Когда человек, не знакомый с дизайном, слышит слово «типографика», он не всегда точно понимает, что оно означает. Хотя можно предположить, что это связано с текстом.
Типографика — это искусство оформления текста в соответствии с языковыми правилами, используя набор и верстку. Она является частью дизайна и используется для придания тексту читабельного вида.
Проще говоря, типографика — это визуальное оформление текста. Это включает различные аспекты, такие как выбор и использование шрифтов с их различными параметрами, работа с цветом, размером и т.д.
Также часто относят Верстку сайта ( расположение контента на странице) к типографике. Хотя они тесно связаны, верстка не является единственным аспектом типографики — она включает в себя и другие элементы, такие как работа с изображениями и таблицами, размещение текста на странице.
Зачем нужна типографика? Она используется для улучшения внешнего вида текста, облегчения его читабельности и более эффективной передачи информации. Правила типографики применяются не только на веб-сайтах или в книгах: вы сталкиваетесь с примерами типографики повсюду, где присутствует текст.
Давайте рассмотрим различные типы шрифтов, как выбрать подходящий и как не запутаться, работая с основными аспектами типографики.
Основные классификации шрифтов
Рассмотрим группы шрифтов по назначению.
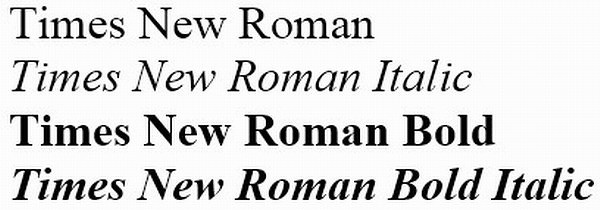
- Антиквенные шрифты. Сюда объединены все текстовые шрифты с засечками. Вы наверняка с ними работали, когда готовили, например, курсовые работы или диплом. Самый популярный «представитель» антиквы — Times New Roman.
Пример антиквенного шрифта
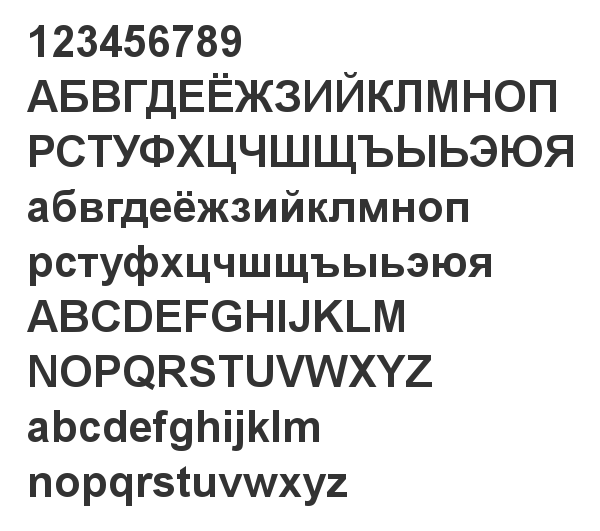
Гротескные шрифты. А здесь все с точностью до наоборот — гротески не имеют засечек. Это гладкие ровные буквы, которые сейчас используют в городской навигации, логотипах, на сайтах. Самый популярный пример — Arial.
Пример гротескного шрифта
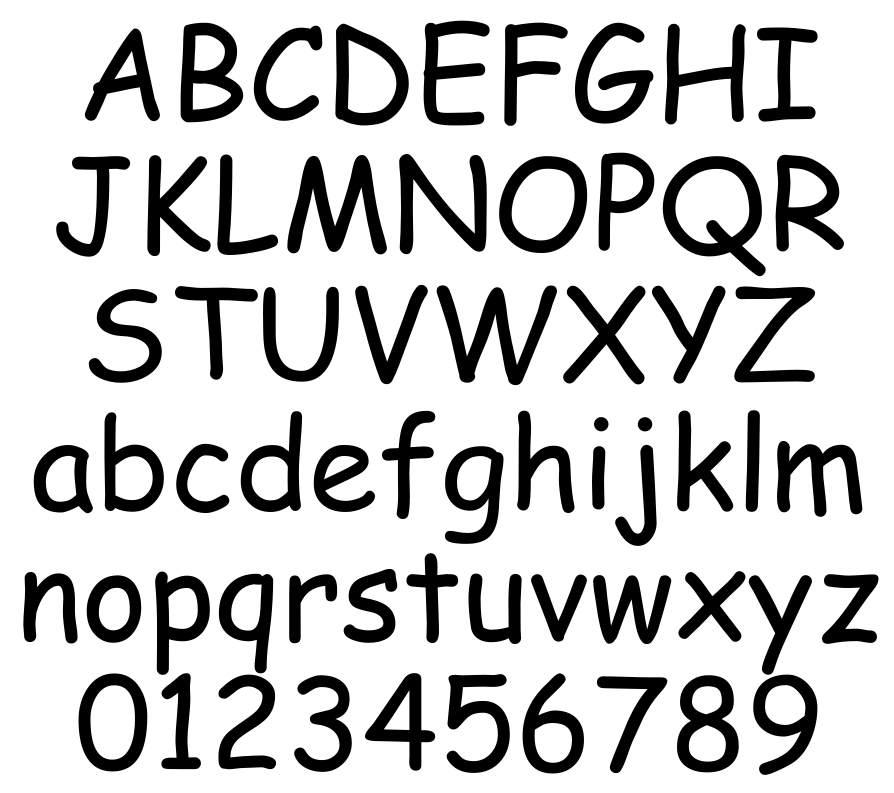
- Акцидентные шрифты. Их еще называют декоративными. Акцидентные шрифты не используют для больших объемов текста, их задача — сделать акценты, привлечь внимание к нужному месту на странице. Яркий пример — шрифт Comic Sans.
