В июне 2021 года Google анонсировала, что основные интернет-показатели (Core Web Vitals) станут фактора ранжирования в их поисковой системе. Эти показатели измеряют пользовательский опыт взаимодействия с веб-страницей и включают Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Улучшение основных интернет-показателей может иметь положительное влияние на показы, клики и другие метрики сайта.
Что такое основные интернет-показатели
Основные интернет-показатели (Core Web Vitals) — это группа метрик, которые используются для оценки качества взаимодействия пользователей с веб-сайтом.
Они включают в себя три основных метрики:
- LCP (Largest Contentful Paint) — это скорость загрузки самого большого контента на странице, такого как изображения или видео.
- FID (First Input Delay) — это время, которое проходит с момента, когда пользователь взаимодействует с элементом страницы (например, щелчок по кнопке), до того момента, когда браузер начинает обрабатывать это действие.
- CLS (Cumulative Layout Shift) — это мера того, насколько сильно изменяется макет страницы во время загрузки, что может привести к нежелательным сдвигам элементов, которые могут помешать пользователю.
Эти метрики используются Google для оценки опыта пользователей на веб-сайтах и учитываются при ранжировании страниц в результатах поиска. Более высокие оценки Core Web Vitals могут привести к улучшению позиций сайта в результатах поиска, а также к более высокой конверсии и лучшему пользовательскому опыту.
Вместе с другими интернет-показателями LCP, FID и CLS — сигналы, по которым Google оценивает удобство страницы. Это необходимо для ранжирования в поисковой выдаче.
Как Core Web Vitals соотносятся с показами и кликами
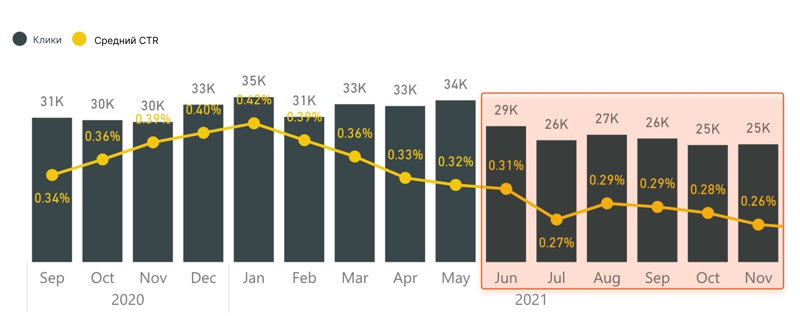
На основные интернет-показатели SEO PowerSuite обратила внимание в июне 2021 года, столкнувшись с падением кликов и CTR.
SEO-специалист предположил, что причина в основных интернет-показателях. В октябре 2021 года платформа внесла первые изменения, чтобы оптимизировать CWV. В последующие месяцы наблюдался последовательный рост кликов.
 Оптимизация помогла увеличить количество кликов
Оптимизация помогла увеличить количество кликов
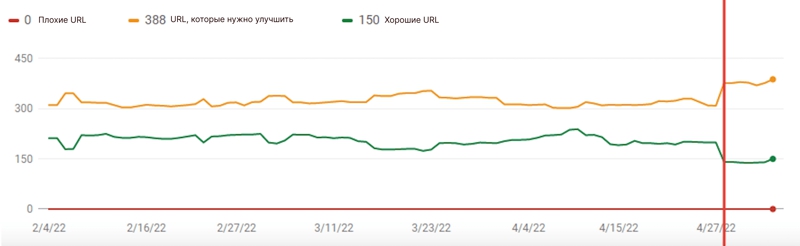
Их рост сигнализировал о связи результатов с основными интернет-показателями. Однако в мае 2022 года произошло новое падение.
Падение кликов последовало за ухудшением основных интернет-показателей.
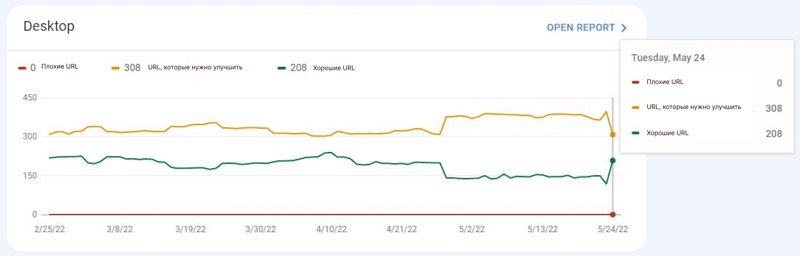
 Часть хороших URL начала требовать улучшения
Часть хороших URL начала требовать улучшения
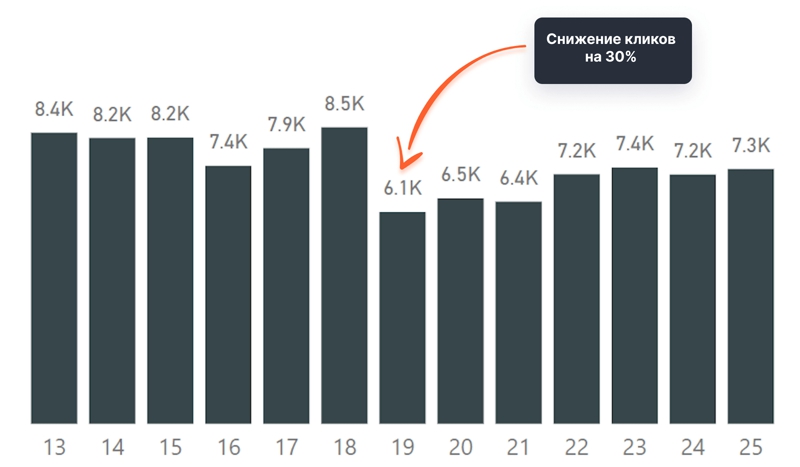
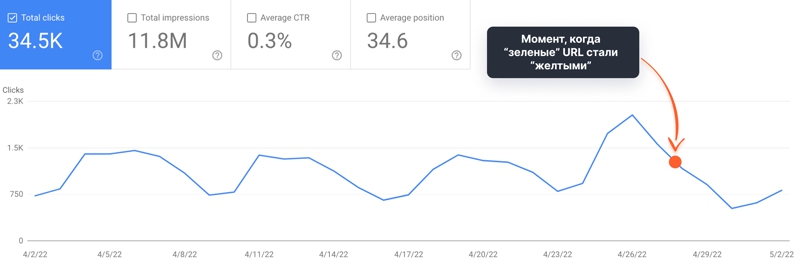
На графике выше можно заметить момент, когда хорошие URL начали требовать улучшений. Тогда и было зафиксировано снижение кликов.
