Что такое frontend-разработка
Фронтенд или frontend — это процесс разработки пользовательского интерфейса и функциональности веб-сайтов на стороне клиента. Он включает все элементы, которые видит и с которыми взаимодействует пользователь при просмотре веб-страниц: кнопки, ссылки, формы обратной связи, онлайн-чаты и другие компоненты. Frontend-разработчики отвечают за создание HTML-структуры, CSS-стилей и JavaScript-кода, которые обеспечивают визуальное отображение и интерактивность веб-сайта на стороне пользователя.
Человек, занимающийся фронтенд-разработкой, взаимодействует с программистами, веб-дизайнерами, вебмастерами, UX-ерами, копирайтерами, SEO-специалистамии т. д.
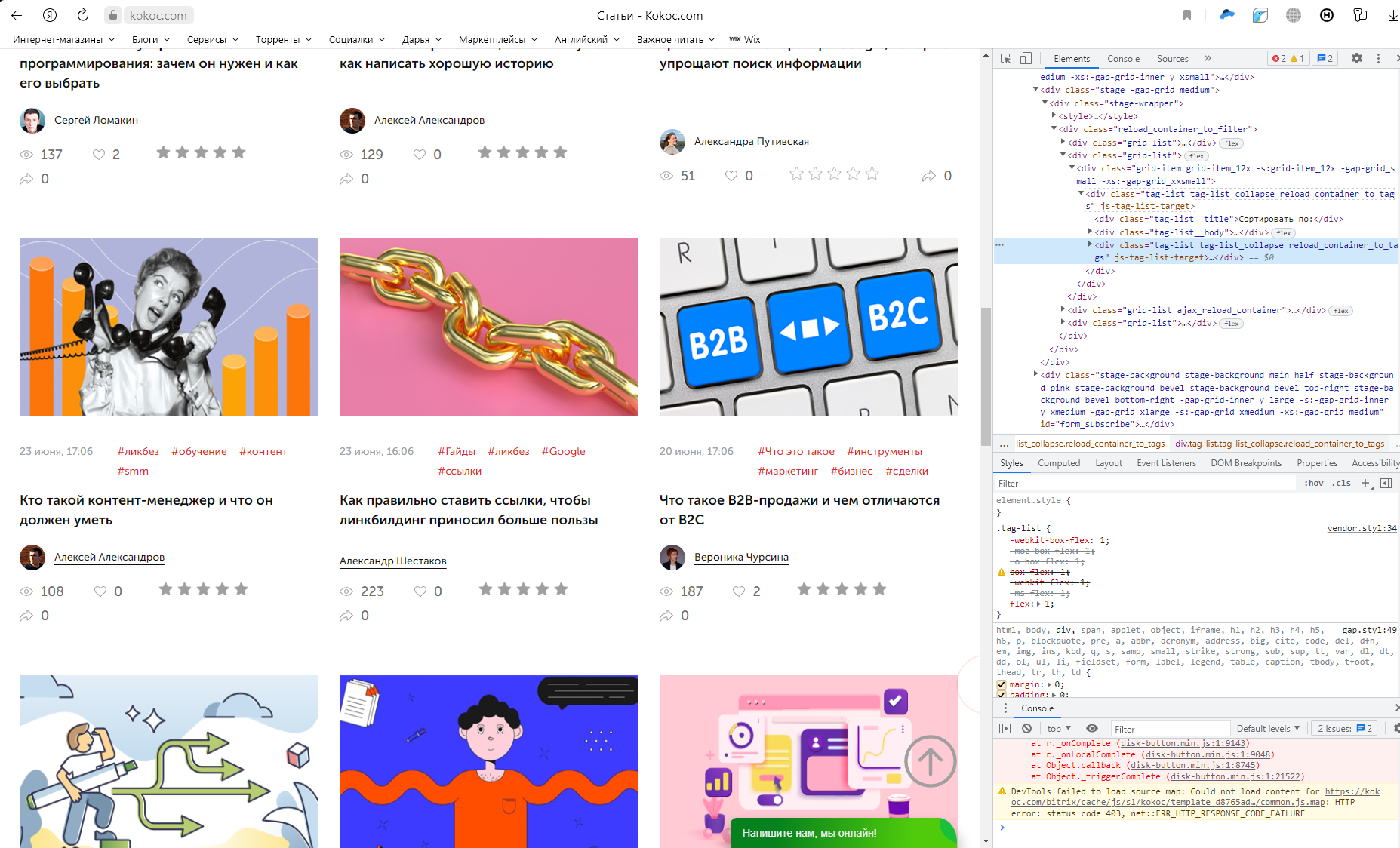
Сейчас мы наглядно покажем пример фронтенда в блоге Kokoc.com. Для этого откроем страницу блога, увидим ее интерфейс и вызовем просмотр исходного кода страницы:
 Смотрим, что «под капотом» у веб-страницы
Смотрим, что «под капотом» у веб-страницы
В коде страницы мы видим, как с программистской точки зрения выглядит верстка, размещение картинок, гиперссылки, цвета и многое-многое другое.
Во frontend‑разработке можно выделить следующие составляющие:
- HTML (HyperText Markup Language): Это основной язык разметки, используемый для структурирования содержимого веб-страницы. HTML определяет структуру и семантику элементов на странице, таких как заголовки, параграфы, списки, таблицы и другие.
