В этой статье поворим об альтернативном тексте (alt-text): что это такое, почему он важен для SEO, как правильно его использовать и многое другое. Приведенные ниже советы вы сможете применять для улучшения оптимизации изображений и доступности сайта.
Что такое alt-текст и зачем он нужен
Альтернативный текст ( атрибут alt-text) — это описание или текстовая информация, которая присваивается изображению на веб-странице в HTML-коде. Он предназначен для того, чтобы заменить изображение в случае, если оно не может быть загружено или отображено, а также для предоставления текстового описания для пользователей с ограниченными возможностями или использующих ассистивные технологии.
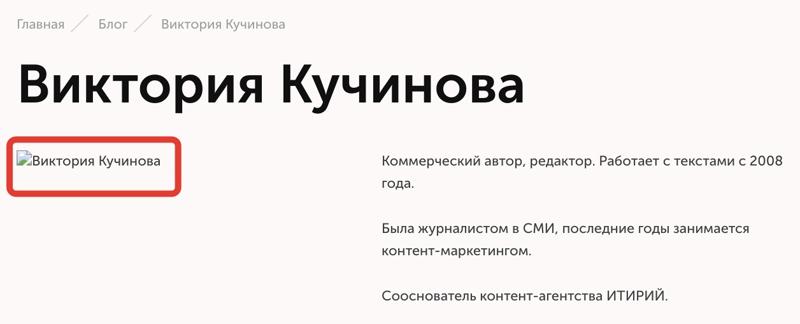
Изначально alt-текст выполнял исключительно описательную функцию. Много лет назад, когда интернет был намного медленнее,alt-текст помогал понять содержимое картинки, которая не подгружалась в браузере. Сегодня такое встречается редко, но если произойдет, вместо изображения вы увидите альтернативный текст.
 Альтернативный текст показывает имя автора вместо незагрузившейся картинки
Альтернативный текст показывает имя автора вместо незагрузившейся картинки
Сегодня alt-текст важен для поисковых роботов и людей, использующих программы чтения с экрана, потому что:
- помогает людям с ограниченными возможностями:например, использующим программы чтения с экрана—узнать о содержимом изображения;
- помогает поисковым роботампонять содержание изображения и контекст.
Конечно, как и любой элемент SEO, его могут использовать неправильно, а в некоторых случаях им даже злоупотребляют.
Почему альтернативный текст так важен
Интернет и сайты сильно зависят от визуальной составляющей.Трудно найти сайт без изображений или графических элементов. Вот почему альтернативный текст очень важен.
Alt-текст помогает перевести изображения в текстовую форму, делая его доступным более широкой аудитории, включая людей с ограниченными возможностями и поисковых роботов, которые пока не в состоянии понимать, что изображено на картинке, в каком контексте и значении она используется.
Важность для SEO
Правильная оптимизация alt-текста повышает шансы сайта на высокое ранжирование при поиске изображений в Google. Да, альтернативный текст — фактор ранжирования в этой выдаче.
В зависимости от ниши и специфики сайта трафик из поиска изображений может играть большую роль в общей популярности. Например, в сфере электронной коммерции пользователи часто ищут товары по картинкам, нежели в обычном поиске.
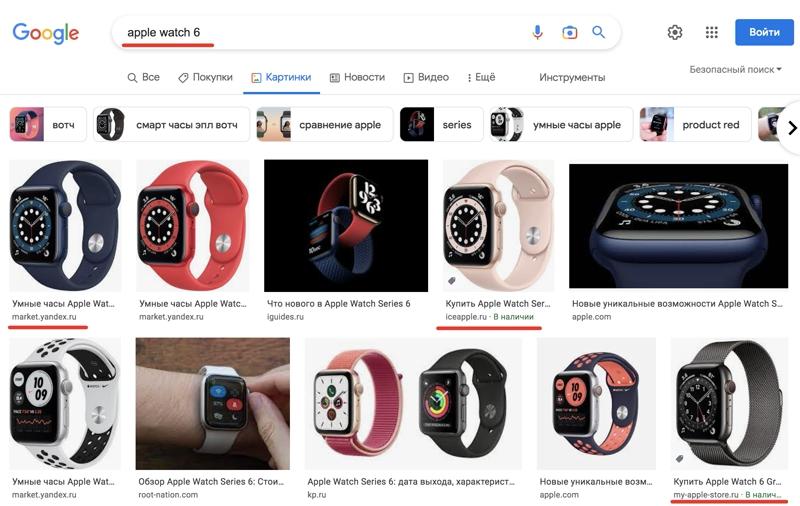
Поисковые системы не могут анализировать содержимое изображений так же, как текст. Альтернативный текст позволяет поисковым роботам понять, о чем речь на изображении, и связать его с соответствующими ключевыми словами. Правильное использование альтернативного текста может улучшить видимость сайта в поисковой выдаче и привлечь больше трафика.