 Снижение кликов после ухудшений URL
Снижение кликов после ухудшений URL
Если сравнить абсолютные цифры, неделя, последовавшая за всплеском в отчете по основным интернет-показателям, привела снижению количества кликов на 30 %.
Проблема с «желтыми» URL сохранялась до 24 мая.
24 мая количество хороших URL выросло
Когда часть URL вернулась в «зеленую» зону, клики также выросли.
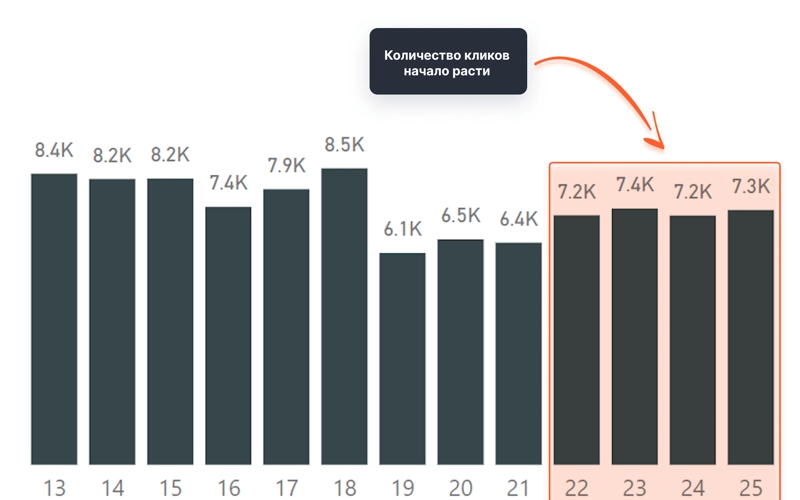
 Количество кликов начало возвращаться к прежним показателям
Количество кликов начало возвращаться к прежним показателям
Нельзя с полной уверенностью утверждать, что причина роста лежит исключительно в улучшении основных интернет-показателей. Однако корреляция кажется убедительной.
Еще больше связи наблюдается между показами и хорошими баллами CWV.
 Количество показов выросло после оптимизации
Количество показов выросло после оптимизации
Как улучшить основные интернет-показатели
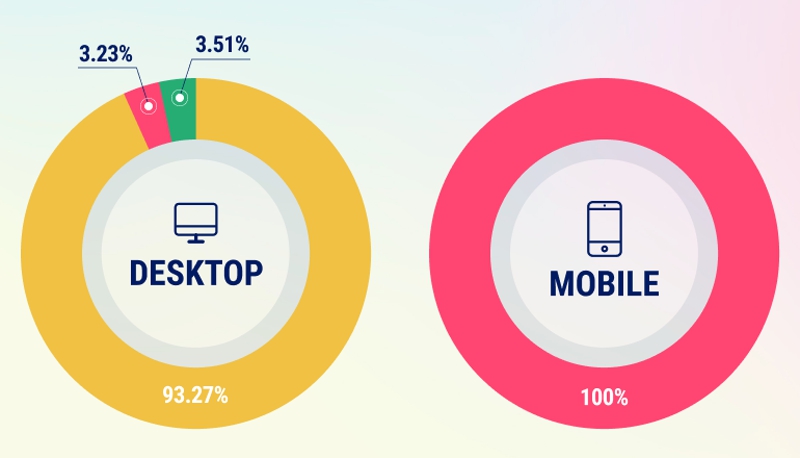
Весь процесс оптимизации начался с проверки отчета об основных интернет-показателях в Google Search Console.
Все URL для мобильных устройств были «красными», то есть плохими. Большая часть десктопных ссылок нуждалась в улучшении — 93,27 %.
Все URL для мобильных устройств требуют немедленной оптимизации
После проведения аудита выделились два ключевых направления. Больше всего улучшений требовали LCP и CLS.
1. Настройка серверов с учетом местоположения и CDN
На какие метрики влияет: TTFB (Время до первого байта), LCP.
Время отклика сервера может свести на нет все усилия по оптимизации CWV. Один из показателей, который помогает Google оценить его — TTFB. Это время до первого байта, или Time to First Bite. Он является частью других основных интернет-показателей.
TTFB измеряет время, которое проходит между тем, как пользователь попадает на сайт, и моментом загрузки первого фрагмента информации. Как правило, TTFB должен быть меньше 600 мс.
