Для редактирования HTML-файлов удобно использовать онлайн-редакторы. Эти сервисы предоставляют возможность редактировать и создавать HTML-код без необходимости устанавливать специальное программное обеспечение на компьютер. Онлайн-редакторы позволяют работать с HTML-файлами непосредственно в браузере, что делает процесс редактирования более удобным и доступным. Они обычно предлагают функции подсветки синтаксиса, автодополнения кода, предварительного просмотра и другие инструменты, которые помогают в создании и изменении HTML-страниц. Такие сервисы особенно полезны для начинающих разработчиков или тех, кто хочет быстро внести небольшие изменения в HTML-код без необходимости установки и настройки дополнительного программного обеспечения.
Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылкив любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
Существует два типа сервисов:
- Работающие только с исходным кодом. Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML.
- Визуальные редакторы, или WYSIWYG.Фактически это конструктор, где предлагается использовать и заполнять готовые блоки, которые сервисом преобразуются в HTML-код. Часто такие решения можно встретить в сервисах рассылки для самостоятельной верстки писем. Работать с таким сервисом может даже человек, не знакомый с языком разметки.
В статье мы рассмотрим только сервисы, работающие с исходным кодом, так как визуальные редакторы обычно предназначены строго для использования только в рамках сервиса, который их предлагает. Например, вы можете сверстать письмо для рассылки, а вот сделать страничку для сайта уже не получится.
Зачем нужны онлайн-редакторы HTML
Как правило, онлайн-редакторы используются в следующих целях.
- Возможность работать в любом месте без привязки к рабочему месту.Благодаря онлайн-доступу можно редактировать документ в поездке, на детской площадке и т. д. Вам понадобится только устройство с браузером и выходом в интернет.
- Необходимость в совместной работе над проектом нескольких специалистов.Здесь тоже оптимально подойдет онлайн-редактор.
- Прототипирование. Сервисы, сразу визуализирующие код, удобны для создания прототипов сайтов и мобильных приложений.
- Возможности для размещения кода. Популярные сервисы можно связать по API с вашим хостингом или сайтом и сразу выгружать новый документ.
- Собеседования. Можно без дополнительных сложностей проверять навыки рекрутируемых сотрудников.
Преимущества и недостатки онлайн-редакторов HTML
Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом.
Для начала рассмотрим преимущества онлайн-редакторов.
- Доступность: Онлайн-редакторы HTML доступны с любого компьютера с доступом в Интернет. Вам не нужно устанавливать специальное программное обеспечение, и вы можете работать с файлами из любой точки мира.
- Простота использования: Онлайн-редакторы обычно предлагают интуитивно понятный пользовательский интерфейс, что делает их простыми в использовании даже для новичков. Они часто предоставляют функции автодополнения кода и подсветки синтаксиса, что упрощает написание и редактирование HTML-кода.
- Коллаборация: Онлайн-редакторы позволяют легко сотрудничать с другими людьми над проектами. Вы можете делиться доступом к файлам и одновременно работать над ними с другими участниками команды.
- Обновления и исправления ошибок: Онлайн-редакторы обычно регулярно обновляются и исправляют возникающие ошибки. Вы получаете доступ к последним функциям и улучшениям без необходимости обновления программного обеспечения на своем компьютере.
У онлайн-редакторов HTML-кода есть и недостатки:
- Ограниченный функционал: Некоторые редакторы не поддерживают написание кода, к примеру, на PHP. В этом плане офлайн-программы удобнее, так как позволяют работать с любыми языками программирования.
- Ограниченные возможности: Некоторые онлайн-редакторы могут иметь ограниченный набор функций по сравнению с полноценными программами для разработки. Они могут не поддерживать некоторые продвинутые возможности или инструменты, которые доступны в локальных редакторах.
- Зависимость от интернет-соединения: Для использования онлайн-редактора HTML вам нужно постоянное и надежное интернет-соединение. Если связь прерывается или у вас нет доступа к Интернету, вы не сможете работать с файлами.
- Безопасность данных: При работе с онлайн-редакторами HTML важно обеспечить безопасность ваших данных. Вы должны выбирать надежные и безопасные сервисы, чтобы не подвергать риск конфиденциальную информацию.
