Мобильная версия и адаптивная верстка — в чем разница
Мобильная версия и адаптивная верстка — это два разных подхода к созданию веб-сайтов, чтобы они хорошо отображались и работали на мобильных устройствах.
Мобильная версия представляет собой отдельную версию веб-сайта, специально разработанную и оптимизированную для мобильных устройств. Обычно это отдельный набор страниц или домен, которые отображаются при обнаружении, что пользователь заходит на сайт с мобильного устройства. Мобильная версия может иметь упрощенный дизайн, уменьшенное количество контента или другие изменения, чтобы обеспечить лучшую читаемость и навигацию на маленьких экранах.
Адаптивная верстка, с другой стороны, представляет собой подход к разработке веб-сайтов, который позволяет им автоматически реагировать и приспосабливаться к разным размерам экранов и устройствам. Это достигается с помощью использования гибких сеток, медиа-запросов и других технологий, которые позволяют элементам сайта менять свой размер и расположение в зависимости от экрана, на котором он отображается. При использовании адаптивной верстки веб-сайт сохраняет одну и ту же URL-адресацию и HTML-код, что обеспечивает единое содержание и улучшает оптимизацию для поисковых систем.
Таким образом, основное различие между мобильной версией и адаптивной версткой заключается в том, что мобильная версия представляет собой отдельную версию сайта, а адаптивная верстка позволяет сайту адаптироваться к различным устройствам и размерам экранов. Каждый из этих подходов имеет свои преимущества и недостатки, и выбор между ними зависит от конкретных потребностей и целей вашего веб-проекта.
Какой должна быть мобильная версия сайта
Мобильная версия сайта должна быть оптимизирована для просмотра и использования на мобильных устройствах. Вот некоторые важные аспекты, которые следует учесть при создании мобильной версии сайта:
- Адаптивный дизайн: Мобильная версия должна иметь гибкий и адаптивный дизайн, который позволяет сайту автоматически изменяться и приспосабливаться к разным размерам экранов. Это обеспечивает оптимальное отображение и легкую навигацию на мобильных устройствах.
- Читабельность и доступность: Текст, изображения и другие элементы контента должны быть читабельными и доступными на маленьких экранах. Шрифты должны быть достаточно крупными, чтобы обеспечить удобное чтение, а кнопки и ссылки должны быть достаточно большими для удобного нажатия пальцем.
- Упрощенная навигация: Мобильная версия сайта должна иметь упрощенную и интуитивно понятную навигацию. Главное меню и другие элементы навигации должны быть легко доступными и простыми в использовании на маленьких экранах.
- Быстрая загрузка: Мобильная версия сайта должна загружаться быстро на мобильных устройствах, учитывая ограниченную пропускную способность и скорость соединения. Оптимизация изображений, сжатие файлов и другие методы оптимизации помогут ускорить загрузку страниц.
- Совместимость с разными устройствами: Мобильная версия сайта должна быть совместима с различными операционными системами и устройствами, такими как смартфоны и планшеты под управлением Android и iOS.
- SEO-оптимизация: Важно учесть SEO-аспекты при разработке мобильной версии сайта, чтобы обеспечить ее видимость в поисковых результатах. Убедитесь, что мобильная версия имеет правильные мета-теги, оптимизированные заголовки, описания и другие элементы, которые помогут поисковым системам правильно индексировать и ранжировать страницы.
Ниже мы приведем реальные примеры этих принципов. Остальные требования не отличаются от десктопных версий:
- Лаконичный дизайн.
- Удобная навигация по разделам.
- Дружелюбный и понятный интерфейс.
- Проработанный UX, или пользовательский опыт.
- Высокая скорость загрузки.
- И самое главное — удобство для пользователя.
Мобильные версии сайтов: примеры 2022
Вот где начинается самое интересное! Наша цель была собрать примеры лучших мобильных версий сайтов и найти уникальные и запоминающиеся решения. Однако, к нашему удивлению, оказалось, что в 2022 году оригинальность не является приоритетом. Мобильные версии сайтов интернет-магазинов, агрегаторов и маркетплейсов, банков, кафе, медиа, развлекательных порталов, автосалонов и государственных структур похожи друг на друга, словно близнецы. Мы приглашаем вас самостоятельно убедиться в этом.
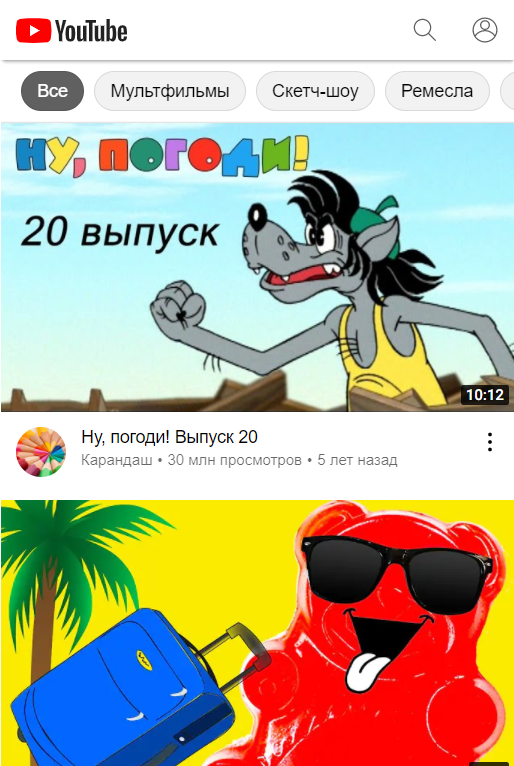
YouTube

Мы видим кнопку главной страницы, иконки поиска видео и авторизации, ниже разделы меню. Далее идет лента роликов, которую можно листать бесконечно
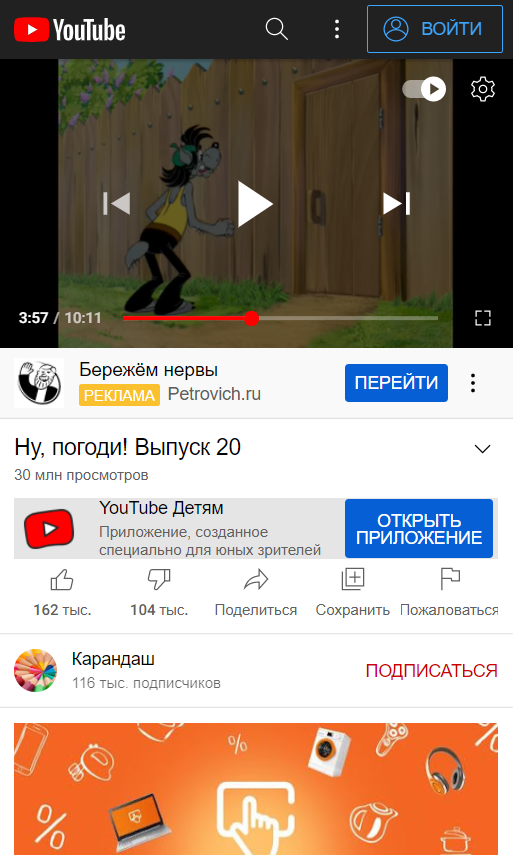
Теперь откроем отдельное видео:

