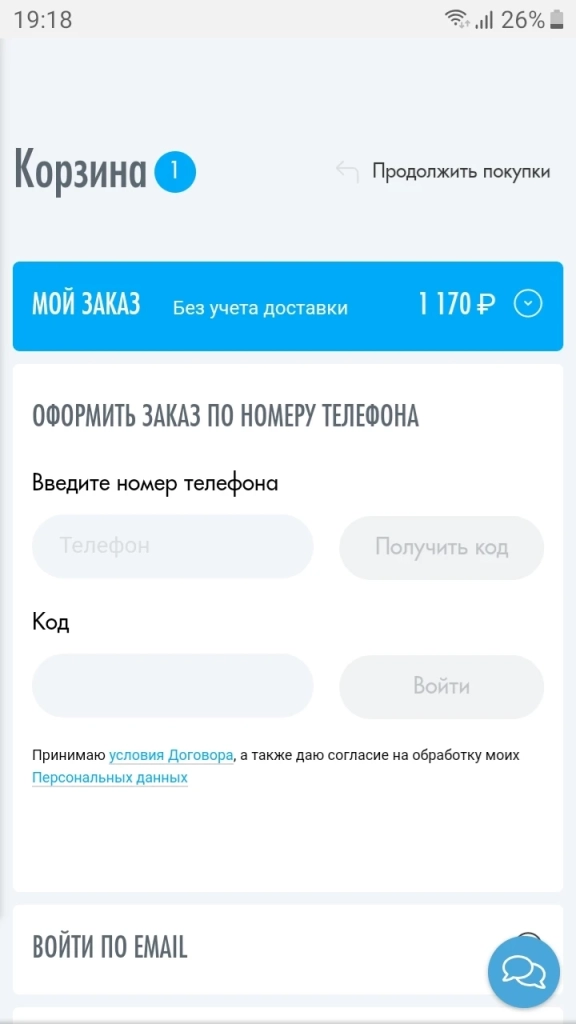
- Формы должны быть максимально короткими. Мобильный посетитель гораздо шустрее, чем традиционный десктопный. Именно поэтому нежелательно использовать длинные формы, которые нужно заполнять для оформления заказа. Вот почти идеальный вариант формы заказа для нового покупателя:

Мы видим, что здесь не нужно заполнять ФИО, город, адрес, e-mail – достаточно авторизоваться по номеру телефона и указать код из SMS. Если ваша форма заказа для нового покупателя содержит очень много полей, лучше сократить их до минимума, либо разбить заполнение формы на несколько экранов.
- С кроллинг и увеличение страницы не должны вызывать затруднений. Мобильные посетители из-за небольшого размера экрана часто хотят увеличить текст на странице или какой-либо элемент. Нужно сделать это действие максимально удобным.
- Н омер телефона должен быть активным элементом страницы. Другими словами, при нажатии по нему у посетителя сразу должен открыться интерфейс для звонков (с уже набранным номером). Мобильный посетитель не любит ждать и уж точно не будет самостоятельно переписывать цифры номера телефона со страницы сайта. Скорее всего, он просто закроет страницу и уйдет на другой сайт, где при тапе на контакт откроется телефон.
- И спользуйте автозаполнение – оно удобно для тех, кто делает заказ повторно. Не придется заново заполнять данные форм.
- М еню должно быть доступно с любой страницы сайта .
- К нопка домой /главная должна быть доступна с любой страницы сайта. Можно сделать ее в виде логотипа сайта, в шапке. В роли кнопки «Домой» может также выступать название сайта:

- Шрифт не должен быть очень мелким. Минимальный размер символов – 12px: для чтения такого текста все еще придется напрячь глаза и сделать определенное зрительное усилие. Чтобы текст был читаемым и комфортным для глаз, лучше использовать размер от 14 до 16px.
- Р асстояние между интерактивными элементами должно составлять минимум 28px (иначе по ним будет сложно нажимать на небольших экранах, кроме этого элементы могут накладываться друг на друга).
- Размер кнопок: кнопки позвонить/заказать/узнать/купить должны быть достаточно крупными. Не делайте их слишком маленькими, иначе по ним будет сложно попасть.
Адаптивная верстка или мобильная версия: что выбрать
Сегодня сайт должен быть максимально оптимизирован под потребности мобильной аудитории. Каким именно способом достигать такой оптимизации, каждый владелец сайта выбирает сам. Чтобы подытожить все вышесказанное, предлагаю сравнение достоинств и недостатков:
- Достоинства мобильной версии – быстро грузится, удобная и красивая.
- Недостатки мобильной версии – красиво выглядит далеко не на всех экранах мобильных устройств. Например, на планшетах мобильная версия может отображаться весьма хаотично (автоматически растягиваясь и разнося все элементы друг от друга на большое расстояние). Еще один минус мобильной версии – на ней, как правило, имеется только основной функционал и отсутствует функциональное разнообразие полной версии.
- Плюсы адаптива – он подешевле (как правило), контент остается более-менее читаемым на экранах любых размеров.
Со стоимостью вопрос неоднозначный. Как правило, разработать мобильную версию – дешевле, но поддерживать ее – дороже: фактически это второй сайт, который тоже нужно продвигать, поддерживать и на котором нужно устранять ошибки. Разработать адаптив, наоборот, дороже, но поддерживать дешевле. О том, какой вариант будет оптимальным для вашего сайта, лучше проконсультироваться со специалистами агентства или студии веб-разработки, куда вы обратились.
- Минусы адаптива – если страниц на сайте много и сайт тяжелый (неоптимизированный), то адаптив будет тормозить.
Что выбрать? Если сайт «тяжелый» (с точки зрения оптимизации, контента, функционала), то можно разрабатывать полноценную мобильную версию. Если сайт небольшой и простой, хватит и возможностей адаптивной верстки.
Создание полностью мобильной версии сайта – это олдскул. Считаю, что это невыгодно ни при каких обстоятельствах, за исключением создания сайта не для поискового продвижения, на котором нужно отображать контент, отличающийся от десктопной версии.
Для большинства сайтов оптимальной будет адаптивная верстка. Но, как и везде, в этом вопросе много нюансов. Если вы не уверены, какой вариант лучше для вашего проекта, оставьте заявку на консультацию. Мы делаем мобильные версии сайтов и создаем адаптивные сайты – с нуля или с доработкой уже существующих.