HTML-теги для заголовков (H1-H6) остаются важными для продвижения сайта в поисковых системах. Представитель Google, Джон Мюллер, подчеркивает, что поисковая система учитывает содержание тега H1 для оценки соответствия контента страницы поисковому запросу.
Использование данных тегов не только облегчает работу поисковым системам, но и улучшает читабельность контента для пользователей.
Что такое тег для заголовка
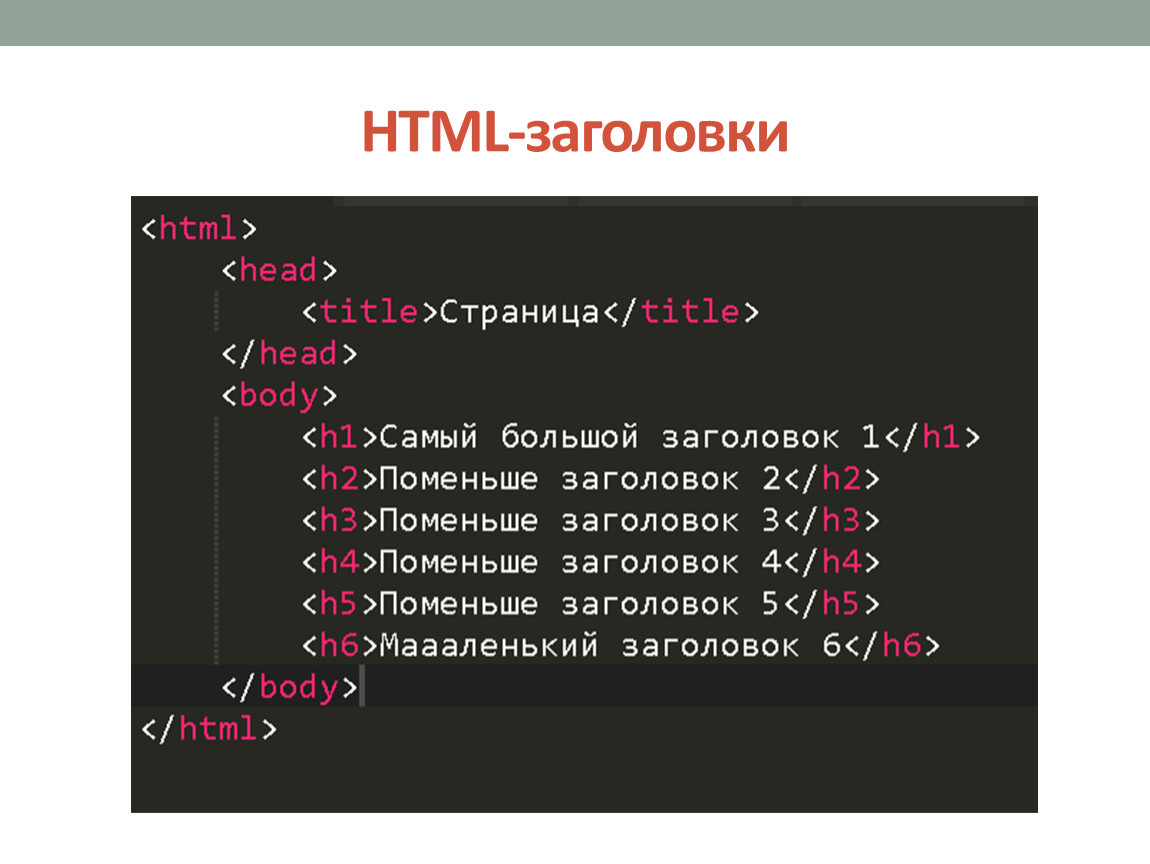
Тег для заголовка в HTML называется <h1> (для основного заголовка страницы) или <h2>, <h3>, <h4>, <h5>, <h6> (для подзаголовков и дополнительных уровней заголовков).
Важно помнить, что теги заголовков следует использовать в соответствии с логической иерархией информации на странице. Тег <h1> обычно используется один раз на странице для основного заголовка, а остальные теги <h2>, <h3>, и т.д. следуют по иерархии, отображая подзаголовки и дополнительные разделы. Это помогает поисковым системам и пользователям лучше понять структуру и организацию контента на странице.
Тег H1 самый важный. Он обозначает тему и часто является заголовком статьи.
Теги H2 и H3чаще всего используются как подзаголовки разделов.
Теги H4, H5 и H6используются для дополнительного структурирования разделов.
Пример заголовка H1 в коде страницы
Для пользователей эти теги — своего рода содержание. Они улучшают читабельность, а соответственно, пользовательский опыт. Поисковым системам теги подсказывают контекст и структуру статьи.
А теперь подробнее об их использовании.
Структурируйте статью
Теги для заголовков важны для структурирования контента и понимания его контекста. Заголовок должен объяснять читателю, какая информация будет в разделе.
Представьте, что заголовки — это содержание научно-популярной книги:
- Заголовок H1 — название. Он обозначает тему, которой она посвящена.