- CSS (Cascading Style Sheets),язык программирования: CSS используется для оформления и стилизации веб-страниц. Он определяет внешний вид элементов HTML, таких как цвета, шрифты, размеры, расположение и анимации. CSS позволяет создавать привлекательный и согласованный дизайн веб-сайта.
- JavaScript: JavaScript является языком программирования, который позволяет добавлять интерактивность и динамическое поведение на веб-страницах. Он используется для создания сложной функциональности, обработки событий, взаимодействия с пользователем, отправки запросов на сервер и многое другое.
- Фреймворки и библиотеки: Во frontend-разработке часто используются фреймворки и библиотеки, которые предоставляют набор готовых инструментов и компонентов для упрощения разработки. Некоторые из популярных фреймворков и библиотек включают React, Angular, Vue.js, Bootstrap и другие.
- Разработка адаптивного дизайна: В современной frontend-разработке большое внимание уделяется созданию адаптивного дизайна, который обеспечивает оптимальное отображение веб-сайта на различных устройствах и экранах. Это включает в себя использование медиа-запросов, гибкой верстки и других техник, чтобы сайт выглядел и функционировал хорошо как на настольных компьютерах, так и на мобильных устройствах.
Каждая из этих составляющих играет важную роль в создании привлекательного, функционального и отзывчивого пользовательского интерфейса на веб-сайте.
