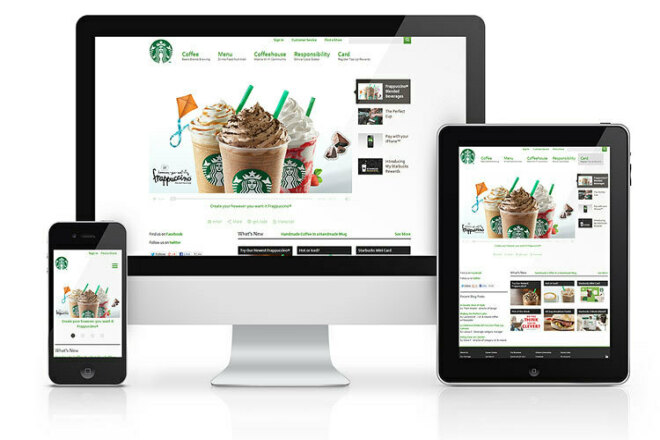
Адаптивная верстка сайта — это подход в веб-разработке, при котором дизайн и верстка сайта гибко адаптируются к разным типам устройств и экранам, чтобы обеспечить оптимальное отображение и удобство использования для пользователей.
В основе адаптивной верстки лежит использование гибких сеток, медиазапросов и других технологий, которые позволяют автоматически изменять расположение, размер и стиль элементов на странице в зависимости от ширины экрана. Например, элементы могут изменять свою позицию, скрываться или изменять размер, чтобы лучше соответствовать размеру экрана устройства, на котором отображается сайт.
Адаптивная верстка позволяет улучшить пользовательский опыт, упростить навигацию и улучшить читабельность контента на различных устройствах. Она также способствует улучшению SEO-показателей сайта, так как адаптивные сайты получают преимущество в результатах поисковых систем для мобильных устройств.
Помните советскую игру «Тетрис»? Там нужно было складывать падающие блоки конструктора, чтобы они подходили друг к другу по форме фигур.
Казалось бы, что здесь общего…
Динамическая верстка весьма похожа на тетрис, где блоки и элементы документа складываются, взаимодействуя друг с другом. При этом страница остается удобной и хорошо читаемой на экранах любого размера.
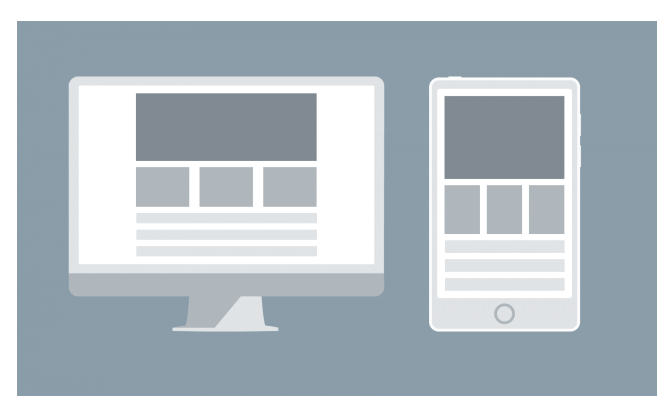
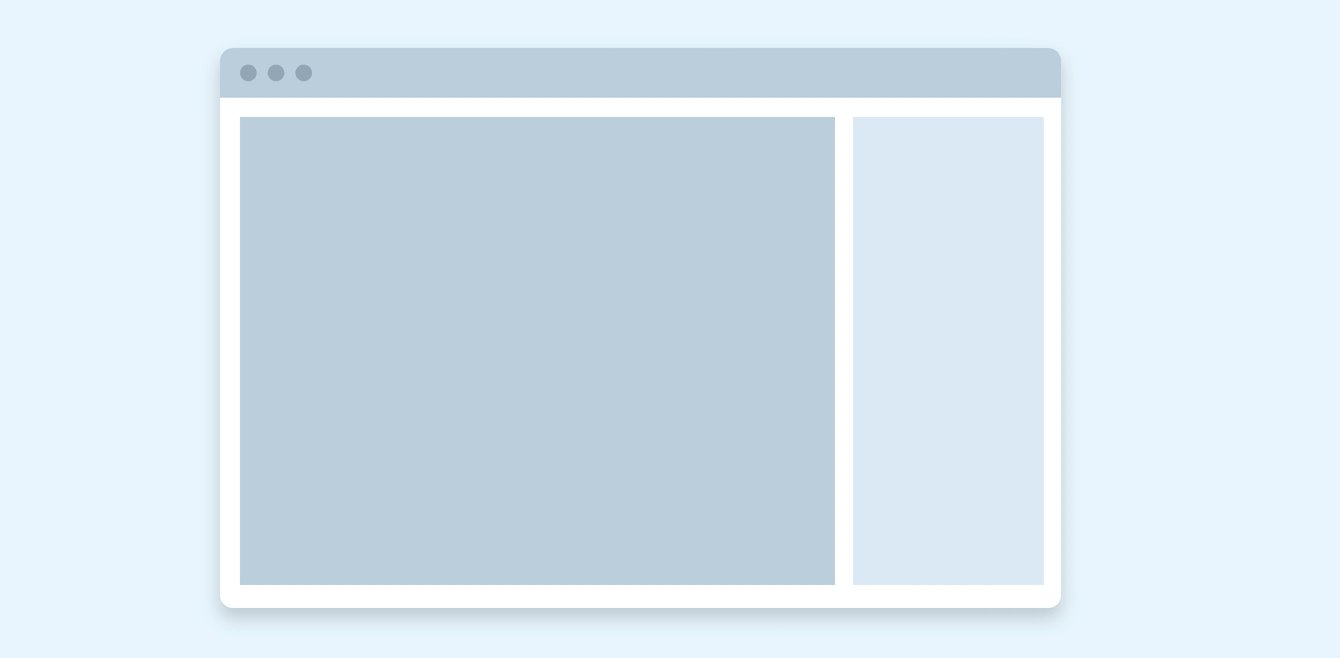
Взгляните на макет страницы:
 Поведение блоков страницы при адаптивном подходе
Поведение блоков страницы при адаптивном подходе
Адаптивная верстка позволяет просматривать контент без скролла страницы, а характерная для десктопа полоса прокрутки в правой части страницы просто отсутствует.
Адаптивность — важнейшее требование, которое предъявляется к современному сайту, особенно в текущих условиях поисковой оптимизации. И вот почему:
-