- Ограниченный контроль над инфраструктурой: При использовании онлайн-редакторов вы не имеете полного контроля над инфраструктурой и настройками окружения. Вы должны полагаться на предоставляемые сервисы
Функционал онлайн-редакторов HTML
Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться.
| Функция | Для чего применяется |
| Возможность делиться кодом | Если вам нужно показать клиенту результат работы или отдать его в другой отдел, проще переслать ссылку на код, а не сохранять его на сервисе |
| Совместная работа | Желательно, чтобы к документу можно было дать доступ с правами редактирования другому разработчику |
| Настройка макета | Если вам необходимо решать нестандартные задачи, имеет смысл выбирать сервис с возможностью изменять шаблон |
| Комментирование | Удобно, когда комментарий можно вставить в код в один клик, это ускоряет работу |
| Настройка табуляции | Позволит вам сделать код более красивым и удобочитаемым |
| Базовая файловая структура | Для работы со сложными проектами, состоящими из нескольких файлов |
| Просмотр результатов | Редактор должен запускать результат работы в браузере или собственной «песочнице», так вы сразу сможете проверить код на ошибки |
Наиболее востребованы функции доступа с любого устройства, возможность совместной работы и моментального просмотра результатов работы кода. Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Лучшие онлайн-редакторы HTML: топ-6
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных.
HTML-online
Сайт: https://html-online.com/editor/
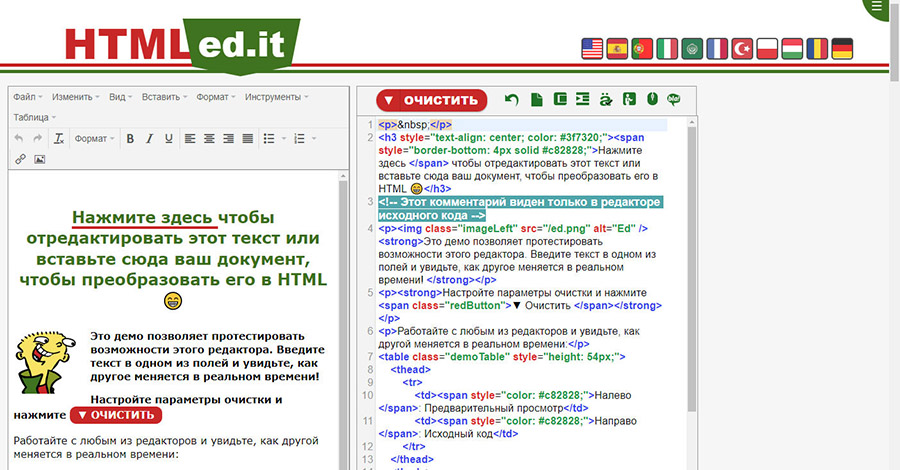
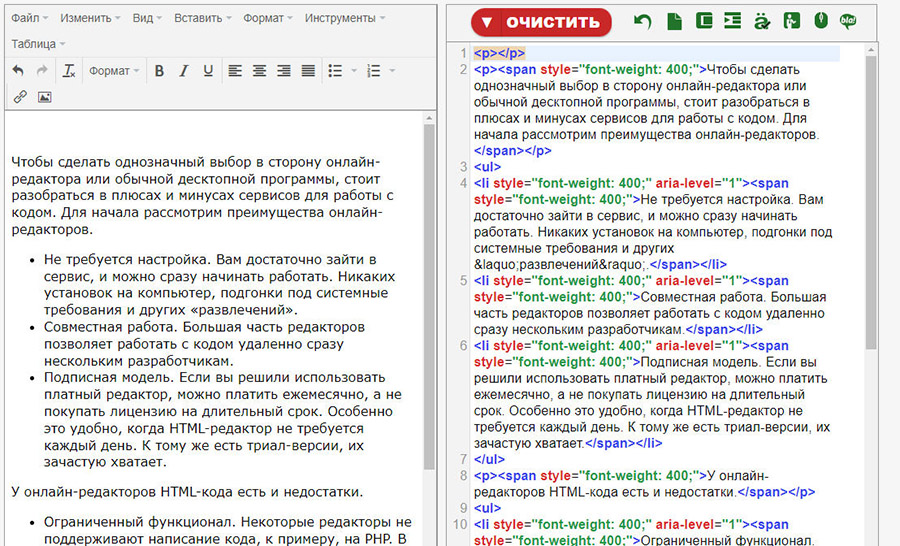
Первым рассмотрим редактор HTML-online. Это очень простой сервис, который позволяет выполнять основные действия с кодом. На скриншоте показан стартовый экран сервиса.