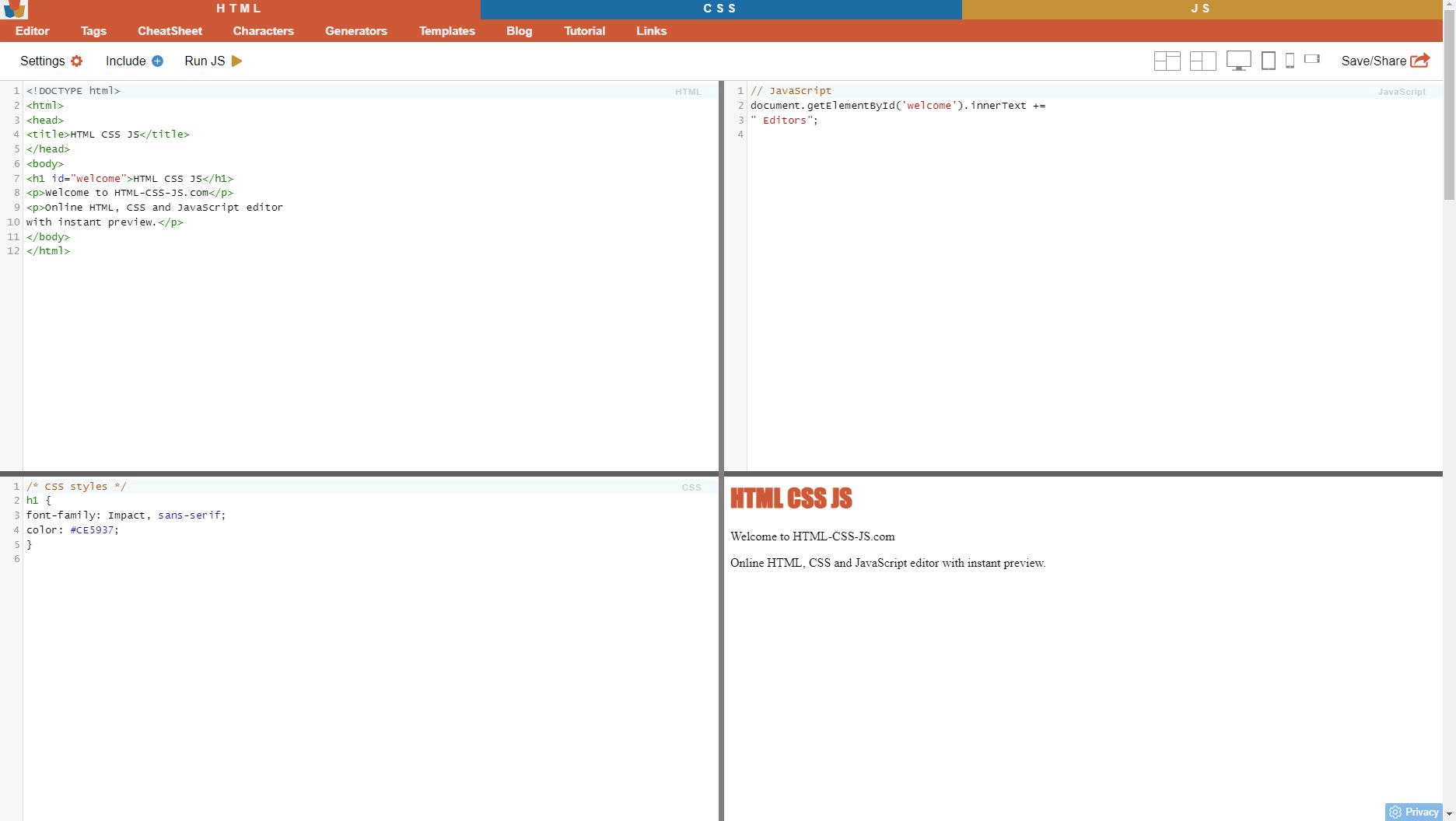
 Со всеми компонентами можно работать в онлайн-редакторе, например html-css-js.com
Со всеми компонентами можно работать в онлайн-редакторе, например html-css-js.com
Что такое backend-разработка
Верно, backend-разработка (также известная как серверная разработка) включает в себя создание логики и функциональности, которая обрабатывается на серверной стороне веб-приложения. Эта часть разработки не видна пользователям напрямую, но она играет важную роль в обеспечении работы веб-сайта или приложения.
Рассмотрим, как работает backend. Например, пользователь заполнил поля формы обратной связи и нажал кнопку «Отправить»: в этот момент инициативу «перехватывает» именно бэкенд-разработка. Форма отправляется на сайт и фиксируется в определенном разделе его CMS под своим номером. Автоматически после этого выходит окно, где отмечается успешное заполнение формы и мы видим перед собой результат работы frontend.