Все самое главное: название видео и канала, привычные кнопки взаимодействия. Поскольку ролик детский, есть большая кнопка специального приложения
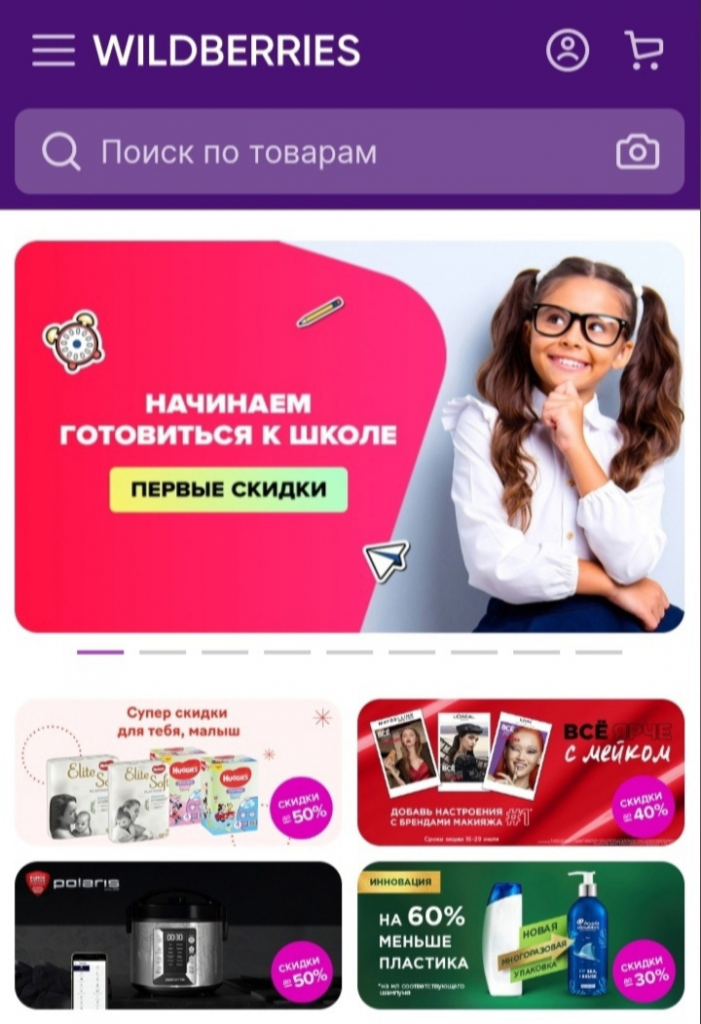
Wildberries

Похожая картина, правда? На главной видим меню-гамбургер, строку поиска, иконки авторизации и, конечно, корзины — маркетплейс же. Далее идут баннеры с акциями, как и в десктопной версии , и хиты продаж
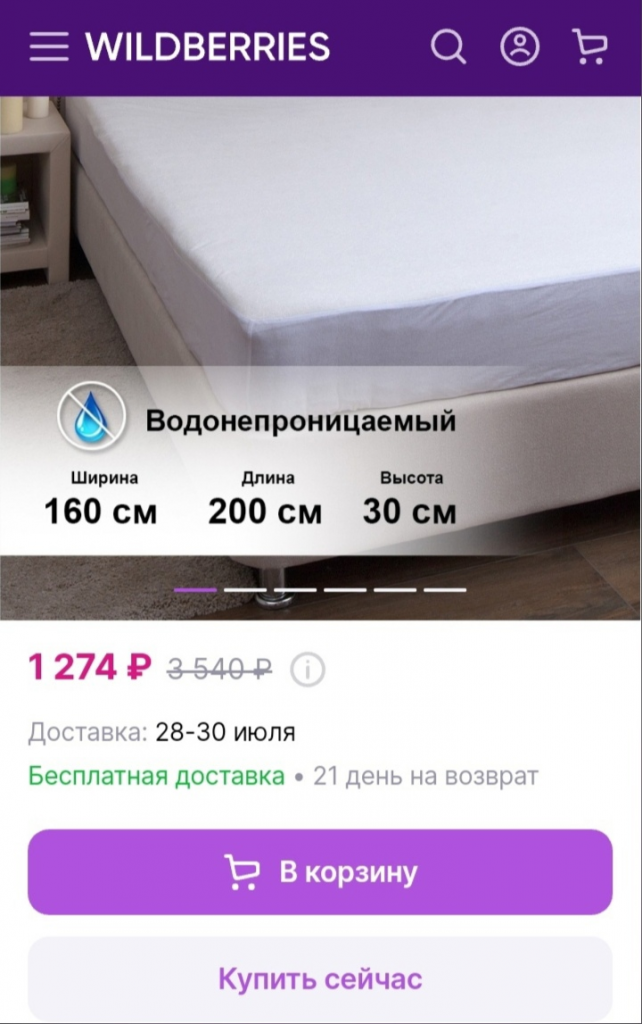
Откроем карточку товара:

Видим фото товара, которые можно проскроллить вправо, цену, информацию о доставке и две кнопки СТА: «В корзину» и «Купить сейчас»
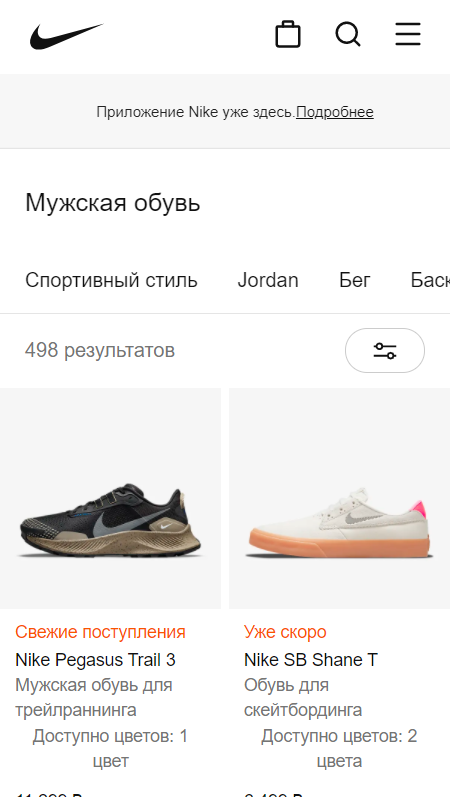
Nike
Многие восхищаются сайтом Nike: он простой, понятный и приятный для восприятия глаза.