Для начала работы нажимаем на кнопку «Очистить». После этого можно писать свой код.
Писать код можно прямо в поле справа. Есть кнопка для автоматической вставки «рыбы-текста» для заполнения текстовых фрагментов. Обратите внимание, что здесь нет табуляции: для большей аккуратности вам придется самостоятельно делать отступы.
 Пример работы с кодом в редакторе
Пример работы с кодом в редакторе
Также можно автоматически перевести текст в HTML-код. Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
 Автоматическая верстка текста в редакторе
Автоматическая верстка текста в редакторе
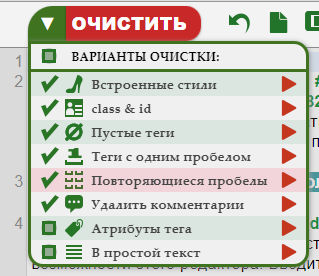
При необходимости можно удалить некоторые элементы кода. К примеру, у вас есть ненужные пустые теги. Выбираем их в выпадающем списке кнопки «Очистить» и удаляем в один клик.
 Доступные варианты для быстрой очистки кода
Доступные варианты для быстрой очистки кода
У этого редактора есть два существенных недостатка.
- Отсутствует возможность для выгрузки файла. Придется просто копировать результат и куда-то переносить.
- Нет инструментов для совместной работы —не подойдет для командной разработки.
При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей.
Cute Editor for PHP
Сайт: http://phphtmledit.com/EnableAll.php
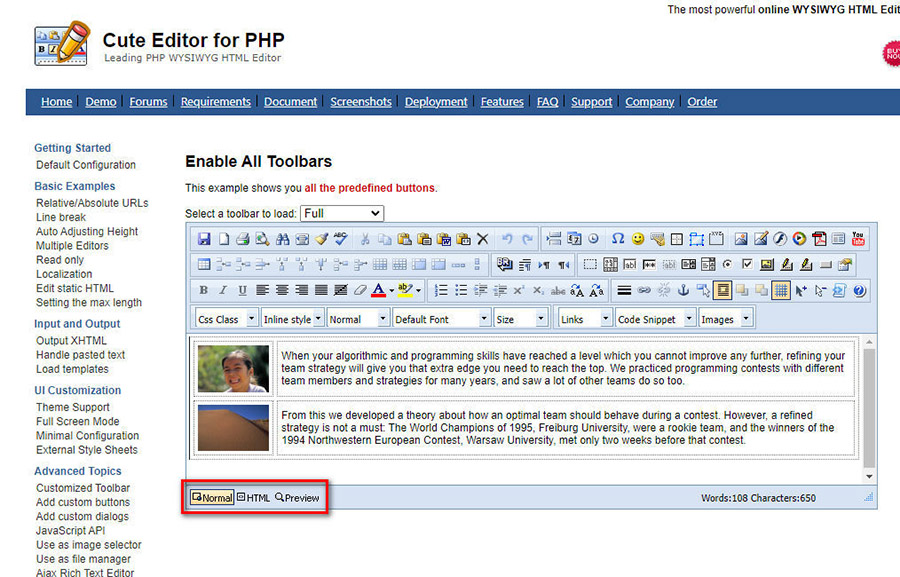
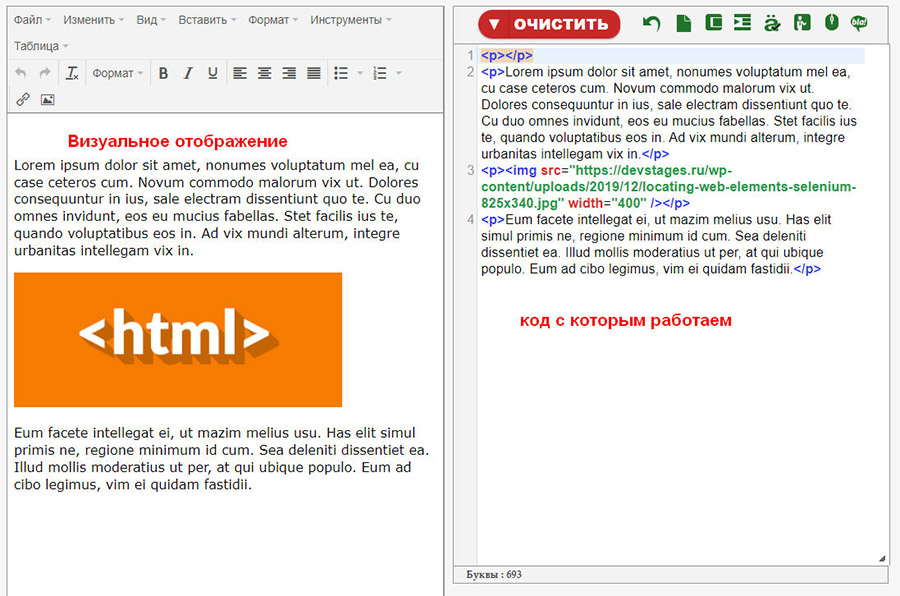
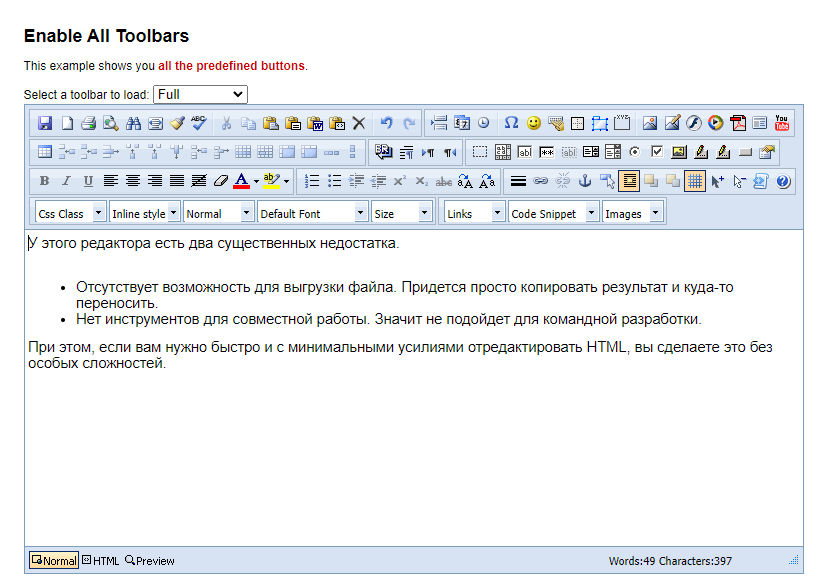
Еще один простой онлайн-редактор. Позволяет работать не только с HTML, но и с языками программирования. Вообще это плагин для встраивания в сторонние ресурсы, но можно писать код прямо на сайте. Вот так выглядит визуальный редактор при входе на сервис. Блок для переключения между режимами выделен на скриншоте.
Для редактуры HTML переходим на соответствующую вкладку. Вот как выглядит демонстрационный код. Если хотите написать что-то свое, удаляете демо-код и пишете свой.