Плохой TTFB напрямую негативно влияет на LCP, поэтому важно, чтобы показатель был низким. В большинстве случаев TTFB можно улучшить, переключившись на лучшего хостинг-провайдера. Однако для SEO PowerSuite это было неактуально.
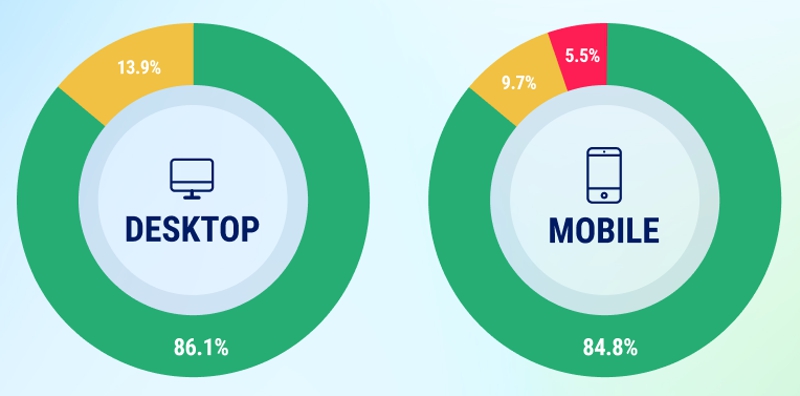
Поскольку платформа работает по всему миру, Google использует данные реального мониторинга пользователей (RUM), чтобы определить, соответствует ли конкретная страница пороговым значениям CWV.
Если TTFB хороший для российских пользователей, но плох для белорусских, итоговый показатель тоже ухудшится.
До начала оптимизации CWV серверы SEO PowerSuite располагались только на территории США. Этого было недостаточно для сайта с международной аудиторией.
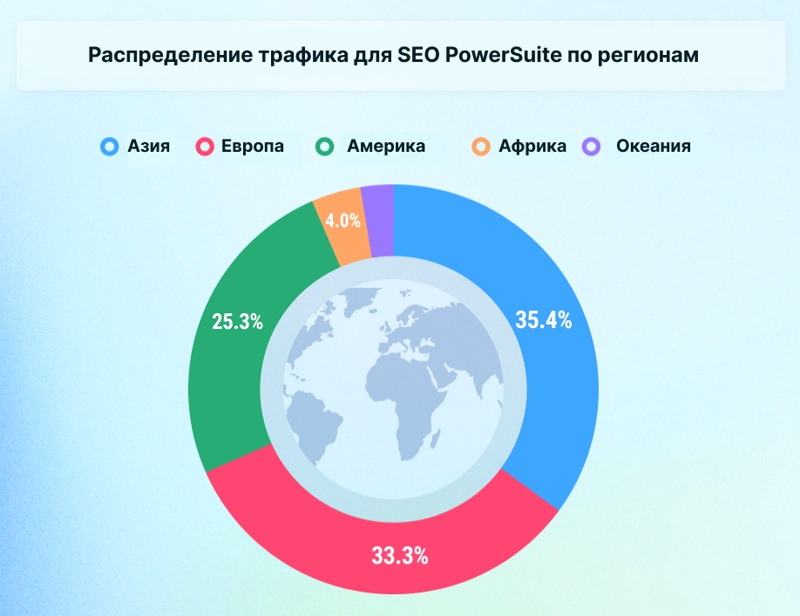
 Большая часть аудитории приходится на разные регионы
Большая часть аудитории приходится на разные регионы
Показатели TTFB отличались в зависимости от региона.
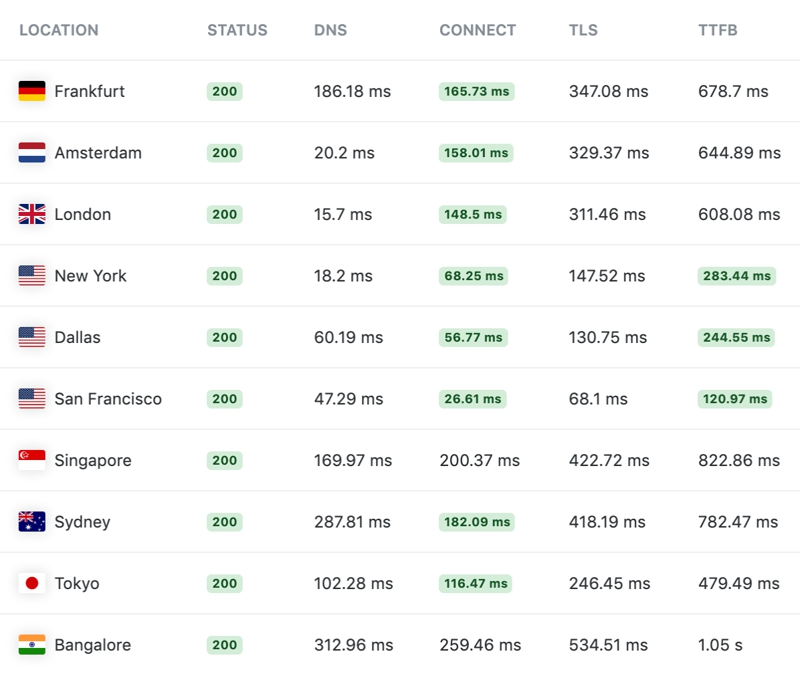
 Лишь для части регионов TTFB был приемлемым
Лишь для части регионов TTFB был приемлемым
Как и ожидалось, TTFB был хорошим только для городов США. Остальные регионы демонстрировали высокие показатели. Хуже всего дела обстояли в Индии.