- Удобство для пользователей. Такие сайты удобны для просмотра на любых устройствах: от смартфонов и планшетов до телевизоров. Если страница остается читаемой только на десктопе, а мобильному пользователю приходится прикладывать определенные усилия, чтобы тапнуть по элементу или даже просто ознакомиться с контентом, то количество отказов на сайте резко увеличится.
- Больше трафика. Без адаптивности сайт теряет огромный сегмент аудитории, который связан с мобильными устройствами. Соответственно, и трафик, который они могли бы привести.
- Более высокий коэффициент конверсий. Есть исследования, которые показывают — адаптивный веб-дизайн может привести к увеличению коэффициента конверсии посетителей в покупателей на 10,9 %.
Критически важна адаптивность для коммерческих сайтов, где неудобство напрямую ведет к снижению конверсии и падению прибыли бизнеса.
- Улучшенная и более точная веб-аналитика. Сайт один (а не два, как с мобильной версией) — поэтому проще вычислять ключевые показатели эффективности бизнеса.
- Экономнее в долгосрочной перспективе. Вместо того чтобы каждый раз разрабатывать сайт для разных размеров экрана, адаптивный веб-дизайн можно создать только один раз.
- Лучший пользовательский опыт. Например, в розничной торговле покупатель может начать свой путь с мобильного устройства, а продолжить его с десктопа или ноутбука. Можно поддерживать пользовательский опыт в каждой точке взаимодействия.
- Более простое администрирование. Один сайт — быстрее и легче.
- Лучшая адаптация для SEO. Отсутствует дублирование контента, как в случае с двумя и более версиями сайта.
Разница между адаптивной и мобильной версией сайта
Разница между адаптивной версией и мобильной версией сайта заключается в подходе к созданию и представлению контента на разных устройствах.
Мобильная версия сайта — это отдельная версия сайта, специально созданная и оптимизированная для просмотра на мобильных устройствах, таких как смартфоны и планшеты. Обычно мобильная версия имеет свою собственную разметку, дизайн и содержание, отличное от полной версии сайта. Пользователи обычно перенаправляются на мобильную версию сайта, когда они посещают его с мобильных устройств.