- Леттеринг. Сюда относят рукописные шрифты, которые используются для оформления вывесок.
Параметры типографики
Перейдем ко всем непонятным словам, которые используют при оформлении текста:
- Гарнитура. Так называют семейство шрифтов, которые одинаково выглядят, но отличаются между собой насыщенностью, начертанием, цветом.
- Кегль. Это размер. Обычно для основного текста используется кегль 12-14, а подзаголовки выделяют уже 16 кеглем и выше.
- Интерлиньяж. Так называют расстояние между строками. От интерлиньяжа зависит, будет текст казаться тяжелым «кирпичом» или, наоборот, будет слишком «воздушным». Золотое правило здесь — кегль + 1/5. Например, если у вас текст пишется 12 кеглем, то интерлиньяж должен быть 16.
- Трекинг. Размер пробелов между элементами текста. Он тоже влияет на восприятие. Вы наверняка сталкивались с плохим трекингом, когда выбирали выравнивание по ширине страницы и какая-нибудь строка из двух-трех слов внезапно «расползалась». Так обычно не делают при оформлении текстов на сайтах, но в подготовке документов с этим еще можно встретиться.
- Кернинг. Один из автоматических параметров, который показывает расстояние между буквами в словах. Кернинг редко настраивают вручную, чаще его задают в настройках гарнитуры при создании нового шрифта.
- Насыщенность. С этим параметром вы наверняка работали, когда использовали полужирный или жирный шрифт.
Основные правила типографики
Основные правила типографики помогают создавать читабельные и эстетически приятные тексты. Вот некоторые из них:
- Выбор шрифтов: Используйте шрифты, которые легко читаются. Они должны быть четкими и различимыми как в больших, так и в маленьких размерах. Избегайте слишком узких или экстравагантных шрифтов, которые могут затруднять чтение.
- Размер шрифта: Выбирайте размер шрифта, соответствующий контексту и носителю текста. Важно, чтобы текст был достаточно большим, чтобы легко читаться, но не слишком большим, чтобы не создавать затруднений при чтении длинных блоков текста.
- Интерлиньяж (межстрочный интервал): Правильное расстояние между строками в тексте помогает сохранить его читабельность. Не стесняйтесь настраивать интерлиньяж, чтобы найти оптимальное соотношение между плотностью и читабельностью текста.
- Кернинг (расстояние между символами): Обратите внимание на расстояние между символами в тексте. Оно должно быть равномерным, чтобы не создавать слияния или разрывы между буквами.
- Выравнивание: Размещайте текст согласно определенному выравниванию: по левому краю, по правому краю, по центру или по ширине. Выбор зависит от контекста и дизайнерских предпочтений, но важно сохранить консистентность выравнивания на странице или в документе. Если вы не хотите использовать зарубежные аналоги, посмотрите на российские аналоги Microsoft Office.
- Использование абзацного отступа: Разделяйте абзацы с помощью отступов, чтобы создать четкую структуру текста и улучшить его визуальное восприятие.
- Использование выделений: Выделите ключевые слова или фразы в тексте с помощью курсива, жирного шрифта или подчеркивания. Это помогает привлечь внимание читателя и сделать текст более информативным.
- Отбивка абзацев: Разделите текст на понятные абзацы или разделы. Это облегчает чтение и позволяет структурировать информацию.
- Оптимальная длина строки: Если строки будут слишком длинными, к их концу внимание будет рассеиваться, и соответственно, восприятие контента ухудшится. Оптимально использовать длину не более 600 pt — так текст будет хорошо читаться на всех устройствах, в том числе и в мобильных версиях сайтов.