Чтобы решить проблему, SEO PowerSuite настроила дополнительный сервер в США и добавила два новых сервера в Азии и Европе. Именно добавление последнего помогло серьезно сократить показатель TTFB, вплоть до 80 %.
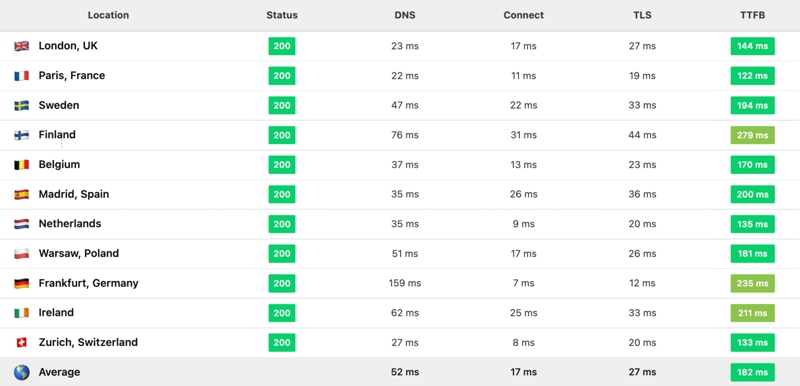
 Только отдельные регионы выбиваются из хорошей зеленой зоны
Только отдельные регионы выбиваются из хорошей зеленой зоны
Но проблемы с TTFB для азиатского региона сохранялись. Даже после установки там дополнительного сервера TTFB был низким только в трех местах. Такие страны, как Япония, Корея и Австралия показывали плохие результаты.
Для Азии и Океании показатели особо не изменились
Это навело SEO PowerSuite на предположение, что объемы трафика, поступающего из Индии, были слишком высоки для одного сервера. Скорее всего, он перегружался, что приводило к плохому TTFB для всех местоположений, кроме Индии. Чтобы решить проблему, добавили два новых сервера — один в Осаке, а другой в Сингапуре.
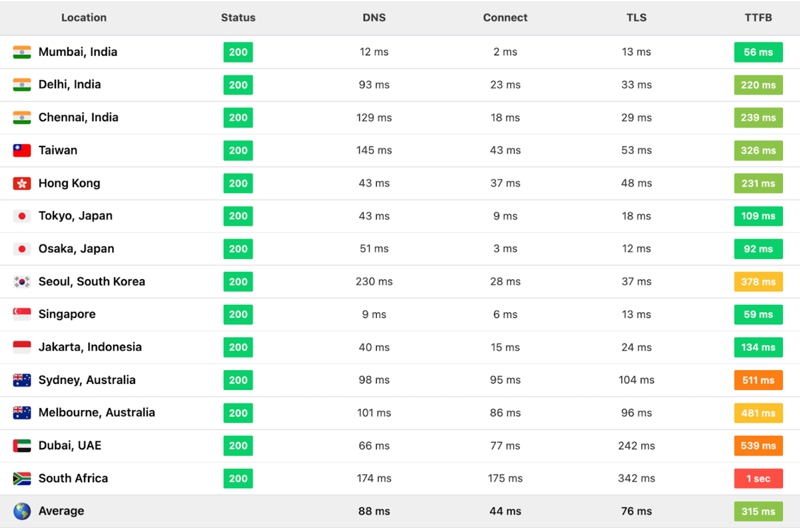
 Результаты TTFB спустя неделю после добавления новых серверов
Результаты TTFB спустя неделю после добавления новых серверов
Высокие показатели TTFB сохранялись для США и Южной Америки. Скорее всего, американский трафик был таким же интенсивным, как и в Индии, поэтому два сервера не справлялись с нагрузкой. На одном из них также использовалось устаревшее оборудование, что приводило к значительным задержкам соединения между пользователями и самим сервером.
Чтобы решить проблему, был добавлен дополнительный сервер. В общей сложности в США их три. Поскольку это было сделано недавно, серьезных отличий пока что нет.
В целом оптимизация TTFB позволила SEO PowerSuite улучшить этот показатель, что позитивно отразилось на LCP.
 Добавление дополнительных серверов улучшило показатель TTFB
Добавление дополнительных серверов улучшило показатель TTFB
Когда TTFB стал хорошим, SEO PowerSuite проверила, что статические ресурсы (изображения, CSS, Javascript) выгружались с серверов на CDN.
CDN (Content Delivery Network) — это географически распределенная сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов.
Это косвенно помогает улучшить TTFB, поскольку серверы не перегружаются дополнительными запросами на загрузку изображений, CSS или Javascript (JS).
2. Откладывание стороннего Javascript
На какие метрики влияет: LCP.
Сторонний Javascript — это все что угодно от кнопок «Поделиться» до трекеров Google Analytics на странице. Эти элементы всегда потребляют дополнительные ресурсы для рендеринга. Кроме этого, рендеринг HTML прекращается, пока все фрагменты JS не отрисуются. Это приводит к плохому показателю LCP.
Сначала SEO PowerSuite проанализировала, какие JS, блокирующие рендеринг, были на страницах сайта. Исследование показало, что чаще всего это были кнопки публикации в социальные сети, комментарии из них, вставленные с YouTube видео и Sleeknote, с помощью которого формировались всплывающие окна.