Адаптивная версия сайта, с другой стороны, представляет собой один и тот же сайт, который гибко адаптируется к различным типам устройств и экранам. Адаптивный сайт использует гибкие сетки, медиазапросы и другие технологии для автоматической реорганизации и изменения дизайна и содержания сайта в зависимости от размера экрана пользователя. Это позволяет сайту грамотно масштабироваться и отображаться на различных устройствах без необходимости создания отдельной мобильной версии.
Стоит отметить несколько достоинств и недостатков обоих подходов.
Достоинства отдельной мобильной версии на поддомене
- Загружается быстрее.
- Мобильный пользователь может выбирать, какая версия сайта ему нужна в данный момент.
- Проще создавать, так как функциональность сильно урезана.
- Лучшее юзабилити.
Недостатки мобильной версии на поддомене
- Сильно ограничено функциональное воплощение.
- Поисковые системы видят сразу несколько версий одной страницы.
- Нет возможности опубликовать весь контент, доступный в полной версии сайта.
- Возможные санкции поисковых систем: если вы дублируете уже опубликованный контент основной версии на мобильной версии сайта.
- Может страдать загрузка содержимого страницы, если используются перенаправления.
Еще одна проблема мобильной версии сайта на поддомене состоит в том, что придется заново прокачивать трастовость домена, ИКС и другие «пузомерки», ведь с точки зрения поисковых систем поддомен — это новый самостоятельный сайт.
Достоинства адаптивной верстки
- Не нужно генерировать дополнительные URL-адреса.
- Расшаривание содержимого страниц более удобное, так как контент находится в рамках одного домена.
- Легче оптимизировать сайт для SEO.
- Простая реализация.
- Не нужно задействовать перенаправления.
- Проще сканировать краулерам.
- Все ранее наработанные показатели остаются с вами и можно не бояться, что страницы неожиданно вылетят из индекса или вообще в него не попадут.
Недостатки адаптивной верстки
- Нельзя переключаться между полной и мобильной версией сайта.
- Возможны сложности, если на сайте используется нестандартный функционал.
- Скорость загрузки ниже, чем у мобильной версии сайта.
Теория. Устройство адаптивной верстки
Давайте смотреть, как это работает.
Медиазапросы стилей
Медиа-запросы — это правила-триггеры, применяемые к CSS, которые реагируют на тип устройства, тип экрана, отображаемый браузер или даже ориентацию устройства. Цель медиа-запроса — разделить использование различных макетов с задействием одних и тех же блоков контента, каждый из которых оптимизирован для размера или функций рассматриваемого устройства.
@media screenand(max-width:600px){/* CSS-стили*/;}
Логический оператор and, который позволяет связывать вместе разные типы условий>
Медиа-запрос следует правилу, основанному на параметрах минимальной и/или максимальной ширины, наряду с другими факторами (например, разрешение, браузер и ориентация экрана). Подробнее о них мы расскажем ниже, в разделе «Параметры и правила».
Медиа-запросы используются для идентификации допустимых и недопустимых стилей на каждой конкретной странице документа. Свойства стиля регламентируют самые разнообразные параметры документа, например, плотность пикселей (разрешение пользовательского экрана), ширина / высота браузерного окна, ориентация страницы.
«Жидкие» сетки
Адаптивный веб-дизайн использует алгоритм для нормализации элементов пользовательского интерфейса к размеру экрана и пикселям. Делается это с помощью так называемого «жидкого макета», в котором каждый компонент учитывается в процентах, которые он занимает по ширине.