- Не брать цвет #000000: Насыщенный черный хорош как акцент, но общий текст им делать не стоит — из-за сильной контрастности от него быстро устают глаза. Как результат, читатель начинает отвлекаться, внимание рассеивается, а главная мысль теряется.
Как выбрать шрифт для сайта
Одним из основных рекомендаций является ориентирование на общий дизайн и концепцию сайта при выборе шрифта. Например, на новостном портале будет неуместно использовать яркие и экстравагантные шрифты, в то время как на форуме, посвященном родительству, будут более подходящими антиквенные шрифты.
Важно также оценивать шрифт не только с точки зрения его предназначения, но и с учетом собственных ощущений. Поскольку мы постоянно воспринимаем большое количество информации из различных источников, мы подсознательно формируем свое восприятие и предпочтения в отношении шрифтов. Мы видим надписи на вывесках, объявления, ленты новостей, открываем разные статьи, и все это влияет на нашу «насмотренность».
Когда вы уже нашли подходящий шрифт для вашего сайта, рекомендуется подобрать к нему парный шрифт с помощью специальных сервисов. Дизайнеры со всего мира создают свои коллекции шрифтов и комбинаций, которые гармонично сочетаются между собой и помогут создать эстетически приятное и сбалансированное визуальное впечатление.
Сервисы для просмотра шрифтов
Существует целый ряд сервисов, которые можно использовать для насмотренности, подбора и покупки шрифтов для своего сайта. На них дизайнеры размещают свои шрифты — как на продажу, так и бесплатные. Туда же можно пойти за вдохновением или поискать варианты удачных сочетаний.
Русскоязычные сервисы шрифтов
Эти сервисы работают в России даже после введения ограничений, а потому могут использоваться в любое время. Также плюсом русскоязычных сервисов можно назвать наличие кириллицы на всех вариантах шрифтов.
Paratype
Сайт: https://www.paratype.ru/
Компания с 1999 года разрабатывает новые шрифты и ведет свой блог о типографике. Там регулярно проходят распродажи и есть бесплатные шрифты, доступные для скачивания.
Студия Brownfox
Сайт: https://brownfox.org/
Занимаются созданием своих шрифтов. Бесплатных на сайте нет. Покупка одного шрифта обойдется в 40 евро.
Type.today и type.tomorrow
Сайт: https://type.today/ru
Сайт: https://tomorrow.type.today/ru
В первой библиотеке собраны обычные шрифты. Есть бесплатные, платные начинаются от 400 руб. Во второй библиотеке экспериментальные шрифты, которые можно использовать как акценты на сайте.
Англоязычные сервисы шрифтов
Это международные сервисы, которые имеют более обширные библиотеки, чем российские. Но здесь сложнее купить выбранный шрифт из-за ограничений платежных систем, а бесплатные чаще всего уже неоднократно использовались на других ресурсах.
Adobe Fonts
Сайт: https://fonts.adobe.com/
Крупнейшая библиотека от Adobe. Здесь можно познакомиться с историей разных студий, посмотреть шрифты и найти нужный вам шрифт по изображению, поставщику или конкретному дизайнеру.
Pangram Pangram
Сайт: https://pangrampangram.com/
Канадская студия занимается изготовлением шрифтов, и все они бесплатно доступны для скачивания. Одно условие — они должны скачиваться для личного использования. Для создания сайтов или ведения публичных блогов придется покупать лицензию.
 Главная страница Pangram Pangram
Главная страница Pangram Pangram
Что почитать о типографике
Перейдем к книгам, которые помогут вам еще лучше разобраться в типографике:
Типографика. Руководство по оформлению, Эмиль Рудер
Это одна из самых сильных книг по типографике на данный момент. Она насыщена примерами и кейсами из практики автора. Подойдет начинающим и практикующим дизайнерам.
О шрифте, Эрик Шпикерманн
Идеальный вариант для новичков. Простым текстом изложены все сложные вещи. Книгу уже несколько раз переиздавали и дополняли, а потому ищите самое свежее издание.
Книга про буквы от Аа до Яя, Юрий Гордон
Книга одного из самых популярных российских шрифтовых дизайнеров. В ней собраны примеры работ, а также истории и кейсы из практики.
Коротко о главном
- Типографика представляет собой набор правил, которые определяют визуальное оформление текста. Она позволяет сделать текст легким для чтения и усваивания информации.
- Основные правила типографики применяются не только для создания дизайна сайтов, но и в печатных изданиях, рекламных баннерах и других визуальных материалах.
- Для выбора подходящих шрифтов и развития своего чувства к типографике существуют специальные сервисы, где дизайнеры со всего мира собирают свои коллекции шрифтов.
- Это помогает разнообразить и обогатить возможности визуального оформления текста.
 923 000
923 000