В backend-разработке используются доступные на сервере инструменты, работающие под управлением таких языков программирования как Java, Ruby On Rails, PHP или Python. Конкретный инструментарий определяется спецификой проекта и стоящими задачами.
Кроме того, в backend-разработке используются системы управления базами данных — СУБД:
- MySQL — свободная реляционная СУБД, которую разрабатывает и поддерживает компания Oracle.
- PostgreSQL — свободная объектно-реляционная СУБД.
- SQLite — компактная встраиваемая СУБД, чей исходный код передан в общественное достояние.
- MongoDB — документо-ориентированная СУБД, где не требуется описание схемы таблиц.
Backend-разработчик выполняет разные обязанности исходя из требований к продукту. Он занимается созданием и интеграцией БД, обеспечением безопасности, резервным копированием и восстановлением данных на сервере.
Backend-разработка включает в себя следующие основные аспекты:
- Языки программирования: Для backend-разработки используются различные языки программирования, такие как Python, Java, PHP, Ruby, Node.js и другие. Эти языки позволяют разработчикам создавать серверную логику и обрабатывать запросы от клиентов.
- Фреймворки: Фреймворки, такие как Django для Python, Laravel для PHP, Spring для Java и Express.js для Node.js, предоставляют набор инструментов и библиотек для упрощения разработки серверной логики. Они предлагают готовые решения для рутинных задач, обработки запросов, управления базами данных и других аспектов разработки.
- Базы данных: Backend-разработка включает работу с базами данных, где хранится информация, необходимая для функционирования веб-приложения. Разработчики используют СУБД (системы управления базами данных), такие как MySQL, PostgreSQL, MongoDB и другие, для хранения, извлечения и обработки данных.
- API (Application Programming Interface): Backend-разработчики создают API, которое позволяет взаимодействовать с другими приложениями или клиентскими частями. API определяет способы обмена данными и выполнения операций с веб-приложением.
- Безопасность и аутентификация: Backend-разработчики отвечают за обеспечение безопасности веб-приложения. Это включает проверку подлинности пользователей, управление доступом, шифрование данных и другие меры для защиты приложения от угроз.
Backend-разработка обеспечивает работу функциональности веб-сайта или приложения, включая обработку запросов, выполнение бизнес-логики, взаимодействие с базами данных и другие серверные задачи. Она является важной составляющей полноценного веб-приложения, с которой пользователи взаимодействуют косвенно через интерфейс, созданный frontend-разработчиками.
Чем frontend отличается от backend
Отличия кроются в зонах ответственности двух этих специалистов. Например, пользователь, попадает в раздел с кейсами, где представлены миниатюры картинок и их анонсы, а также ссылка «Читать дальше». По ее нажатии загружается страница конкретного кейса, где по заданным параметрам верстки отображается картинка, название материала, лид-абзац и основной текст кейса.
С технической точки зрения frontend-разработчик позаботился о взаимодействии с backend’ом и настроил верстку. Бэкенд-специалист настраивает клиент-серверный обмен для корректной отправки запросов и получения ответов. С пользовательской точки зрения backend, как мы и говорили, остается незаметным. Страница как будто просто взяла и загрузилась!
Как взаимодействуют frontend и backend
Есть три базовых этапа:
- Со стороны фронтенда в сторону бэкенда отправляется пользовательская информация.
- Идет обработка информации.
- Она возвращается обратно в той форме, в которой ее ожидает увидеть пользователь.
Стоит отметить, что за все три стадии несут ответственность специалисты разного профиля, но они, тем не менее, должны знать работу соседа. Например, когда я работал в веб-студии, бывало такое, что программисты с одной стороны и веб-дизайнер с верстальщиком с другой вступали в серьезные конфликты. Одни предлагали сверхкреативные идеи — а другие не могли их реализовать.