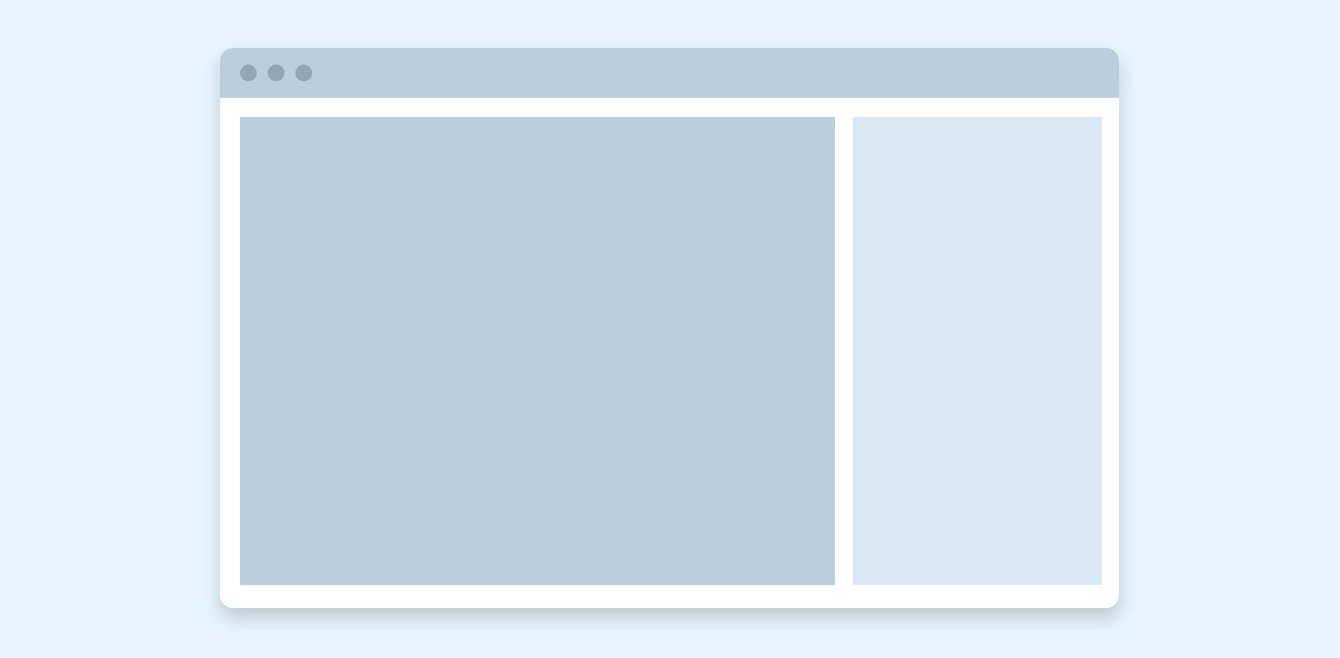
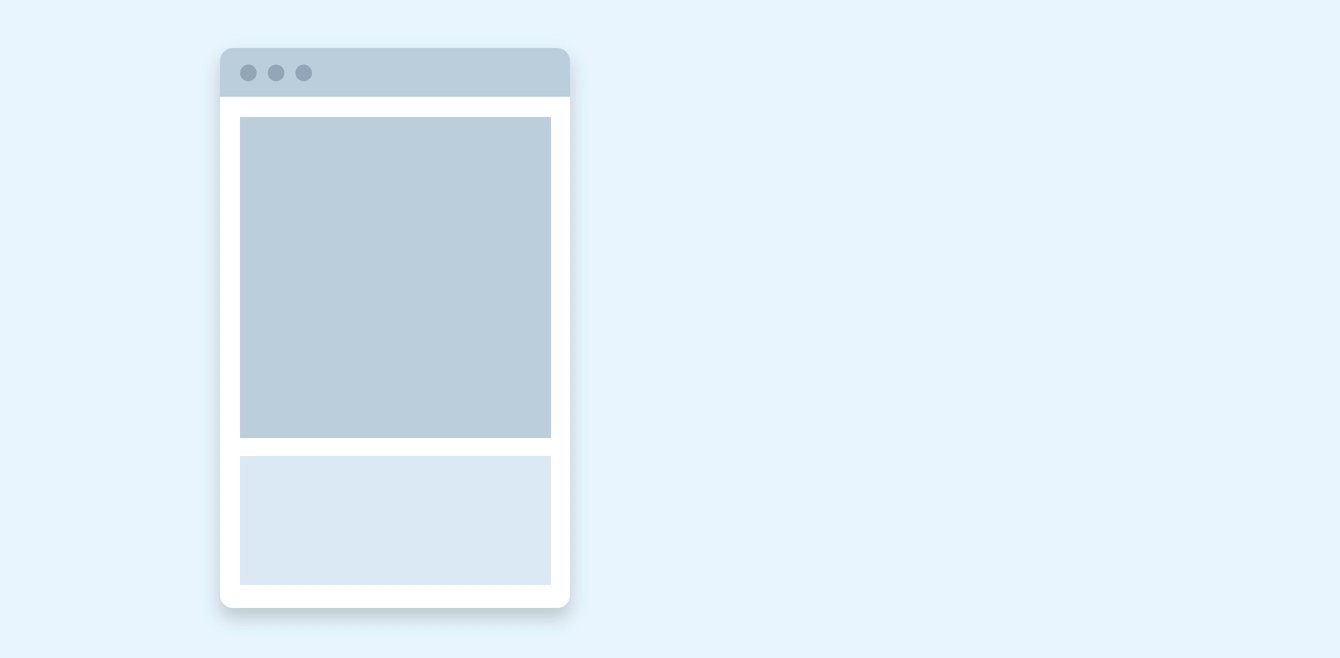
Поведение «жидкого» макета в разных разрешениях экрана
Блок содержимого, изображение и отступы между блоками и вокруг них складываются вместе, чтобы составить 100 % в ширине.