- Заголовок H2 — название главы книги. Он описывает тему, которой посвящен раздел.
- Заголовки H3-H6 — подзаголовки в главе. Они помогают разбить раздел на подтемы.
Статья, по которой можно быстро пробежаться глазами — читабельная статья. А значит, она больше понравится поисковым системам. Google предпочитает продвигать контент, который удобен для взаимодействия.
Читабельность важна и для посетителей сайта: они смогут быстро перейти к интересующей части. Пользователи чаще делятся хорошо структурированными статьями. На этом можно заработать качественные обратные ссылки.
Подумайте о ключевых идеях, которые вы хотите донести. Пропишите их в виде заголовков. На их основе можно составить и план статьи.
Добавьте ключевые слова
Мюллер отметил, что заголовки используются Google для понимания контекста страницы. А значит, использование в них ключевых слов может быть полезно.
Но не надо добавлять их в заголовок любой ценой. Используйте их разумно, чтобы не скатываться в спам. Они должны выглядеть органично в контексте статьи. В первую очередь думайте о пользователе, а потом об оптимизации.
Оптимизируйте под сниппет
Сниппет— это результат в поисковой выдаче, который отображается первым на странице. Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Текст отображается как абзац или список.
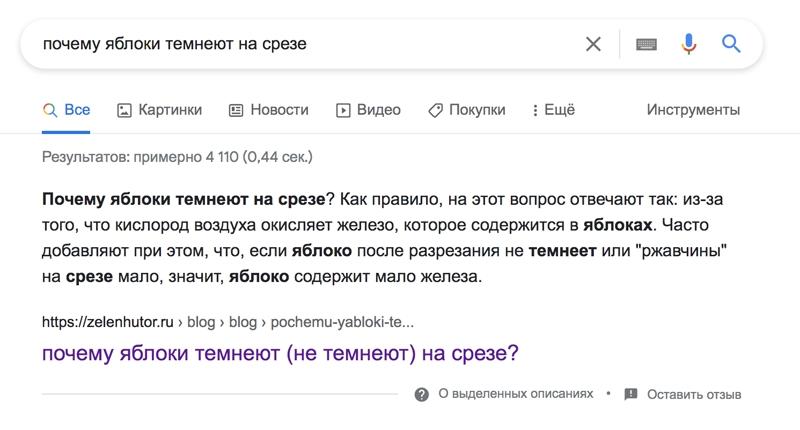
Сниппет в формате абзаца
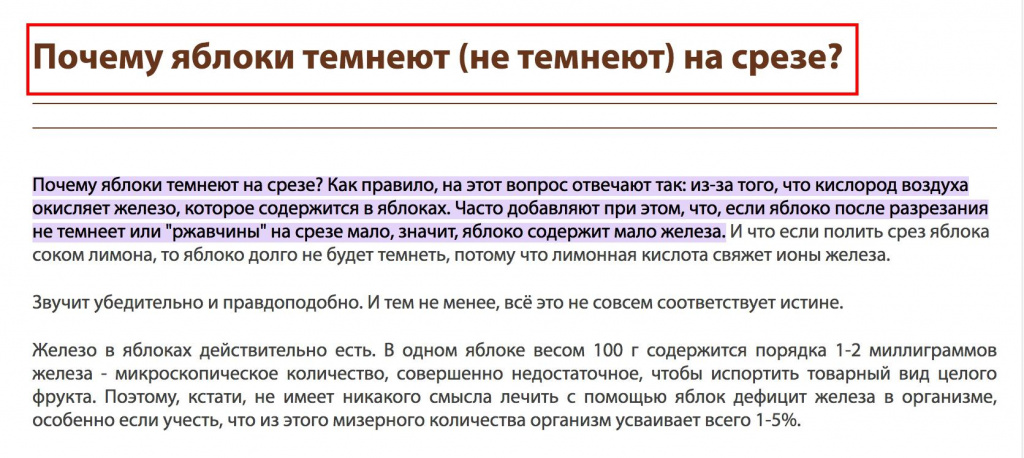
Чтобы попасть в сниппет в формате абзаца, адаптируйте заголовки под ключевые слова с длинным хвостом. А прямо под ними ответьте на пользовательский запрос, разместив текст в тегах параграфа <p>ХХХ<p>:
Пример сниппета в Google
Первый же заголовок на сайте, с которого в поисковую выдачу подтягивается информация, полностью соответствует поисковому запросу.