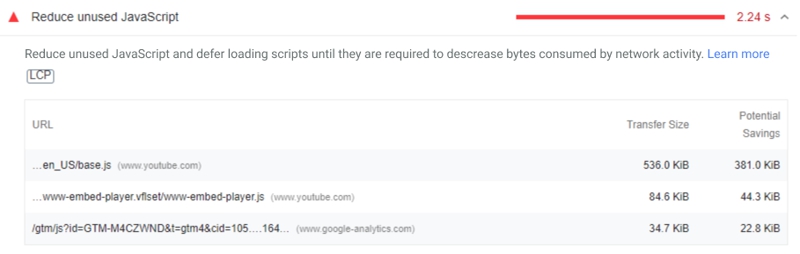
Например, только видео с YouTube могли сэкономить время LCP на 30%.
 Удаление неиспользуемого JavaScript сокращает время загрузки
Удаление неиспользуемого JavaScript сокращает время загрузки
SEO PowerSuite избавилась от всех сторонних JS, где это было возможно (данный шаг не является обязательным). На страницах, где JavaScript требовался, его исключили из критического пути рендеринга с помощью атрибутов.
Defer.Этот атрибут сигнализирует, что браузер должен выполнять скрипт только после того, как все остальные элементы полностью загружены. Он использовался для всех скриптов, которые можно выполнить в конце загрузки. Например, кнопки публикации в социальные сети.
<script id=»facebook-jssdk» src=»https://connect.facebook.net/en_US/sdk.js» defer></script>
Async.Этот атрибут заставляет браузер выполнять скрипт асинхронно, не приостанавливая парсинг страницы. Этот атрибут использовался для скриптов, которые были чувствительны к задержке загрузки (Google Analytics).
<script async src=»//www.googletagmanager.com/gtm.js»></script>
Атрибута defer стоит избегать для JS, связанного с отслеживанием. Для них стоит использовать async. Использование defer для JS Google Analytics приводило к потере 15 % данных.
Такой же подход SEO PowerSuite применила к собственному JS. Весь Javascript, используемый на страницах, проанализировали, избавившись от некритичной части кода. Для большей части использовался атрибут async.
3. Разумное использование шрифтов
На какие метрики влияет: LCP, CLS.
Веб-шрифты — ключ к привлекательному дизайну, хорошей читабельности и брендингу. Но одновременно с этим они являются тяжелыми файлами, загрузка которых может занять некоторое время и сказаться на LCP и CLS.
Если для фрагмента текста, являющегося элементом LCP, используется сторонний шрифт, это может негативно сказаться на оценке. Браузеру потребуется некоторое время для загрузки и извлечения этого шрифта.
В случае с CLS проблема другая. Перед загрузкой стороннего шрифта браузер будет отображать вместо него системный. После загрузки новый шрифт может занимать больше места на экране, что приводит к смещению макета и ухудшению CLS.
До работы с основными интернет-показателями на сайте SEO PowerSuite использовались разные шрифты. Часть из них загружалась для всплывающих окон, которыми могли и не пользоваться посетители сайта.
В первую очередь платформа избавилась от всех внешних шрифтов и переключилась на системные (Arial, Helvetica, Verdana, Tahoma и т. д.). Это помогло значительно улучшить показатели как LCP, так и CLS.
Для случаев, когда сторонние шрифты необходимы, они размещались на серверах и предварительно загружались в раздел заголовка страницы в HTML.
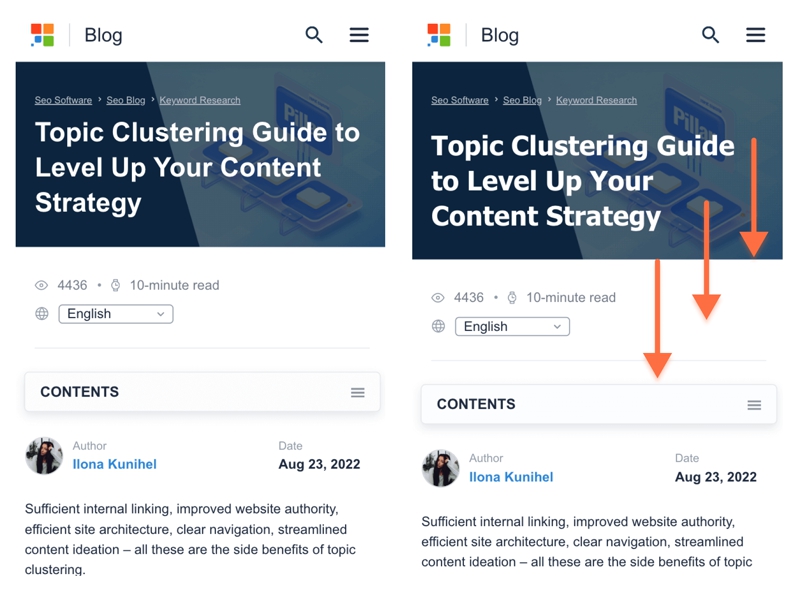
Последним штрихом стало удаление шрифтов для иконок. Они используются для замены схематических изображений — например, значка лупы в панели поиска. Их заменили SVG-изображениями, размещенными на серверах. Это исключало постоянную загрузку из внешних источников.
Размещение шрифтов на своих серверах не поможет улучшить LCP, если ваш сайт не использует CDN и HTTP/2. Попробуйте поэкспериментировать как со сторонними, так и с системными шрифтами, чтобы найти лучший для себя подход.
4. Извлечение критических CSS и JS
На какие метрики влияет: LCP.