Гибкие изображения
Изображения должны быть созданы в относительных единицах. В адаптивной верстке они называются «эффективными пикселями» (epx). Эти единицы используются для выражения размеров макета и интервалов. Элементы должны быть разработаны с базовой единицей 4 epx, чтобы дизайн всегда масштабировался до целого числа при применении гибкой сетки.
Могут быть и другие варианты реализации гибких изображений:
<imgsrcset=»elva-fairy-320w.jpg 320w,elva-fairy-480w.jpg 480w,elva-fairy-800w.jpg 800w»sizes=»(max-width: 320px) 280px,(max-width: 480px) 440px,800px»src=»elva-fairy-800w.jpg»alt=»Elva dressed as a fairy»>
Теперь переходим к оставшимся маркерам.
Относительность и размеры
Адаптивная верстка предусматривает относительность буквально во всем. Например, в определении размера шрифта, размера отступов и конечно, ширины и высоты.
Относительные значения определяют 4 главных параметра:
- Ширину (width);
- Высоту (heights);
- Межблоковое расстояние или отступы (margin);
- Отступ от контента до границы блока (padding).
Все вышеуказанные параметры чаще всего прописываются в процентном соотношении. Также допустимо задействовать vw* и vh* (только внутри div-тега):
- vw(сокращенно от Viewport Width) – процентная величина от суммарной ширины области viewport’а (пользовательская область просмотра);
- vh(сокращенно от Viewport Height) — процентная величина от суммарной высоты viewport’а.
Breakpoints
Это точки слома или контрольные точки, триггеры, при достижении которых изменяется отображение страницы. Контрольные точки определяют конкретное изменение макета в соответствии с пользовательским устройством и связывают все компоненты страницы с шириной экрана.
Размеры экранов для адаптивной верстки
Контрольные точки по умолчанию принято использовать с каноническими значениями плотности пикселей:
- Мониторы full-hd — от 1920 px.
- Мониторы низкого класса (не full-hd) — от 1280 px.
- Мобильные устройства высокого класса (смартфоны) — от 320 px.
- Нетбуки — от 1024 px.
- Планшеты — от 768 px.
Фреймворки на основе стилей
Чтобы прописывать CSS, необязательно редактировать код в ручную. Начинающие верстальщики могут воспользоваться готовыми библиотеками фреймворков, чтобы загрузить шаблон CSS сразу в Title страницы.
Фреймворков очень много, но мы рекомендуем воспользоваться проверенными решениями: Pure или Bootstrap. Если по каким-то причинам они не подошли, есть еще один хороший вариант — Bulma.
Размерность шрифтов
Адаптивная верстка подразумевает использование 2 единиц — em (допускает вариативность для любого элемента документа) и rem (задается один раз на страницу). Em — это размер шрифта, который используется на смартфоне или другом мобильном устройстве по умолчанию. Прописываем 3em — получаем шрифт втрое больше, чем главный шрифт страницы для конкретного устройства.