Frontend и backend взаимодействуют в процессе работы веб-приложения. Когда пользователь взаимодействует с интерфейсом, созданным frontend-разработчиками, происходит следующий общий процесс взаимодействия между frontend и backend:
- Пользователь отправляет запрос: Пользователь взаимодействует с интерфейсом, нажимая кнопки, заполняя формы или выполняя другие действия. При выполнении таких действий, например, отправке формы, браузер пользователя отправляет запрос на сервер.
- Обработка запроса на сервере: Сервер принимает запрос, и backend-разработчики обрабатывают его. Это включает анализ запроса, извлечение необходимых данных, выполнение бизнес-логики и другие операции, необходимые для обработки запроса.
- Взаимодействие с базой данных: Если для обработки запроса требуется доступ к данным, backend-разработчики могут обращаться к базе данных для извлечения или изменения информации. Это может включать запросы на чтение (SELECT) или запись (INSERT, UPDATE, DELETE) данных.
- Обработка и генерация данных: Backend-разработчики могут обработать данные, полученные из базы данных или из других источников, для подготовки ответа на запрос. Это может включать преобразование данных, агрегацию, фильтрацию и другие манипуляции с информацией.
- Отправка ответа: Backend-разработчики генерируют ответ на запрос, который включает необходимую информацию или результаты операции. Этот ответ отправляется обратно на клиентскую сторону.
- Отображение данных на frontend: Когда ответ возвращается на клиентскую сторону, frontend-разработчики принимают его и используют полученные данные для обновления интерфейса. Это может включать отображение полученной информации, обновление состояний элементов интерфейса или выполнение других действий, в зависимости от логики приложения.
Таким образом, frontend и backend работают вместе для обеспечения полноценного функционирования веб-приложения. Frontend отвечает за визуальное представление и взаимодействие с пользователем, а backend обрабатывает запросы, выполняет бизнес-логику, работает с базой данных и обеспечивает обратную связь с frontend для отображения результатов и обновления интерфейса.