CSS блокирует рендеринг. Страница не отрисовывается до тех пор, пока браузер не извлечет и не проанализирует все файлы CSS. Если CSS увесистый, загрузка займет много времени, что напрямую повлияет на оценку LCP.
В случае SEO PowerSuite дело было не только в размере используемого CSS.
До начала оптимизации у платформы была объемная таблица стилей CSS для всех страниц с более чем 70 000 строк. Этот файл загружался для каждой страницы, даже если в нем не было необходимости.
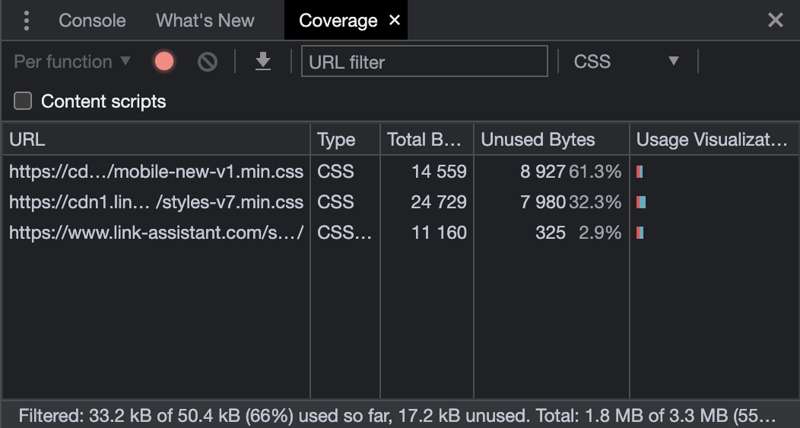
Чтобы решить проблему, SEO PowerSuite сначала проанализировала отчет Coverage из Dev Tools.
Затем просматривалось все содержимое этого CSS-файла и удалялись строки, которые не нужны. Это позволило сократить его фактический размер и процент неиспользуемых байтов.
Чтобы еще больше сократить размер CSS-файлов и убедиться, что они не оказывают негативного влияния на LCP, использовалась минификация. Таблицы стилей CSS часто содержат ненужные комментарии, пробелы и разрывы строк. Избавление от них может уменьшить конечный размер файла до 50 %.
Кроме того, как и в случае с JS, не было необходимости загружать один и тот же огромный CSS для страниц каждый раз. Чтобы извлекались только те стили, которые необходимы в верхней части страницы, их добавили через тег<style> в секцию <head>.
Оставшуюся часть CSS, который не является критичной, с помощью атрибута defer направляли на асинхронную загрузку.
Все это помогло значительно повысить показатель LCP, что в конечном итоге ускорило загрузку страниц для пользователей.
5. Сжатие HTPP-контента
На какие метрики влияет: LCP.
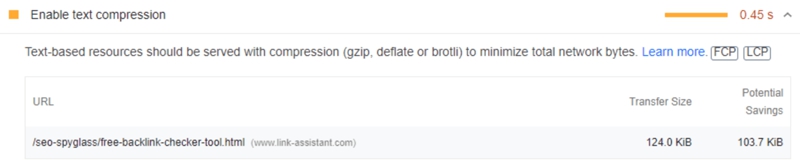
Еще один метод, который помог улучшить LCP — сжатие HTTP-контента, передаваемого между серверами и браузером.
 Включите сжатие текста, чтобы ускорить загрузку
Включите сжатие текста, чтобы ускорить загрузку
Существует несколько доступных алгоритмов сжатия. Gzip и Brotli являются наиболее популярными из них. Их можно использовать для сжатия CSS-файлов, Javascript, HTML и SVG-файлов.
Протестируйте оба алгоритма. Это позволит выбрать вариант, который сильнее влияет на LCP. Стоит отметить, что не все браузеры поддерживают Brotli. Поэтому имеет смысл объединить алгоритмы.
6. Оптимизация изображений
На какие метрики влияет: LCP, CLS.
Не оптимизированные должным образом изображения могут негативно повлиять на основные интернет-показатели несколькими способами:
- Если изображение на странице является элементом LCP, оно тяжелое и имеет неэффективный формат, показатель будет плохим. То же самое будет происходить при одновременной загрузке всех изображений.
- Если у какого-либо из изображений на странице не указаны размеры, пострадает CLS.
Сжатие изображений
Чтобы избежать замедления загрузки из-за тяжелых изображений, их сначала нужно найти. После этого проверьте возможность уменьшения размера.
Для сжатия использовались pngquant и TinyPNG. С их помощью размер изображений сократился до 50 %.
Выбор формата изображения
Чтобы снизить размер изображений, SEO PowerSuite решила найти лучший и более эффективный формат для существующих. Чаще всего на сайте использовался PNG.
В рамках тестирования попробовали формат WebP, который, по словам Google, более современный. Однако после переформатирования изображений из PNG это только увеличило размер файлов. В итоге данный формат оставили в качестве стандартного.
На некоторых страницах использовались изображения в формате JPG. Их тоже попробовали преобразовать в WebP. По сравнению с JPG наблюдалось значительное уменьшение размера.
Интересно, что меньшие размеры никак не повлияли на показатель LCP, поэтому JPG формат вернули на сайт.
Настройка размеров изображений
Если размеры изображений не указаны в коде, браузеру может потребоваться время для определения нужного размера изображений на странице. Это может сдвинуть верстку и негативно повлиять на оценку CLS.
Эта проблема часто встречалась на сайте SEO PowerSuite, и ее исправление мгновенно привело к улучшению показателей CLS. Размеры изображений указываются под тегом <img>.