 Поисковая выдача Google по запросу “apple watch 6”
Поисковая выдача Google по запросу “apple watch 6”
Google и другие поисковые системы могут отображать меньше изображений товаров (или не отображать их вообще) с вашего сайта, если вы не оптимизируете alt-текст. Это может привести к потере потенциального трафика и клиентов.
Важность для доступности
Видимость в поисковой выдаче по картинкам имеет свою важность, но еще более значима доступность изображений для всех пользователей. В последние годы доступность получает все больше внимания, поскольку это обеспечивает равные возможности взаимодействия с интернетом для всех, включая людей с ограниченными возможностями.
Альтернативный текст в изображениях играет важную роль в обеспечении доступности. Если он действительно описывает содержимое изображений, а не является просто набором ключевых слов, он помогает людям понять, что изображено на странице и воспринять ее контекст.
Представьте, что вы создали руководство по SEO-аудиту, в котором включены скриншоты из различных инструментов для краулинга веб-сайтов. Вместо простого альтернативного текста «SEO-аудит» было бы лучше описать содержание каждого скриншота. Например, вы можете описать основные функции инструмента, данные, которые он предоставляет или конкретные сведения, которые можно извлечь из скриншота. Это поможет пользователям, особенно тем, кто не может видеть изображения, понять их содержание и контекст.
Подобные описания улучшают доступность вашего контента и делают его доступным для широкого круга пользователей. Они также способствуют более точной интерпретации содержимого изображений поисковыми системами, что может сказаться на их ранжировании и видимости в поисковых результатах.
Примеры alt-текста
Начнем с хороших примеров. Предположим, что в руководстве по SEO используются скриншоты из таких инструментов, как Google Search Console и Screaming Frog. В этом случае альтернативный текст может выглядеть так:
<img src=”google-search-console-coverage-report.jpg” alt=”Отчет об индексировании в Google Search Console показывает количество проиндексированных и исключенных страниц”>
<img src=”google-search-console.jpg” alt=”Инструмент Google Search Console от Google”>
<img src=”screaming-frog-html-pages.jpg” alt=”Список HTML-страниц в Screaming Frog”>
<img src=”screaming-frog” alt=”Screaming Frog в процессе работы”>
Также стоит подумать над названием файла. Использование описательных названий не является фактором ранжирования, но это хорошая SEO-практика.
Есть немало примеров неправильного заполнения alt-текста, включая чрезмерное количество ключевых слов и спам.
Вот как превратить приведенные выше хорошие примеры в плохие примеры:
<img src=”google-search-console-coverage-report.jpg”alt=”бесплатный seo аудит, дешевый seo аудит, специалист seo аудита, seo аудит, seo аудиты”>
<img src=”google-search-console.jpg” alt=”google seo, seo google, google, seo, google search console seo”>
<img src=”screaming-frog-html-pages.jpg” alt=”seo аудитор, seo аудит, seo аудиты”>
<img src=”screaming-frog” alt=”seo аудит”>
Приведенные выше примеры на самом деле не дают никакой информации о том, что изображено на картинке.
Типичные ошибки с альтернативным текстом
При использовании альтернативного текста (alt-text) для изображений веб-страницы, могут возникать некоторые типичные ошибки. Некоторые из них включают:
- Отсутствие альтернативного текста: Одна из самых распространенных ошибок — не указывать альтернативный текст для изображений. В результате, если изображение не может быть загружено или отображено, пользователи не получат никакой информации об этом изображении.
- Неподходящий или недостаточно описательный альтернативный текст: Использование неясного, неподходящего или недостаточно информативного альтернативного текста может затруднить пользователям понимание содержания изображения. Альтернативный текст должен быть ясным, точным и описывать содержание или функцию изображения.