Поисковый запрос полностью используется в заголовке
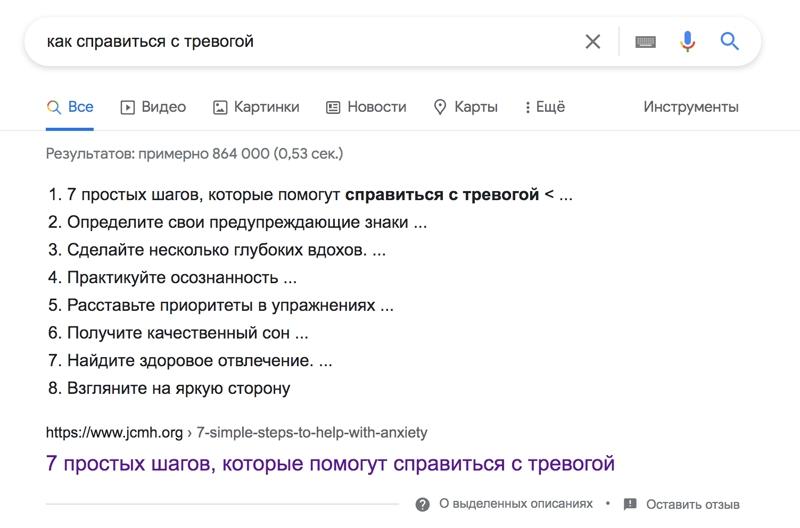
Сниппет в формате списка
Заголовки могут выступать и в роли пунктов списка. Google самостоятельно подтягивает их с сайта, формируя список, который и попадет в сниппет.
Google автоматически собирает список из подзаголовков статьи
В источнике такой список не выглядит как перечисление пунктов. Это просто подзаголовки.
В поисковой выдаче подзаголовки превращаются в пункты списка
Используйте один заголовок H1
Хотя Google не видит проблемы в применении нескольких заголовков уровня H1, не стоит использовать более одного. Заголовки H1 очень большие и выглядят для пользователей как название статьи. Их чрезмерное применение создает странную структуру.
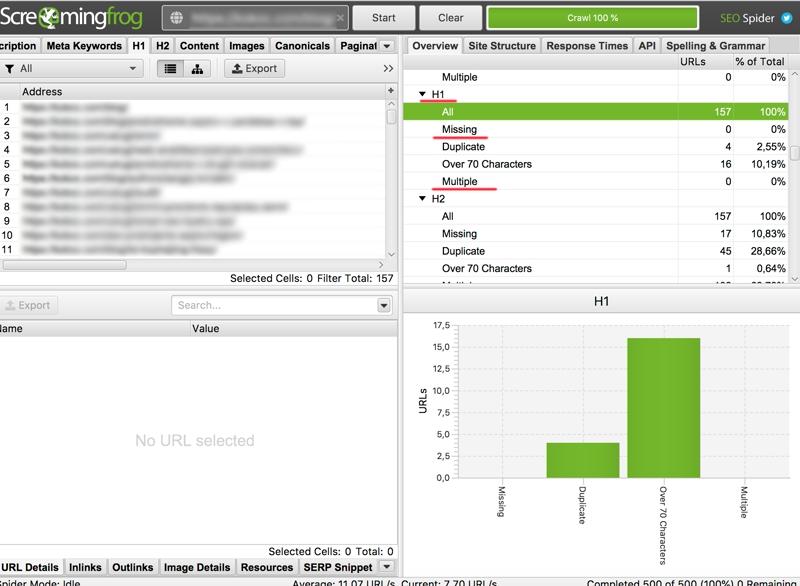
Найти на сайте статьи, в которых заголовок H1 используется больше одного раза, можно с помощью инструмента Screaming Frog:
- Просканируйте сайт.
- В колонке Overview найдите строчку H1.
- Графы Multiple и Missing помогут найти страницы, на которых H1 используется больше одного раза или не используется совсем.
Такая же статистика доступна и для заголовка H2.
Screaming Frog предоставляет информацию по заголовкам H1, H2
Придерживайтесь одного стиля
Одинаково оформленные материалы лучше воспринимаются пользователями. Если вы решили, что каждое слово в заголовках будет начинаться с заглавной буквы, используйте такой формат на всем сайте.
При этом не делайте заголовки длинными. 70 символов более чем достаточно.
Делайте заголовки интересными
Это правило распространяется на весь текст целиком, не только на заголовки. В изначальном черновике, который используется как план, могут быть непримечательные заголовки, и это нормально. Но перед публикацией стоит заменить их на более интересные.
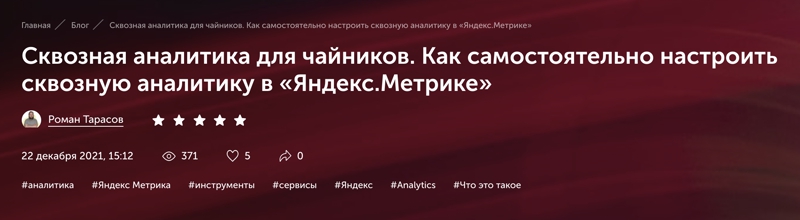
По заголовку сразу понятна тема статьи, а неформальная подача цепляет
Интригующие заголовки мотивируют пользователей прочитать статью, которая, возможно, изначально не была интересна. Хорошая подача особенно важна для заголовка H1.
Для заголовков тоже используем стратегию
Заголовки играют важную роль в структурировании контента и повышении его воспринимаемости для пользователей. Оптимизация заголовков также способствует улучшению видимости вашего контента в поисковой выдаче.
Разумно используйте оптимизацию и стратегически подходите к вопросу формирования заголовков.
 2909 002
2909 002