Ничего лишнего, как и должно быть на мобильной версии
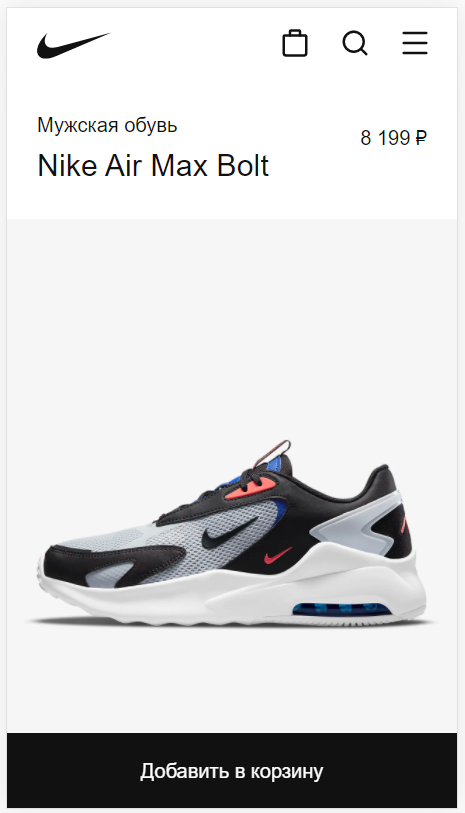
Первый экран карточки товара — просто произведение искусства:

Стильно, лаконично, просто
М.Видео
Чтобы закрыть тему интернет-магазинов и маркетплейсов, покажем еще мобильную версию «М.Видео». На наш взгляд, это эталон проработанного сайта интернет-магазина. В мобильной версии все тоже отлично:

Кроме привычных элементов, здесь есть иконки «Позвонить» и «Местоположение», таймер на товар дня и, что интересно, двойное меню. В верхнем видим категории товаров, в нижнем — разделы, удобные для пользователя
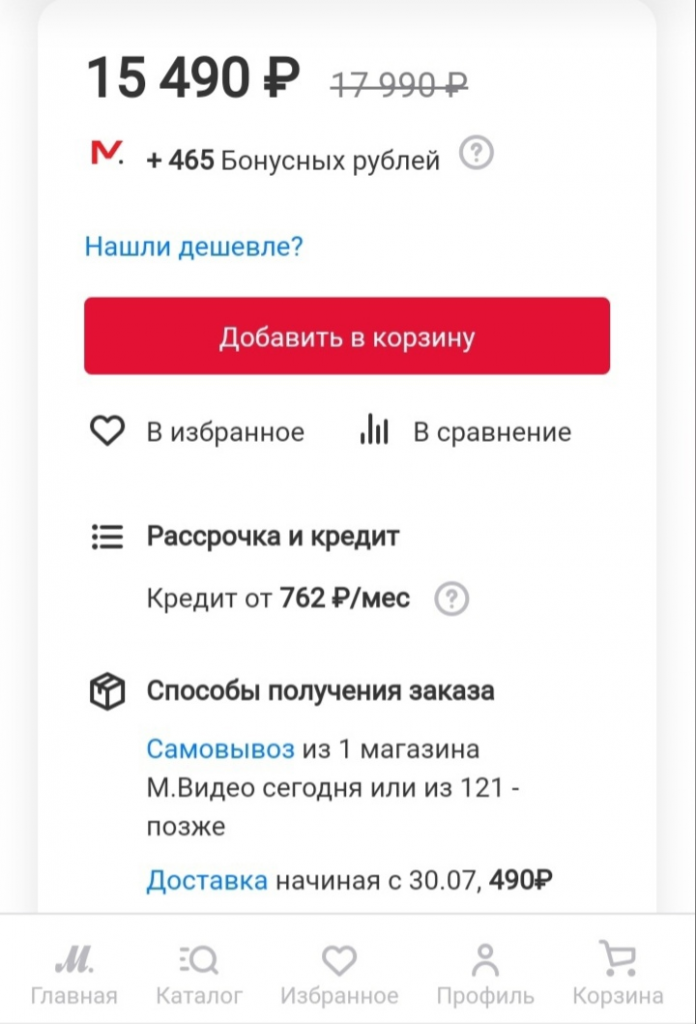
Открываем карточку:

Здесь намного больше информации, чем у Wildberries. Нижнее меню также отображается на каждой странице
Корзину, кстати, можно отображать и другой иконкой:

Главное, что визуальный посыл понятен пользователю
А иконки можно подписывать:

Следите только, чтобы текст и изображения не накладывались друг на друга
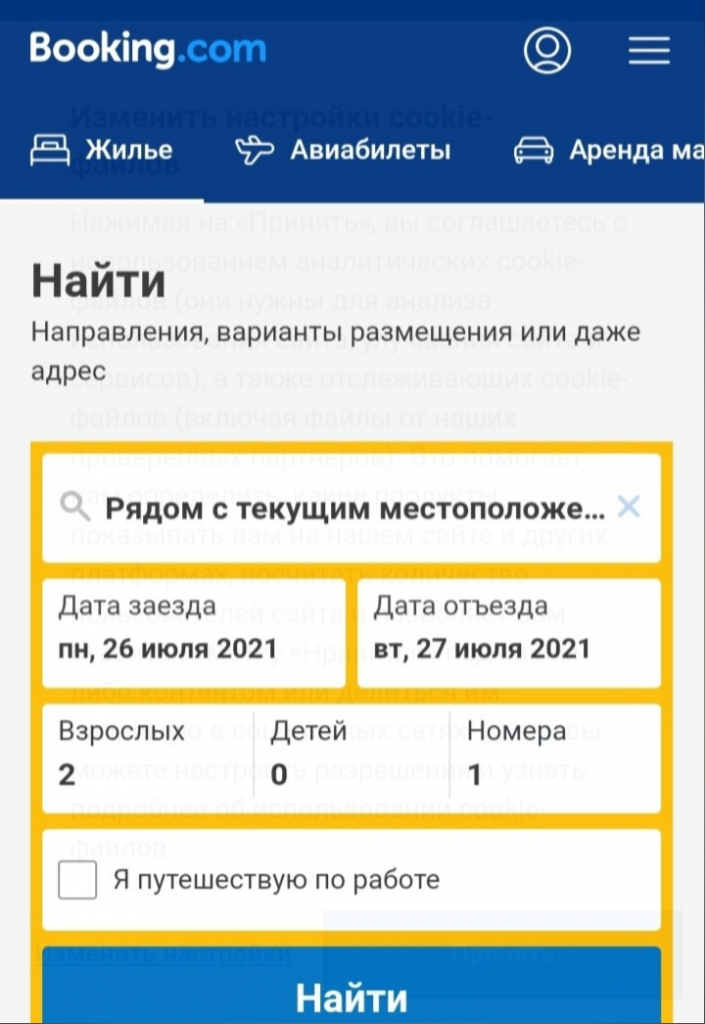
Booking.com

Название сайта, привычный уже гамбургер и иконка авторизации, разделы меню и форма подбора жилья
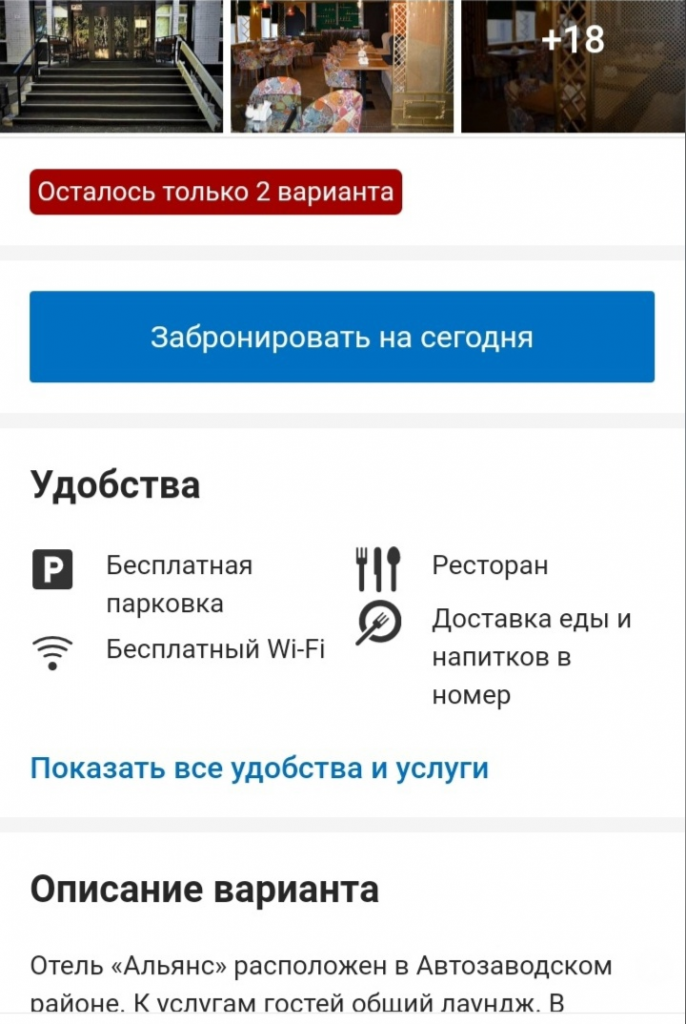
Выберем первый попавшийся отель:

Обратите внимание: показаны самые важные иконки удобств, которые точно важны для пользователя. Остальные спрятаны под спойлер, как и описание
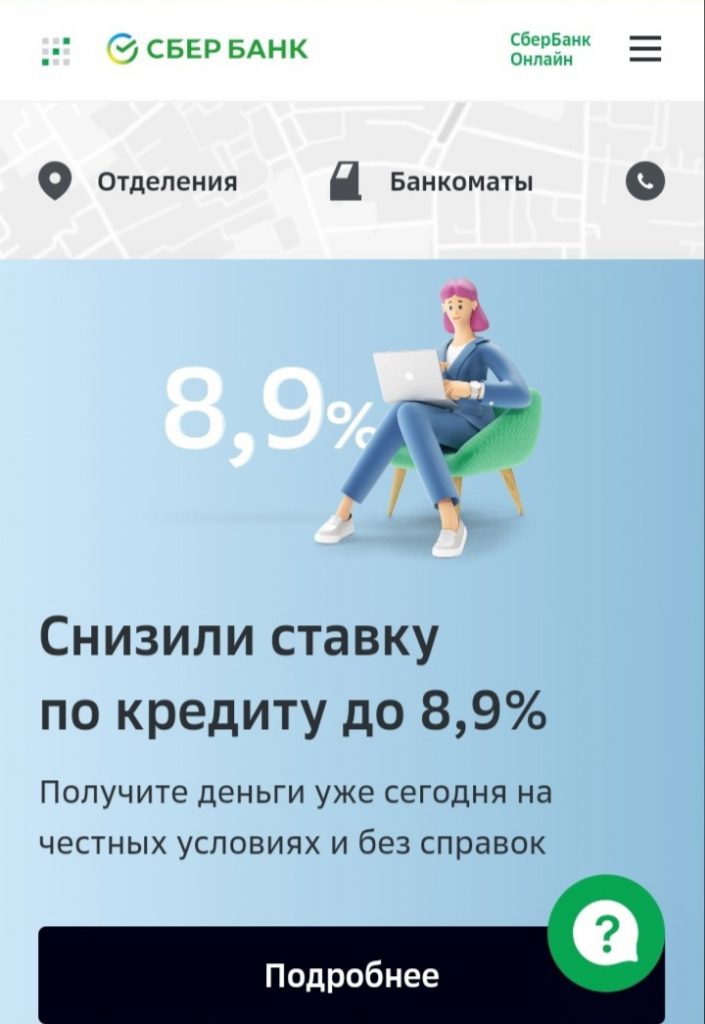
Сбербанк

Название, меню, отделения и банкоматы выделены особняком — видимо, это популярные разделы. Кнопка «Позвонить» рабочая: перекидывает в соответствующий раздел смартфона. Ниже баннер с самой актуальной на данный момент информацией
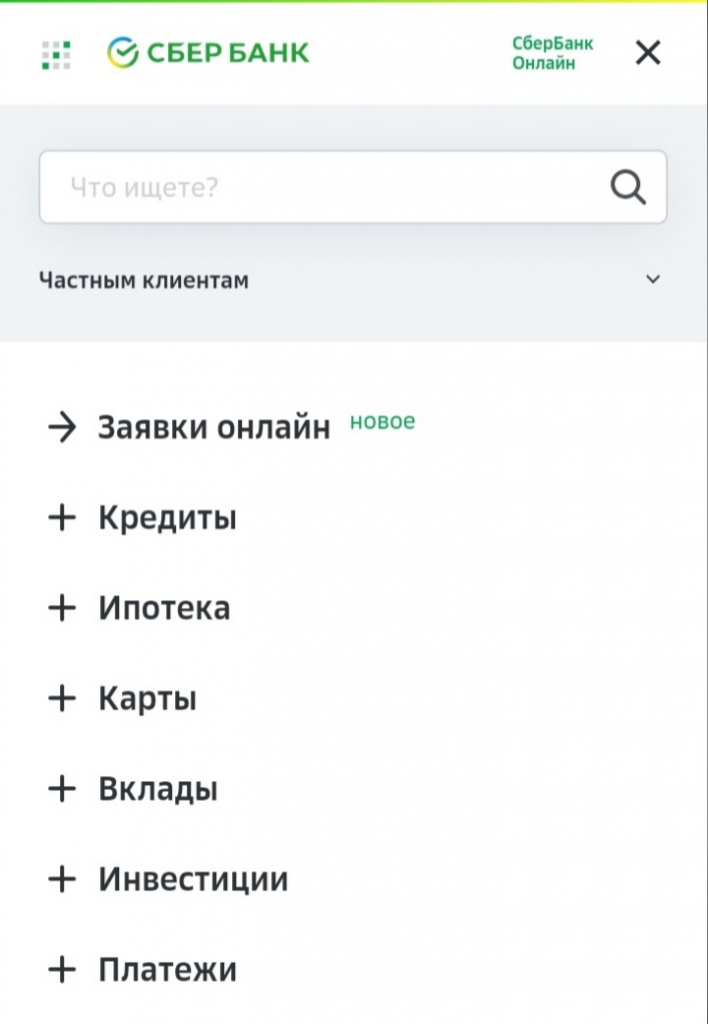
Откроем меню:

Помимо пунктов меню, видим строку поиска: сайт масштабный, намного проще вбить искомый запрос, чем искать самостоятельно
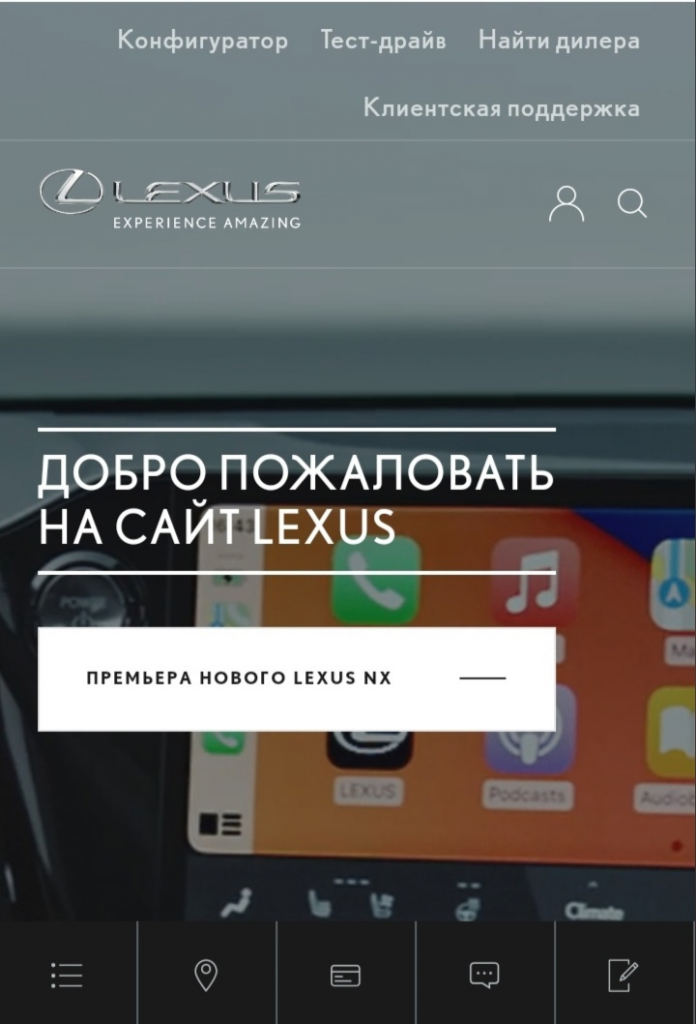
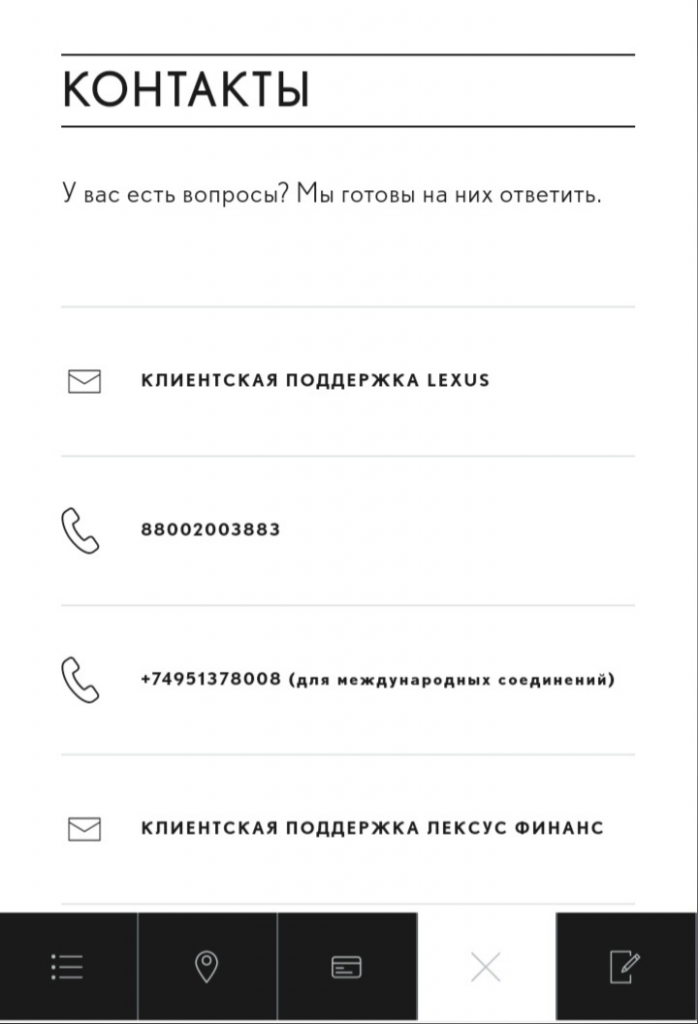
Lexus

Все сделано по канонам мобильной верстки, картинка на главной движется и привлекает внимание. Но возникают вопросы к иконкам меню
Мне лично непонятны последние две иконки. Четвертая слева — написать сообщение? Нет, это контакты. А вот пятая с тем же визуальным посылом — написать — на самом деле ответы на вопросы и обратная связь.

Зато есть классная фишка: раздел, который в данный момент просматривает пользователь, выделяется белым. Удобно!
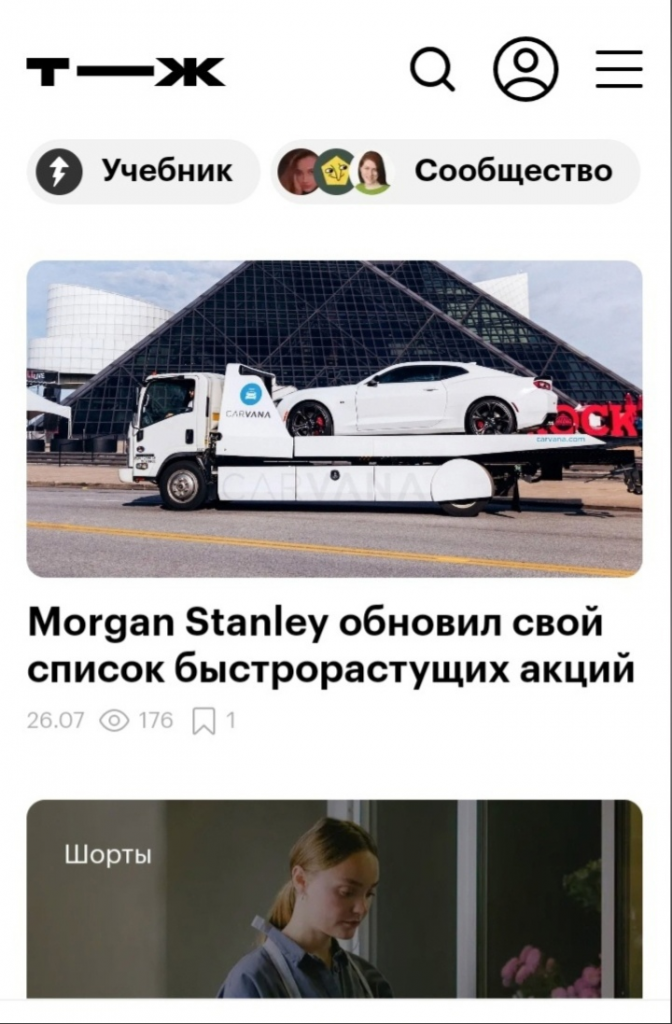
Т—Ж