Практика. Как сделать адаптивную верстку на примере
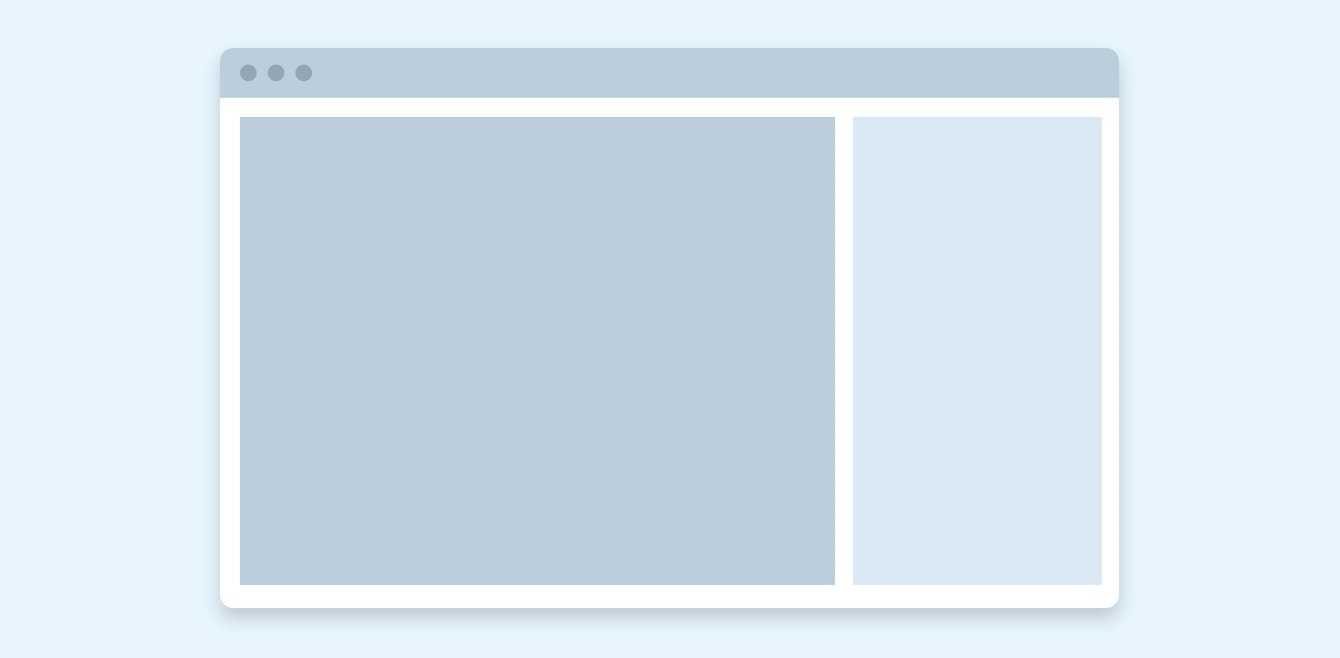
Представим, что нам нужно сверстать вот такой адаптивный макет, разберем как это сделать по шагам:
Шаг №1 — создаем html файл
Формируем скелет будущей html страницы.
<div class=»container»><main class=»main»>MAIN</main><aside class=»aside»>ASIDE</aside></div>
Шаг №2 — добавляем тег <style>
В начало созданного html файла добавляем тег<style>— для определения стилей компонентов страницы. Делаем отступ 0 и добавляем гибкий контейнер (display: flex и flex-wrap: wrap). Затем указываем ширину и минимальную высоту (в пикселях) для элементов aside и main:
<style>body{margin:0;}.container{display: flex;flex-wrap: wrap;}.aside, .main{width:100%;min-height:1px;}
Шаг №3 — формируем размеры блоков для мин. разрешения 990px
Вводим первый медиазапрос, чтобы указать минимальную ширину элемента (990px) и добавить параметры aside (flex: 33,3% или <=990px) и main (flex: 66,6 %):
@media(min-width:990px) {.aside{flex:0 0 33.333333%;max-width:33.333333%;order:1;}.main{flex:0 0 66.666667%;max-width:66.666667%;order:2;}}
Шаг №4 — формируем размеры блоков для мин. разрешения 1400px
Вводим второй медиазапрос — указываем минимальную ширину элемента 1400px и аналогично прописываем aside (flex и max-width: 25%) и main (flex и max-width: 75%):
@media(min-width:1400px) {.aside{flex:0 0 25%;max-width:25%;}.main{flex:0 0 75%;max-width:75%;}}</style>
Шаг №5 — итоговый html файл
В итоге, целый код может выглядеть следующим образом:
<style>body{margin:0;}.container{display: flex;flex-wrap: wrap;}.aside, .main{width:100%;min-height:1px;}@media(min-width:992px) {.aside{flex:0 0 33.333333%;max-width:33.333333%;order:1;}.main{flex:0 0 66.666667%;max-width:66.666667%;order:2;}}@media(min-width:1400px) {.aside{flex:0 0 25%;max-width:25%;}.main{flex:0 0 75%;max-width:75%;}}</style>
<div class=»container»><main class=»main»>MAIN</main><aside class=»aside»>ASIDE</aside></div>
Синтаксис
Давайте закрепим то, что мы делали в примере выше. Начнем с синтаксиса.