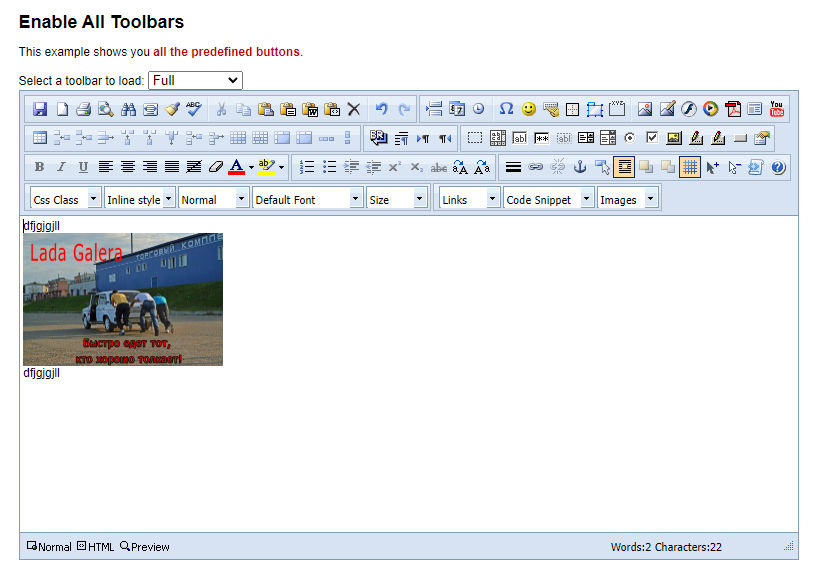
После написания кода можно проверить результат, вернувшись в визуальный редактор.
Также вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор.
 Вставляем текст в визуальный редактор
Вставляем текст в визуальный редактор
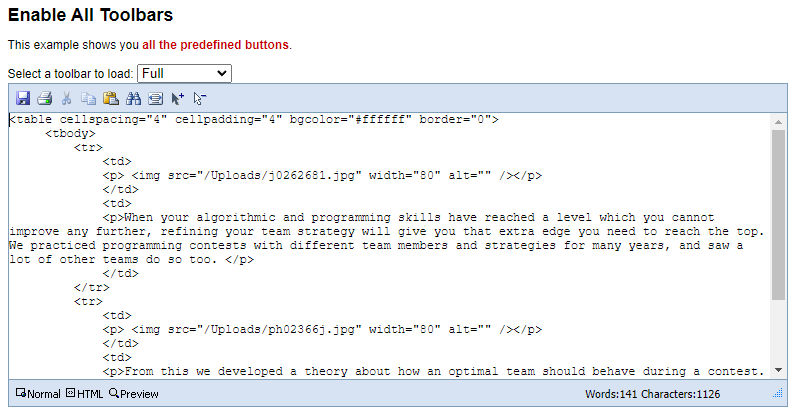
После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Остается его только скопировать.
 Сверстанный редактором текст в HTML
Сверстанный редактором текст в HTML
Этот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Rendera
Сайт: http://rendera.herokuapp.com/
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код.
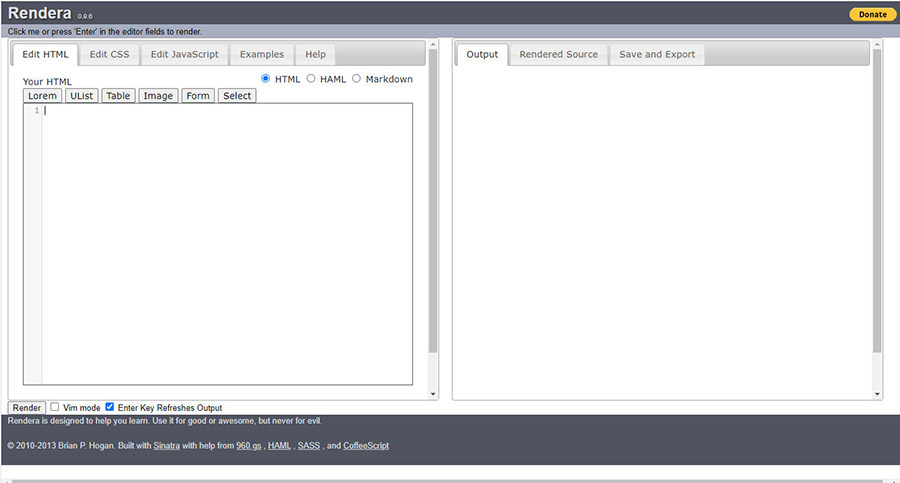
На скриншоте показано, как выглядит сервис. Слева находится поле для ввода HTML-кода: также здесь можно отдельно редактировать CSS и JavaScript, создавая сразу три связанных файла. Справа расположено поле с предпросмотром работы кода.