Помимо привычного меню, иконок поиска и авторизации, видим важные разделы «Учебник» и «Сообщество». Они вынесены отдельно и в десктопной версии
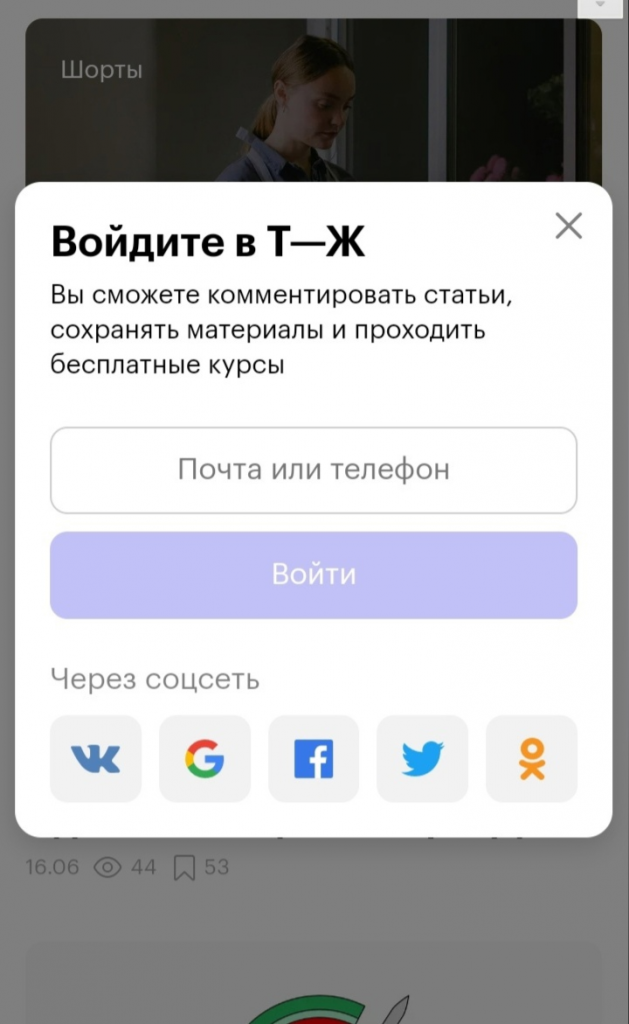
Ой! Появилось всплывающее окно:

Все нормально: форма подписки не закрывает весь экран и легко закрывается. В окне мы видим всего два поля: для введения почты или телефона и кнопку «Войти». И, что еще легче, возможность войти через соцсети
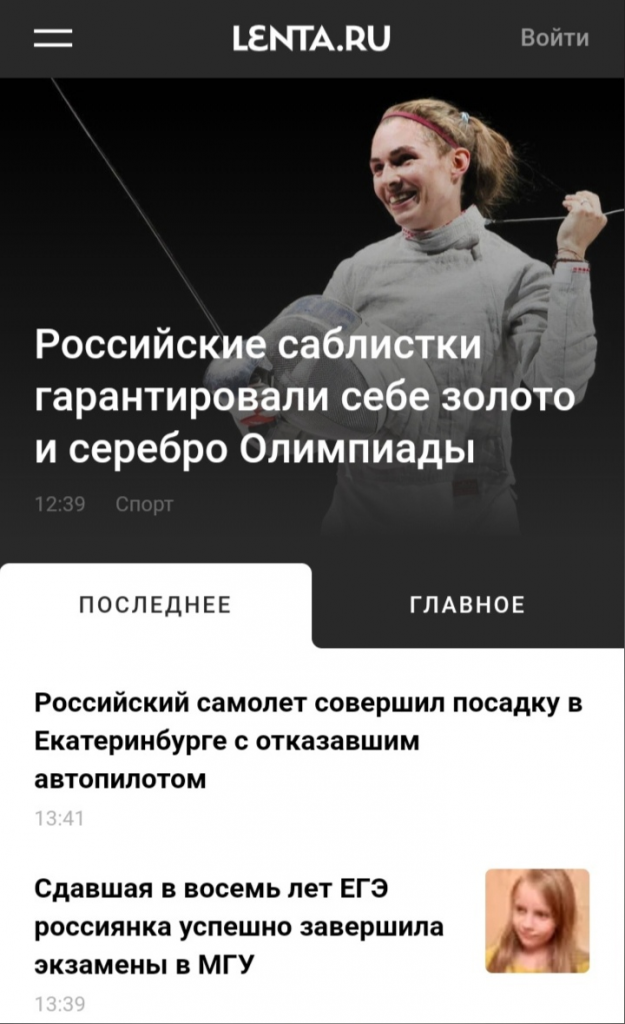
Lenta.ru

В Ленте.ру все еще лаконичнее. Но нет поиска, что достаточно неудобно
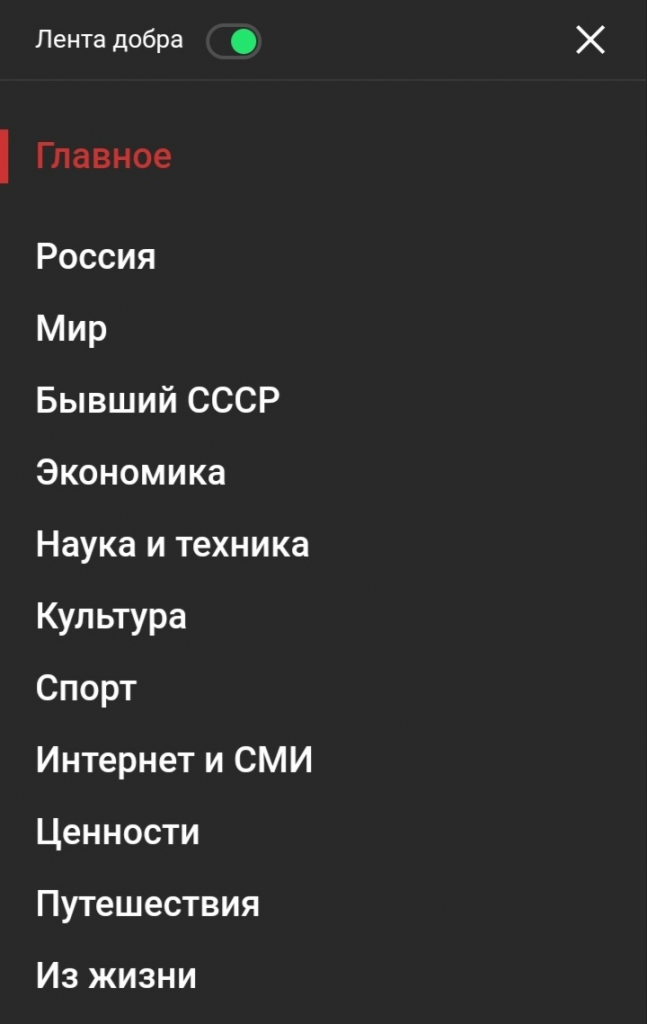
Зато есть своя фишка — лента добра:

Включив ленту добра, вы погрузитесь в мир «смеха, позитива и единорожек», как уверяют создатели портала. Выключив — попадете обратно в «реальный мир»
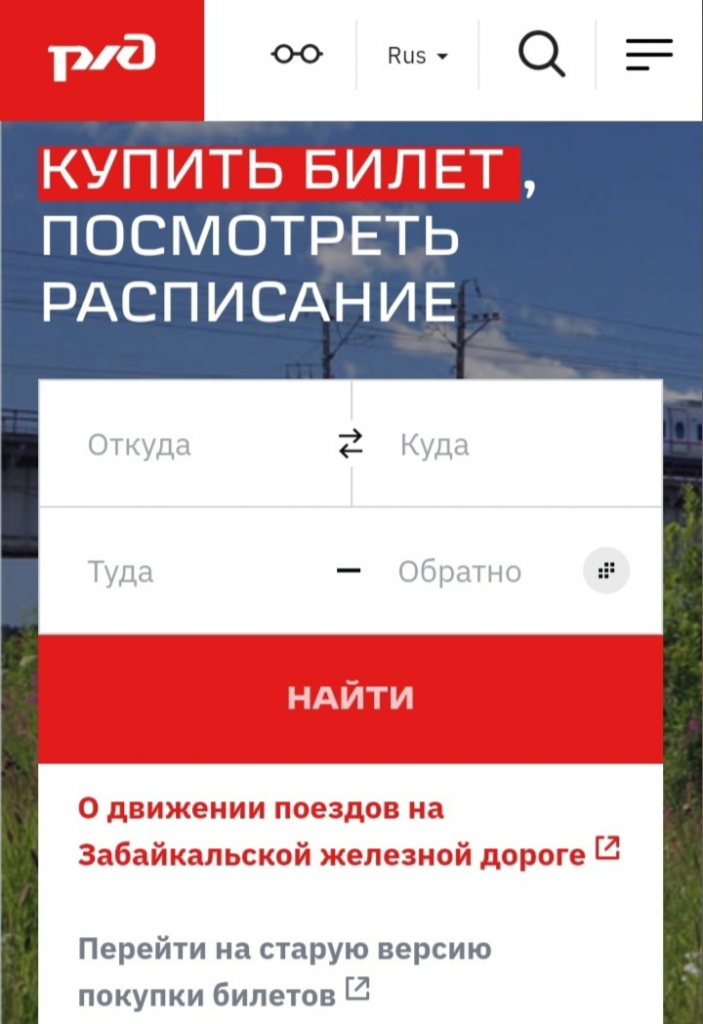
РЖД
Признаться, я боялась увидеть кривую мобильную версию. И на то есть причины: в статье, как увеличить конверсию сайта, я рассматривала пример старого сайта РЖД как… кхм, не очень удобного. Но все у РЖД хорошо!