Синтаксис подразумевает ввод медиазапроса через правило @media. Условия разделяется оператором (not, and, or), далее указываются параметры. Ширина, высота, ориентация страницы, соотношения разных элементов, либо разрешение экрана — все это параметры @media.
Для resolution (разрешение экрана) допустимо использовать любую из 3 единиц: dppx, dpi или dpcm (кол-во точек на пиксель / дюйм / сантиметр соответственно).
Для width разрешено задать минимальную и максимальную ширину. Аналогично — для heights (высоты) и aspect-ratio (форматного соотношения). Свойство CSSaspect-ratioпозволяет создавать блоки с пропорциональными размерами, при этом высота и ширина блока автоматически рассчитываются как соотношение.
aspect-ratio:1<spancolor-white»»>/1;aspect-ratio:16<spancolor-white»»>/9;aspect-ratio:0.5;</spancolor-white»»></spancolor-white»»>
Образцы значений для aspect-ratio
Соотношение ширины / высоты всегда указывается в дробном представлении, но только с целыми числами.
Стандартное значение orientation в адаптивной верстке — горизонтальное (альбомный лист) или вертикальное.
Пример
Чтобы вышеуказанные правила лучше усвоились, предлагаем ознакомиться с кодом, который используется для установления ширины по правилам адаптивной верстки:
@mediaall (min-width:1200px) {div{width:800px}}@mediaall (min-width:400px) {div{width:350px}}
А этот код указывает ширину и высоту страницы:
@mediascreen and (min-aspect-ratio:239/100) {main{height:80%;}}
Плотность пикселей, ориентация страницы задаются аналогично.
Размер элементов в адаптивной верстке
Аналогичным образом (при помощи указания минимального и максимального значения) прописываются размеры компонентов на странице. Взгляните на этот фрагмент:
div{height:70%;max-height:1900px;}
Мы установили максимальную высоту для элемента 1900 px. Также обратите внимание на указание height в процентах.
В указании размера элементов нет ничего нового:
- max-height — максимальная высота.
- max-width — максимальная ширина.
С минимальными значениями все аналогично: min-height и min-width по высоте и ширине, соответственно.
Задав максимальные / минимальные размеры компонента, вы можете не беспокоиться о том, что экран пользователя слишком маленький для комфортного просмотра элемента. Такой элемент в любом случае не будет меньше минимального значения
Адаптивная верстка изображений
До сих пор мы говорили об элементах документа обобщенно. Пусть это и очевидно, но необходимо упомянуть правила верстки изображений. Чтобы создать адаптивное изображение, задайте максимальную ширину элемента — например, 100 %:
media{max-width100%;) {
Таким образом мы уточнили: максимальная ширина картинки должна составляет 100% от пользовательского экрана — например, браузерного окна.
Адаптивные изображения могут быть весьма эффективными, но есть у них и недостаток: физический размер файла не уменьшается. Поэтому не стоит ожидать значительного уменьшения скорости загрузки страницы даже при глобальной замене обычных изображений на адаптивные.
Что делать, если нет поддержки CSS3. Альтернативы адаптивной верстке
Теоретически страницу можно верстать по отдельности: для нескольких типов устройств (например, для айфонов) или для нескольких разрешений экрана. Но такой подход гораздо более трудоемкий и времязатратный.
В редких случаях понадобится верстать страницу под браузеры без поддержки стилей третьего поколения. В этом случае придется заменить стили на JavaScript.
В нестандартных ситуациях «стили» можно заменить на jQuery. Код, в этом случае, может выглядеть следующим образом:
<script type=»text/javascript»
src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js»></script> <script type=»text/javascript»>$(document).ready(function(){ $(window).bind(«resize», resizeWindow);functionresizeWindow(e){varnewWindowWidth = $(window).width();// Когда ширина меньше 700 px, используются “стили” для мобильного if(newWindowWidth < 700){ $(«link[rel=stylesheet]»).attr({href : «mobile.css»}); } else if(newWindowWidth>700){ // Если ширина больше 700 px, использются “стили” для десктопа $(«link[rel=stylesheet]»).attr({href : «style.css»}); } } });</script>
Выводы: главные законы
Чтобы не запутаться в основных моментах, давайте подытожим все, о чем мы сказали выше.