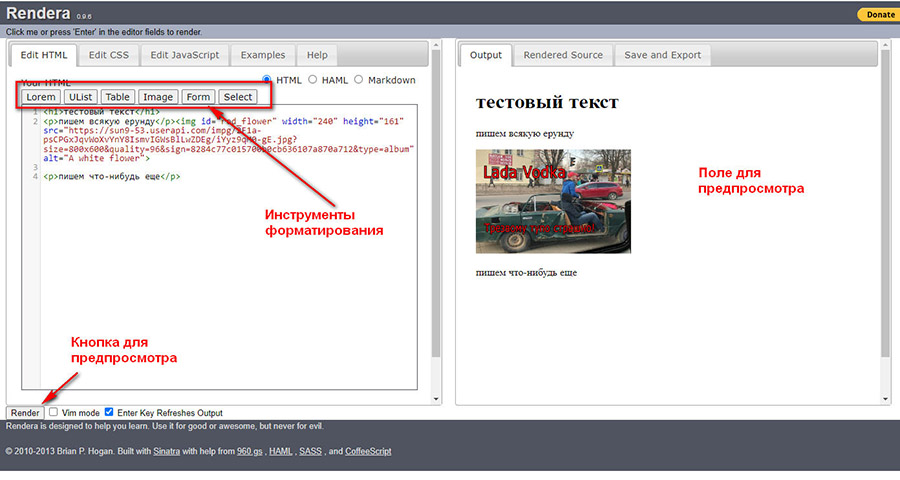
Работа с сервисом максимально проста — просто вписываем нужный нам код. Для форматирования наиболее часто применяемых элементов есть возможность использовать кнопки.
Картинка из примера вставлена с помощью кнопки «Image», и это сильно ускоряет процесс работы. Для просмотра результата нажимаем внизу кнопку «Render». В поле справа можно будет увидеть, как работает код.
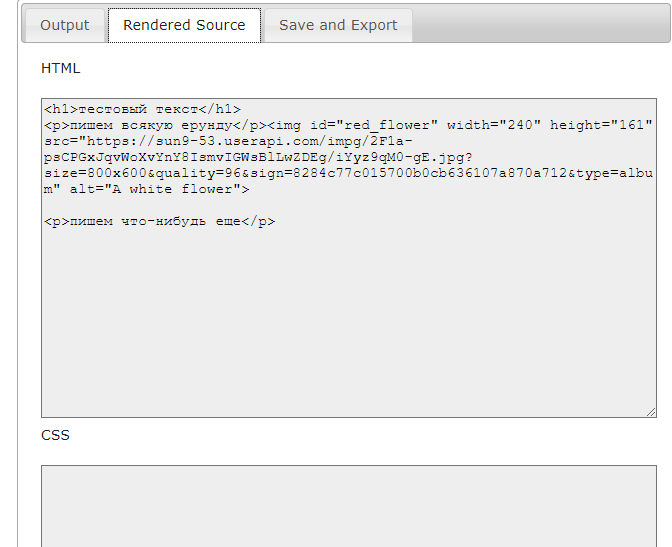
Если в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. Фактически это аналог консоли в браузере.
Проверка кода в редакторе
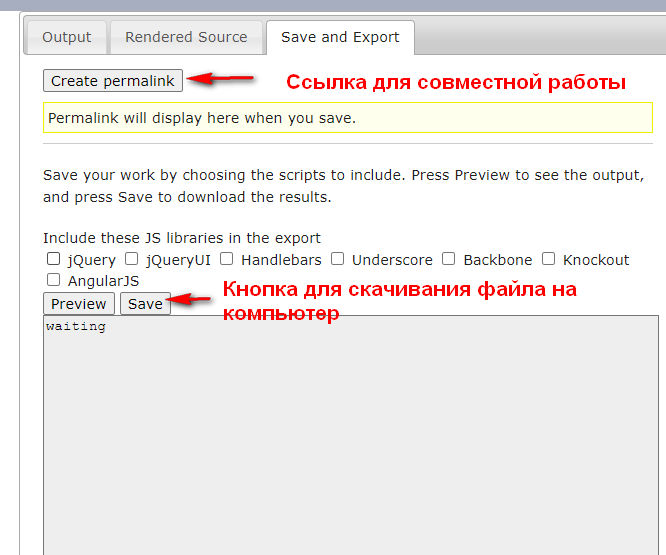
Можно создать ссылку для демонстрации кода. Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Сохранение созданного файла
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам.