Должностные обязанности разработчиков по этим двум направлениям почти всегда идут строго параллельно. Бывает, что программисты решают проблемы, условно говоря, и клиентов, и сервера. Соответственно, нужно обладать как профессиональными, так и личностными навыками для успешного выполнения своей работы. Сейчас все чаще на рынке работают специалисты, которые работают на стыке frontend и в backend и могут совмещать их.
Сколько зарабатывают frontend и backend-специалист
И самое главное: кто зарабатывает больше? Сравним зарплату этих двух направлений разработки на конкретных примерах. Для этого воспользуемся сайтом HH.RU и посмотрим, сколько обещают работодатели frontend- и backend-разработчикам в провинциальном городе (на примере Пензы), в городе-миллионнике (на примере Нижнего Новгорода) и в Москве. Недавно такой же расклад по зарплатам и городам я делал для профессий системного администратора и контент-менеджера.
В Пензе
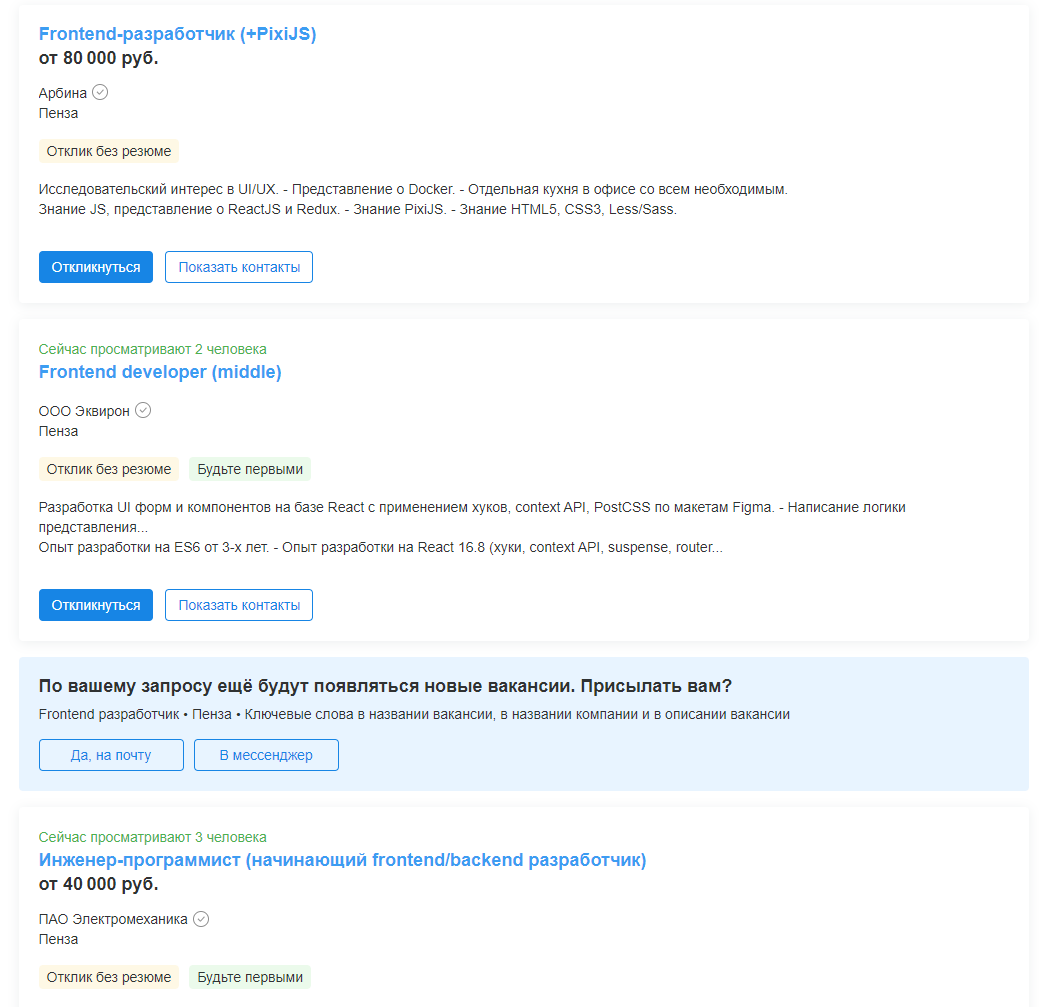
Зарплата Frontend-разработчика в Пензе:
 Как житель города скажу, что 80 000 — очень прилично для Пензы. 40 000 — уже мало
Как житель города скажу, что 80 000 — очень прилично для Пензы. 40 000 — уже мало
А вот зарплата Backend-разработчика в Пензе:
 Обещают 100 000 на старте и 180 000 при соответствующей квалификации или по прошествию времени
Обещают 100 000 на старте и 180 000 при соответствующей квалификации или по прошествию времени
В Нижнем Новгороде
Зарплата Frontend-разработчика в Нижнем Новгороде:
 Оплата труда закономерно становится привлекательнее!
Оплата труда закономерно становится привлекательнее!
Зарплата Backend-разработчика в Нижнем Новгороде:
 Тут все еще лучше. ЗП выше 100 000 рублей для нестоличного города по-прежнему мечта
Тут все еще лучше. ЗП выше 100 000 рублей для нестоличного города по-прежнему мечта
В Москве
Зарплата Frontend-разработчика в Москве:
 Несмотря на последние события, здесь мы можем видеть зарплаты в евро!
Несмотря на последние события, здесь мы можем видеть зарплаты в евро!
Зарплата Backend-разработчика в Москве:
 В столице максимальные требования к должностным обязанностям
В столице максимальные требования к должностным обязанностям
По всем представленным примерам можно сделать вывод, что точно нельзя наверняка сказать, кто получает больше. Все зависит от региона проживания, должностных обязанностей, сервисов, программ и протоколов, с которыми придется работать.
 2472 004
2472 004