<img src=»pillow.jpg» width=»640″ height=»360″ alt=»purple pillow with flower pattern»/>
В некоторых случаях установка размеров изображения не предотвращает сдвиг верстки. Тогда можно задать размеры для блок-контейнера и в него вставить нужное изображение.
Откладывание закадровых изображений
Чтобы обеспечить хорошие показатели LCP на всем сайте, SEO PowerSuite откладывала загрузку некритичных изображений, чтобы они не конкурировали с ключевыми для сайта ресурсами.
Чтобы включить отложенную загрузку изображений, достаточно указать это в теге <img>.
<img src=»pillow.jpg» width=»640″ height=»360″ loading=»lazy» alt=»purple pillow with flower pattern»/>
Аналогично, все изображения, которые отображаются в видимой пользователю части, загружались при рендеренге. Поскольку вы пытаетесь отложить загрузку изображения, которое является элементом LCP, в отчете Lighthouse появится соответствующее сообщение.
 В отчете Lighthouse можно посмотреть информацию об отложенной загрузке
В отчете Lighthouse можно посмотреть информацию об отложенной загрузке
Для мобильных устройств, где это было возможно, сократили количество тяжелых фоновых изображений. Это улучшило показатель LCP для соответствующих платформ.
Адаптивные изображения
Последним, но не менее важным пунктом является предоставление адаптивных изображений в зависимости от ширины окна пользователя.
Атрибут, известный какsrcset, позволяет собирать разные разрешения одного и того же изображения и выбирать то, которое подходит под экран пользователя. Этот метод помогает улучшить показатель LCP, особенно на мобильных устройствах.
<img src=»image1.png»
srcset=»image2.png 100w,
image3.png 200w,
image4.png 300w,
width=»500″ height=»380″
alt=»» decoding=»async» sizes=»(max-width: 200px) 100px, (max-width: 300px) 200px, (max-width: 400px) 300px»>
Приведенный выше фрагмент кода содержит набор источников для разных размеров изображений (srcset) и подсказки для браузера, когда выбрать ту или иную ширину изображения (100w, 200w, 300w). Когда видимая пользователю область имеет ширину 100 пикселей, подсказка 100w вызовет image2.png и так далее.
7. Окончательные корректировки
На какие метрики влияет: LCP, CLS, TTFB.
В дополнение к тому, что описано выше, вносились и другие незначительные корректировки по всему сайту. Хотя перечисленные ниже действия не имеют огромного эффекта, они помогают улучшить CWV.
Уменьшение размера DOM
DOM, или Document Object Model — это представление страницы в виде древовидного списка. Он создается для каждой страницы во время загрузки.
Для всех элементов HTML (body, div, H1 и т. д.) создается узел в дереве DOM. Таким образом, каждый раз, когда на определенную страницу добавляется новый элемент (ссылка, изображение или абзац), размер DOM увеличивается.
Объемный DOM отрицательно влияет на время загрузки страницы и, следовательно, на показатель LCP. В рамках оптимизации было несколько моментов, когда размер DOM можно было уменьшить.
Например, на странице с обновлениями можно загрузить 10 из них, а другие спрятать под отдельную кнопку.
 DOM большого размера замедляет загрузку страницы
DOM большого размера замедляет загрузку страницы
Это незначительное исправление помогло уменьшить размер DOM для всех подобных страниц.
Оптимизация запросов к базе данных
Чем старше сайт, тем больше запросов к базе данных он использует. С течением времени многие их них устаревают и требуют оптимизации или полного переписывания.
SEO PowerSuite провела полный рефакторинг SQL-запросов. В некоторых случаях удалось сократить время выполнения запроса на 95%. Это помогло улучшить показатели TTFB и, в конечном итоге, LCP.
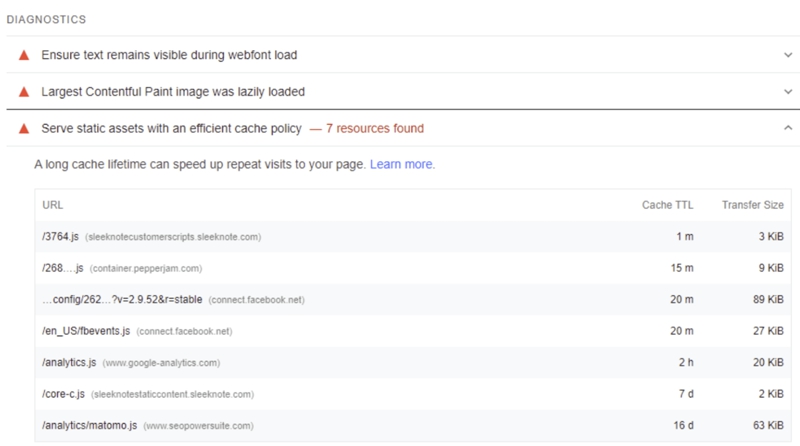
Кэширование статических элементов
Кэширование всех статических элементов, таких как изображения, CSS и JS, помогает ускорить загрузку. Браузеру не нужно загружать одни и те же ресурсы несколько раз. В некоторых случаях SEO PowerSuite продлила срок службы кэшированных элементов.