Jsbin
Сайт: http://jsbin.com/?html,output
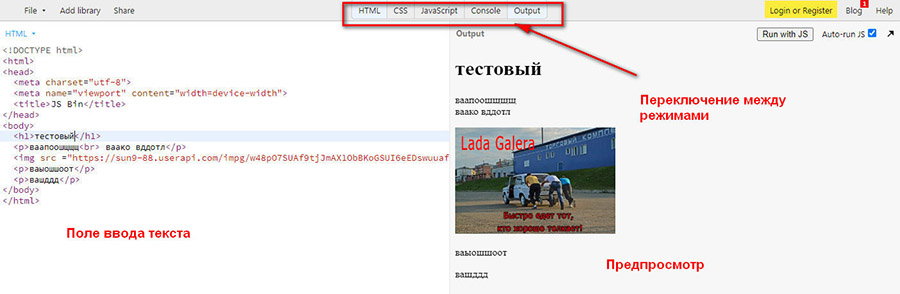
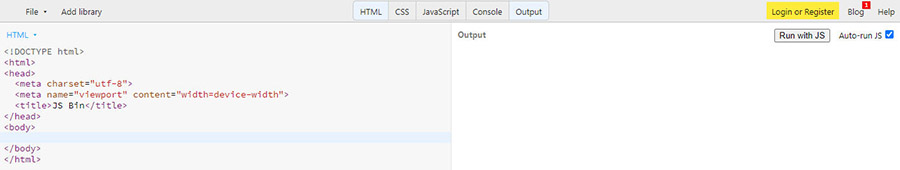
Сервис немного похож на предыдущий, но визуально выглядит проще. В нем минимальное число кнопок, а также сразу демонстрируется шаблон страницы: вы можете без проблем редактировать еще и содержимое тега HEAD.
 Стартовая страница редактора Jsbin
Стартовая страница редактора Jsbin
Для работы достаточно просто начать писать код в левом поле. Все изменения автоматически отображаются справа. При необходимости вы можете отдельно работать с CSS и JS. Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Чтобы поделиться доступом к коду, можно воспользоваться кнопкой «Share». Она позволяет сформировать ссылку для совместной работы.
Получаем ссылку для совместной работы
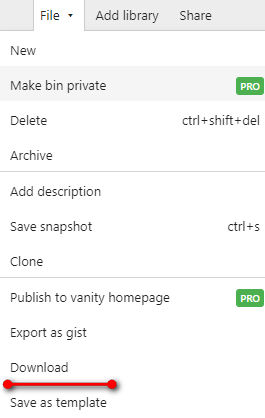
Если вам необходимо скачать полученные файлы, выбираем в меню «File», в выпадающем списке кликаем по строке «Download». Далее выбираем директорию для сохранения на компьютере и скачиваем файл.
Этот сервис позволяет организовать удобную работу в команде. Из дополнительных преимуществ можно отметить удобство использования сервиса на смартфоне. То есть вы сможете внести быстрые правки в дороге или любом другом неожиданном месте.
Be1
Сайт: https://be1.ru/html-redaktor-online/
Еще один сервис, позволяющий писать и редактировать HTML-код. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Откроется окно, в котором можно скопировать URL.
 Возможности по скачиванию и расшариванию готового кода
Возможности по скачиванию и расшариванию готового кода
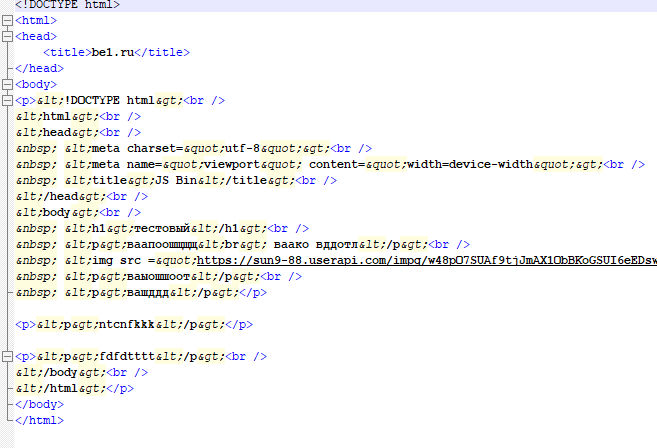
У сервиса есть один недостаток: при скачивании и передаче через ссылку образуется много лишнего кода. На скриншоте ниже показано, как открывается в десктопном редакторе созданный в Be1 файл.