1. Размер компонентов страницы
Он адаптируется в зависимости от устройства пользователя. Самый простой пример — кнопка. На большом экране десктопа она может быть совсем небольшой, попасть по ней курсором не составит труда. Но на экране мобильного устройства кнопка небольшого размера сильно ухудшает юзабилити: по ней элементарно нельзя нажать. Адаптивная верстка решает и такие моменты, связанные с размерностью компонентов.
2. Стабильность + гибкость
Дизайн страницы может изменяться для очень маленьких экранов, но в целом он должен оставаться идентичным. Тем не менее, если мелкие элементы из самой крупной версии сайта не используются, их допустимо скрывать для небольших разрешений.
3. Оптимизация изображений
Медиафайлы, особенно изображения, должны использовать компрессию. Вектор — для малодетализированных изображений, растр — для высокодетализированных.
4. Верхняя граница — камертон
Размер изображений назначается исходя из верхней границы экрана (этот компонент есть абсолютно на всех устройствах). Кроме этого, сама координатная система остается относительной — ведь картинка с разрешением 360 пикселей совершенно по-разному выглядит на экране айфона и Full HD-монитора.
5. Шрифты в адаптиве
Изменение шрифтов в соответствии с размером области просмотра является одним из способов сделать их отзывчивыми. При разработке адаптивных веб-страниц можно использовать различные единицы измерения, предоставляемые CSS, чтобы контролировать размеры шрифтов. Некоторые из наиболее распространенных единиц области просмотра в CSS включают:
vw(viewport width) — относительный размер, пропорциональный ширине области просмотра (viewport). Например,1vwравен 1% ширины области просмотра.vh(viewport height) — относительный размер, пропорциональный высоте области просмотра. Например,1vhравен 1% высоты области просмотра.vmin— относительный размер, равный меньшему значению между шириной и высотой области просмотра.vmax— относительный размер, равный большему значению между шириной и высотой области просмотра.
Эти единицы позволяют задавать размеры шрифтов в зависимости от размеров окна браузера или устройства, на котором отображается сайт. Шрифты могут быть в формате TTF (TrueType Font) или загружаться из веб-ресурсов с использованием CSS-правил и шрифтовых файлов (например, в формате WOFF или WOFF2), чтобы обеспечить правильное отображение текста на разных устройствах и в разных разрешениях.
6. Вложенность
Возможна отправка двух блоков в один контейнер, но при условии, что между ними существует взаимосвязь. Самые частые примеры: навигационные кнопки или, например, лого компании в шапке сайта.
Чек-лист: что нужно знать, прежде чем внедрять адаптивный дизайн
- Кроссбраузерность. Да, даже в 2022 году об этом приходится говорить. Убедитесь, что сайт будет ее поддерживать. За этим нужно обязательно проследить, чтобы юзабилити оставалось высоким независимо от того, какой браузер использует пользователь.
- Акцент на один тип устройств. При разработке дизайна сделайте акцент на конкретный тип устройств, который приносит сайту наибольшую посещаемость.
- Учитывайте масштаб сайта. Если речь идет об одностраничном лендинге, заточенном изначально только под мобильный трафик, нет особого смысла создавать сложный адаптивный дизайн. Можно создать универсальную мобильную версию под все типы устройств.
- Адаптив или мобильная версия. Еще раз оцените функциональность и дизайн существующего сайта. Возможно, мобильная версия будет приемлемым вариантом на первоначальном этапе.
- Сохранение функций. Если на сайте сложный функциональный элемент и его нужно сохранить для мобильных пользователей, путь только один — адаптивность.
- Сохранение дизайна. Когда дизайн сайта целиком основан на слайдерах или больших фоновых изображениях, его придется значительно переработать, так как подобные элементы неизбежно будут страдать в адаптивном воплощении.
- Тестинг. Обязательно проверяйте корректность поведения страницы на разных типах устройств. Смотрите, как ведут себя все важные элементы, например, кнопки в контактной форме. Нельзя отправлять верстку разработчикам, пока страница и все ее компоненты не будут протестированы для всех важных типов устройств.
При технических сложностях (или ограниченном бюджете, например) можно сделать сайт адаптивным частично: например, проработать только главные разделы и страницы, которые обеспечивают наибольшую посещаемость.
 32713 0015
32713 0015