 Кэширование статических элементов ускоряет загрузку
Кэширование статических элементов ускоряет загрузку
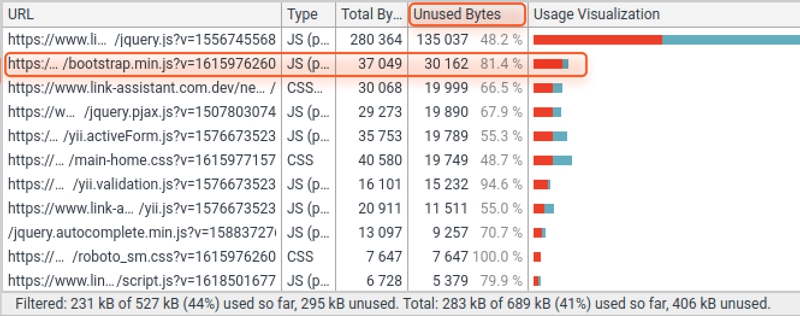
Удаление bootstrap.css
Bootstrap — популярный CSS-фреймворк, который помогает в разработке сайтов, в том числе и мобильных сайтов. В то же время Bootstrap имеет большое количество избыточного CSS, что замедляет загрузку страниц.
В случае SEO PowerSuite таблицы стилей bootstrap не только ухудшали показатели LCP, но и в большинстве случаев оставались неиспользованными.
 Bootstrap может замедлять загрузку страницы
Bootstrap может замедлять загрузку страницы
Извлечение только того, что действительно необходимо, позволило сократить размер bootstrap.css. А это улучшило показатель LCP.
Предварительное подключение к сторонним ресурсам
Как правило, установление соединений, особенно безопасных, занимает много времени. Для этого требуются DNS-запросы, SSL, обмен секретными ключами и некоторые обходные пути к конечному серверу, который отвечает за запрос пользователя.
Чтобы сэкономить время, SEO PowerSuite использовала атрибутpreconnectдля таких ресурсов, как CDN и Google Tag Manager. Чтобы подключить сайт к стороннему ресурсу, в HTML-код страницы добавлялся соответствующий атрибут.
<link href=»https://cdn1.link-assistant.com» rel=»preconnect»>
Предварительная загрузка ключевых ресурсов
Атрибут предварительной загрузки помог сократить время LCP для фоновых изображений.
Изначально для изображений, как на скриншоте ниже, использовалась отложенная загрузка через тег <img>. Позднее была добавлена предварительная загрузка с использованием <link rel=»preload»»>. Такой же подход теперь применяется для шрифтов.
 Фоновые изображения можно загружать отложено или через предварительную загрузку
Фоновые изображения можно загружать отложено или через предварительную загрузку
8. Профилирование кода
На какие метрики влияет: LCP, CLS, TTFB.
После нескольких месяцев работы над основными интернет-показателями команда разработчиков обратила внимание, что в коде еще много очевидных проблем. В некоторых случаях они мешали получать хорошие показатели CWV.
Вот почему важно проводить просмотр кода. Лучше всего в самом начале оптимизации, а затем в самом конце. В большинстве случаев PageSpeed Insights находит в коде проблемные фрагменты.
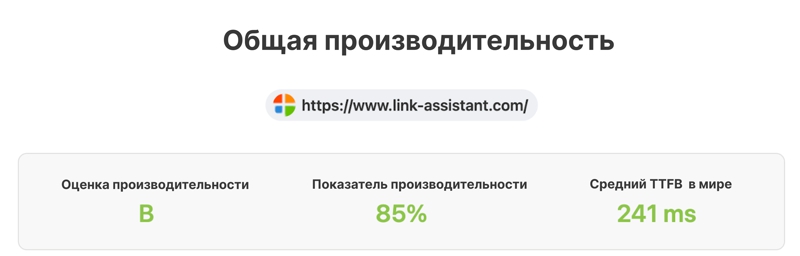
Результаты улучшения основных интернет-показателей
После нескольких месяцев работы показатели значительно улучшились.
 Сравните с показателями в начале
Сравните с показателями в начале
Все вышеперечисленные действия привели к тому, что большинство страниц находятся в «зеленой» зоне по основным интернет-показателям.
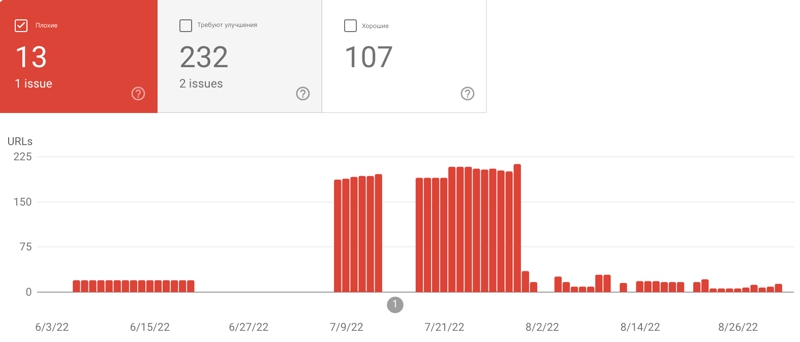
Оптимизация основных интернет-показателей — это непрерывный процесс. Вы не можете сделать ее один раз и забыть. Плохие URL могут появляться внезапно.
 Плохие URL будут появляться время от времени
Плохие URL будут появляться время от времени
Если вы регулярно отслеживаете основные интернет-показатели, то сможете своевременно выявлять проблемы и устранять их.
Заключение
Методы, описанные в этом исследовании, помогут улучшить основные интернет-показатели. Однако некоторые из них будут актуальны только для конкретного сайта.
Поэтому ознакомьтесь с отчетом Lighthouse в Dev Tools, Google Search Console и адаптируйте собственные стратегии оптимизации к проблемам, отраженным в них.
 1045 002
1045 002