Код, созданный в сервисе «Be1». Видно много лишних символов.
Несмотря на удобство работы с кодом, из-за большого объема мусора использовать сервис имеет смысл только в случае, когда нет альтернативы.
HTML-Code Editor
Сайт: https://htmlcodeeditor.com/
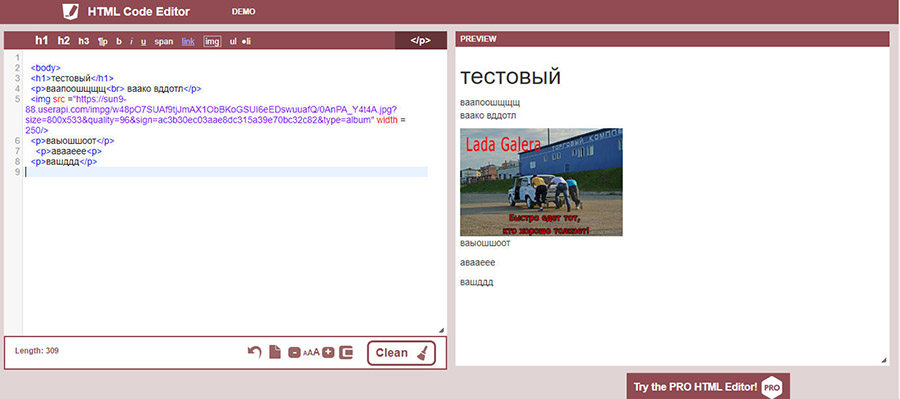
Максимально простой редактор для решения несложных задач по верстке. В левом поле пишем текст, в правом смотрим, что получилось. Есть возможность воспользоваться горячими кнопками на панели над полем ввода кода. Здесь представлены основные теги: их можно не писать, а просто выставить кликом по соответствующей кнопке.
 Интерфейс сервиса HTML-Code Editor
Интерфейс сервиса HTML-Code Editor
Ниже поля для редактирования и предпросмотра находятся инструменты для работы с формами и другими элементами верстки. Вы можете вставить практически любые элементы в код: к примеру, вставить форму обратной связи или фрейм. Также есть возможность поработать с визуальным оформлением, изменив цвет фона и отступы между параграфами.
 Дополнительные инструменты для работы с кодом
Дополнительные инструменты для работы с кодом
К недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать.
Чек-лист: как выбрать редактор под свои задачи
- Где вам нужно работать с кодом. Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
- Поддерживаемые языки. Учитывайте потребность в работе с кодом на нужных вам дополнительных языках.
- Возможности по предпросмотру и тестированию. Оптимальным решением будут сервисы со встроенной консолью.
- Можно ли скачивать документ. Это дополнительный фактор, позволяющий комфортно работать с редактором.
- Возможность совместной работы. Если вы работаете на заказ или в команде, наличие инструментов для расшаривания кода может оказаться для вас критически важным.
Выводы
- Онлайн-редакторы HTML предлагают разные возможности, но наиболее интересны для разработчиков те, которые позволяют работать непосредственно с кодом. Их главное преимущество заключается в том, что они доступны из любого места, а также позволяют совместно работать над проектами.
- Однако следует учитывать, что у онлайн-редакторов есть свои ограничения. Некоторые из них могут предоставлять урезанный функционал по сравнению с локальными редакторами, а также требовать наличия стабильного интернет-соединения.
- Обычно онлайн-редакторы HTML предоставляют поддержку работы именно с HTML, но некоторые сервисы также могут обеспечивать возможности работы с CSS и JavaScript.
 2710 000
2710 000