Все просто: очки — версия для слабовидящих, выбор языка, поиск и меню. Удобные поля ввода пунктов назначения и календарь для выбора дат
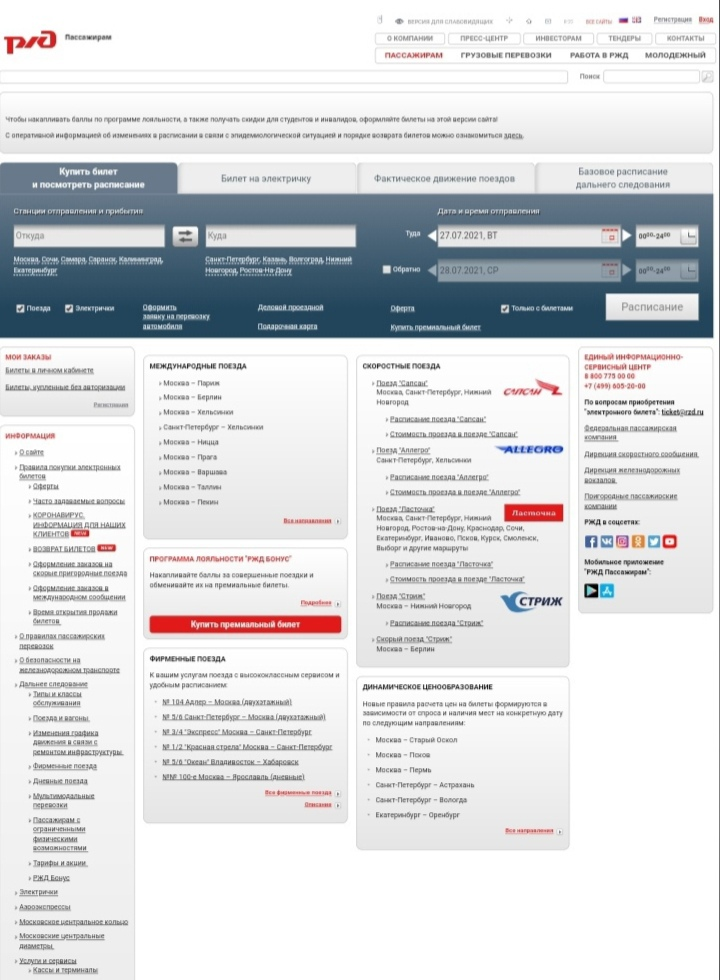
Но есть и ложка дегтя: зачем-то предлагается перейти на старую версию сайта, а там…

О, мои глаза!
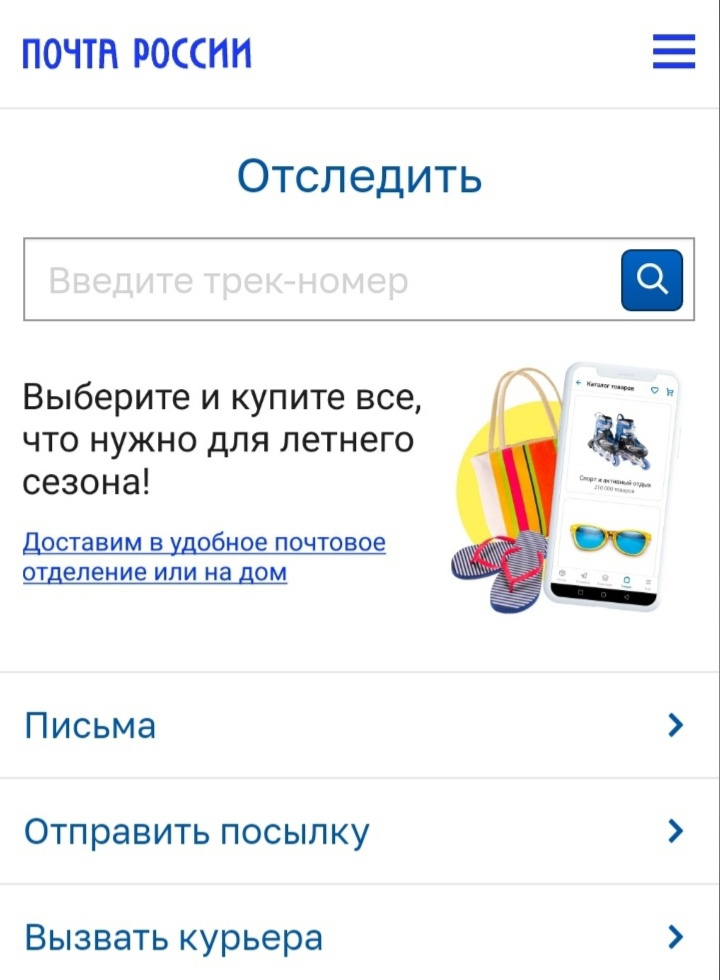
Почта России
Можно сколько ругать «Почту России», но мобильная версия у них соответствует современным критериям:

Очень грамотно вынесена на главную услуга отслеживания трек-номера. Думаю, большинство пользователей заходят на сайт Почты России именно для этого действия
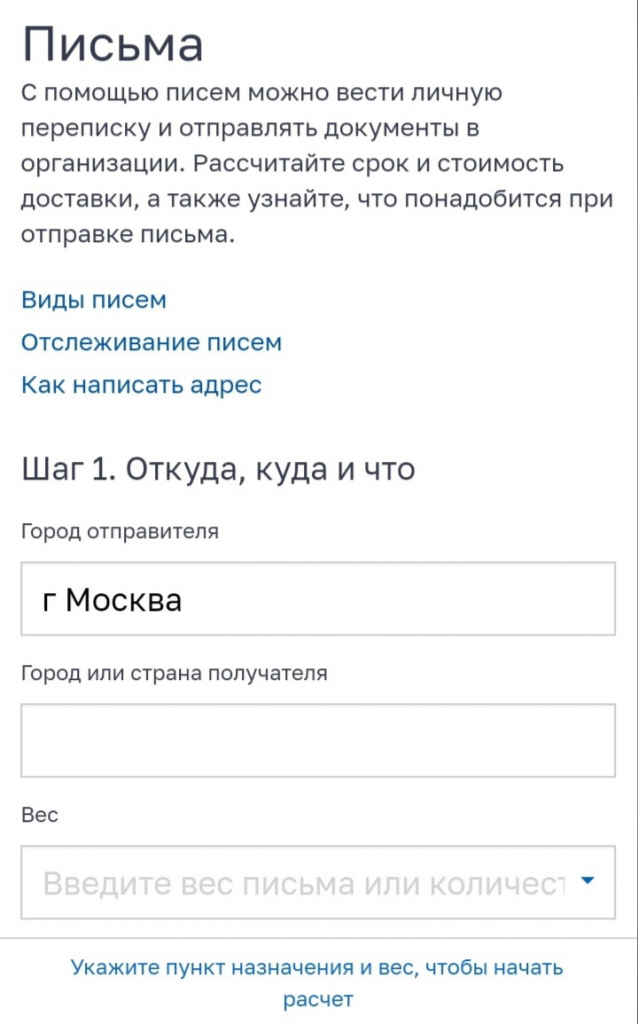
С разделами тоже все в порядке:

Пользователям даются подсказки: например, как правильно написать адрес, и приводится пошаговая инструкция. Полей много, но без них в этом случае никак
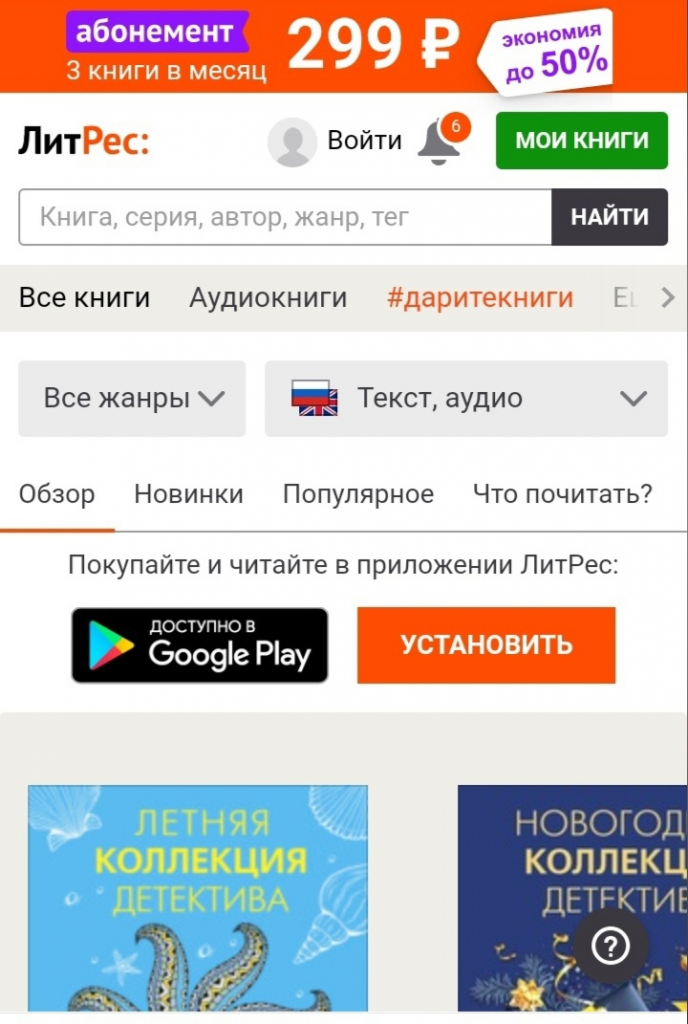
ЛитРес
В заключение приведу антипример, которым стал, увы, любимый многими интернет-магазин «ЛитРес»:

Создатели мобильной версии, кажется, не учли правила современных мобильных версий: все предложения смешаны в кучу, внимание пользователя распыляется
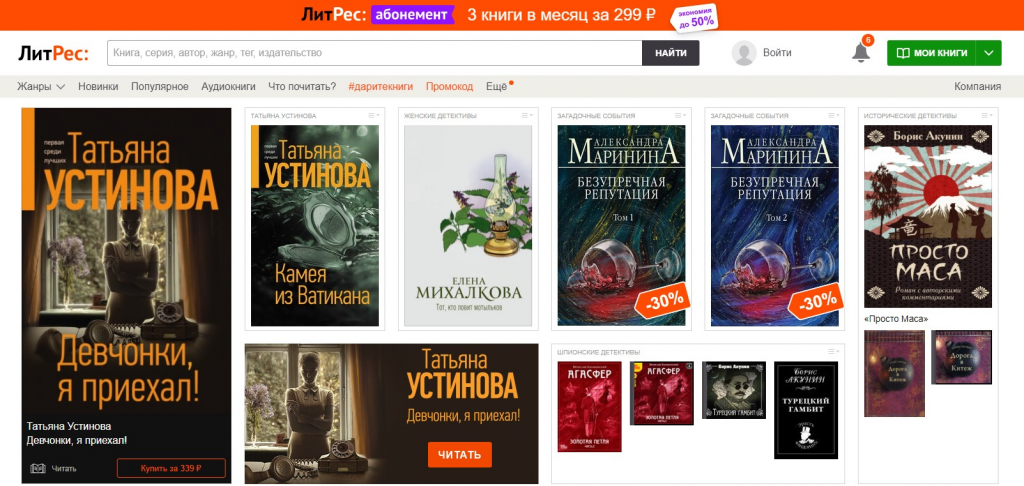
Сравните с десктопной версией:

На мониторе компьютера то же меню и разделы смотрятся намного органичнее. Для мобильной версии нужно все упростить, преобразовать текст в иконки и, возможно, убрать не столь важные разделы, чтобы не создавать мешанину из предложений
Мобильные версии сайтов 2022: тенденции и выводы
- Абсолютное большинство мобильных версий сайтов созданы по правилам, о которых я писала в начале статьи. Ушли те времена, когда чем необычнее — тем лучше. Сейчас акцент делается не на оригинальность, а на удобство для пользователя.
- UX, юзабилити и интерфейс — эта троица еще долго будет держать позиции в разработке сайтов. UX, или пользовательский опыт — как раз то, к чему пользователь уже привык. А привык он, чтобы корзина была в правом верхнем углу и изображалась соответствующей иконкой. Если соригинальничать и сделать иконку в виде лукошка с грибами — не факт, что люди это оценят. Если задвинуть корзину в футер — вы лишитесь конверсий и прибыли, потому что никто не будет листать сайт до конца. Закрыть его при первой же сложности намного проще.
- Привычное рождает единообразное: мобильные версии сайтов становятся все более унифицированными. Возможно, это ждет и десктопные версии, но там больше простора для творческой мысли, уникального дизайна и проч. А в мобильных версиях не разгуляешься: гамбургер, поиск, корзина, значок авторизации — вот основные элементы, от которых никуда не денешься. Или денешься, но пользователь не поймет.
- Мораль: не стоит изобретать велосипед, когда уже придуманы простые и понятные вашим клиентам решения. Когда мы в TEAM500 создаем сайты, мы думаем не о том, чтобы выделиться, а чтобы сайты приносили деньги их владельцам. И знаем, как это сделать.
 14453 003
14453 003