- Использование альтернативного текста, заполненного ключевыми словами: Некоторые люди пытаются заполнить альтернативный текст ключевыми словами с целью повысить SEO-оптимизацию. Однако, такая практика считается недопустимой и может негативно повлиять на доступность и качество контента.
- Копирование альтернативного текста для нескольких изображений: Иногда люди могут скопировать один и тот же альтернативный текст для нескольких изображений на странице. Это может быть проблематичным, поскольку каждое изображение должно иметь уникальное и соответствующее описание.
- Ограниченная длина альтернативного текста: Слишком короткий альтернативный текст может быть недостаточно информативным, тогда как слишком длинный текст может быть непрактичным для пользователей. Лучше всего найти баланс и предоставить достаточно информации, чтобы пользователи понимали содержание изображения.
- Неактуальный альтернативный текст: Если контент страницы изменяется со временем, альтернативный текст для изображений также должен быть обновлен и отражать текущее содержание.
Важно помнить, что альтернативный текст должен быть точным, описательным и соответствовать содержанию и функции изображения. Он должен быть написан с учетом пользователей с ограниченными возможностями и предоставлять информацию, которую они могут пропустить, не видя изображение
Советы по написанию alt-текста
- Не вставляйте много ключевых слов в альтернативный текст. Это не поможет ранжированию страницы.
- Опишите изображение в деталях, но сделайте это коротко. Избегайте добавления нескольких предложений в альтернативный текст.
- Используйте ключевые слова, но вписывайте их естественно. Если ваше ключевое слово не подходит к описанию изображения, не используйте его.
- Не используйте текст на изображениях. Его нужно добавлять в виде HTML-кода.
- Не пишите «это изображение…». Google и пользователи знают, что это изображение. Просто опишите его содержание.
- Убедитесь, что вы можете визуализировать изображения, прочитав альтернативный текст. Это лучшее упражнение, чтобы убедиться, что вы сделали правильную подпись.
Как проверить, что на страницах используется альтернативный текст
Теперь вы знаете, как стоит и не стоит писать альтернативный текст. Но как проверить alt-текст в изображениях сайта? Вы можете проанализировать его несколькими способами.
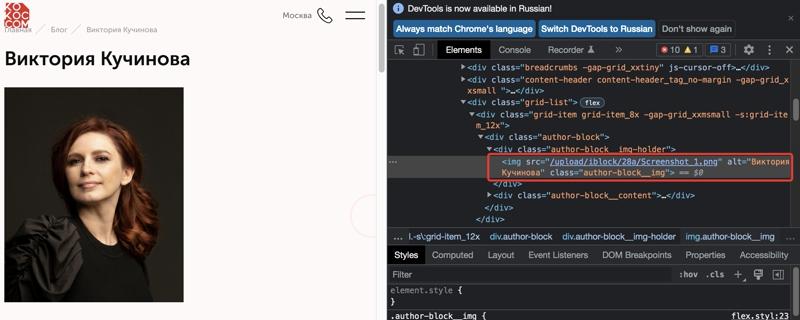
Нажмите правой кнопкой мыши на изображение и выберите опцию «Просмотреть код» или «Проверить объект» (в зависимости от браузера). В панели Elements или «Элементы» подсветится кусок кода, относящийся к изображению. В нем должен быть атрибут alt.
 HTML-код изображения в DevTools
HTML-код изображения в DevTools
Если вы хотите выполнить массовую проверку, стоит воспользоваться двумя другими способами.
Для браузера Google Chrome установите расширение Web Developer. Затем откройте страницу, изображения на которой вы хотите проверить. Активируйте расширение, перейдите в Images →Display Alt Attributes. Вы увидите содержимое alt-текста всех изображений на данной странице.
 Расширение Web Developer отображает alt-текст всех изображений на странице
Расширение Web Developer отображает alt-текст всех изображений на странице
Чтобы проверить альтернативный текст изображений всего сайта, используйте программы Screaming Frog или Sitebulb. Запустите сканирование сайта и перейдите во вкладку Images.
Выводы
Написание качественного контента— приоритетное направление для большинства. Но изображения — тоже важная составляющая. Подобрав красивые картинки и снабдив их правильным alt-текстом, вы повышаете свои шансы на быстрое продвижение в выдаче.
Альтернативный текст упрощает восприятие контента не только пользователями сайта, но и поисковыми роботами. А чем проще им понять суть опубликованного, тем лучше для вашей позиции в результатах поиска.
 1240 001
1240 001