Скорость загрузки страницы действительно является важным фактором ранжирования в поисковой системе Google. С начала анонсирования в 2010 году, Google провел несколько крупных обновлений, включая значительное обновление в 2018 году, а затем в 2020 году. В этой статье мы рассмотрим, какая скорость загрузки страниц является оптимальной сегодня, как ее измерить и, самое главное, как можно улучшить ее.
Что такое скорость загрузки
Скорость загрузки сайта — это время, требуемое для полной загрузки всех компонентов (таких как текст, изображения, видео, стили, скрипты и т. д.) веб-страницы в браузере пользователя. Она измеряется в секундах или миллисекундах и является важным показателем пользовательского опыта и производительности сайта.
Скорость загрузки сайта может оказывать существенное влияние на восприятие пользователей и их взаимодействие с сайтом. Быстрая загрузка страницы создает позитивное впечатление, улучшает удобство использования и уменьшает вероятность отказов (отказов от посещения сайта или ухода с него).
Существуют десятки показателей, влияющих на скорость страницы, и Google потребовало время, чтобы выяснить, какие из них действительно влияют на пользовательский опыт. Их собрали в группу — Core Web Vitals или основные интернет-показатели. В них входит скорость загрузки основного контента (LCP), время ожидания до первого взаимодействия с контентом (FID) и совокупное смещение макета (CLS). Эти показатели используются для измерения воспринимаемой скорости страницы, а не фактической.
Скорость загрузки основного контента
Это время, необходимое для полной загрузки самого большого элемента в видимой пользователю области страницы.
 Контрольные показатели для LCP
Контрольные показатели для LCP
Обычно самым большим элементом на странице является изображение, поэтому его оптимизация— основный фактор, влияющий на показатель. Кроме того, LCP зависит от времени отклика сервера, кода, блокирующего рендеринг, и рендеринга на стороне клиента.
Время ожидания до первого взаимодействия с контентом
Это время, которое требуется для полной загрузки всех необходимых ресурсов (таких как текст, изображения, скрипты, стили) и инициализации интерактивных элементов на странице.
Когда пользователь открывает сайт, он ожидает быстрого и отзывчивого взаимодействия. Если задержка между отображением элементов на странице и их функциональной готовностью слишком долгая, пользователь может испытывать негативные эмоции, нетерпение и даже покинуть сайт.
Оптимизация скорости загрузки включает в себя различные меры, такие как сжатие и оптимизация изображений, минификация и слияние файлов CSS и JavaScript, использование кэширования, оптимизация серверной инфраструктуры и другие техники, которые помогают ускорить процесс загрузки страницы и сократить время ожидания для пользователя.
 Контрольные показатели для FID
Контрольные показатели для FID
FID можно оптимизировать с помощью разделения кода и использования меньшего количества JavaScript.
Совокупное смещение макета
Показатель отражает степень стабильности макета и определяет, возникают ли нежелательные изменения в положении элементов, что может привести к плохому пользовательскому опыту.
Проблема сдвига макета может возникнуть, когда ресурсы на странице (такие как изображения, видео, реклама или другие элементы) загружаются асинхронно или динамически, и это влияет на текущее положение элементов. Например, если изображение загружается позже и занимает место на странице, это может привести к смещению других элементов вниз или вверх, что создает непри
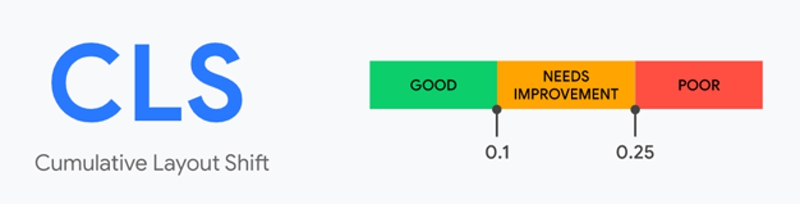
 Контрольные показатели для CLS
Контрольные показатели для CLS
CLS зависит от правильно установленных атрибутов размера и от последовательности загрузки ресурсов — сверху вниз.
Как измерить скорость страницы
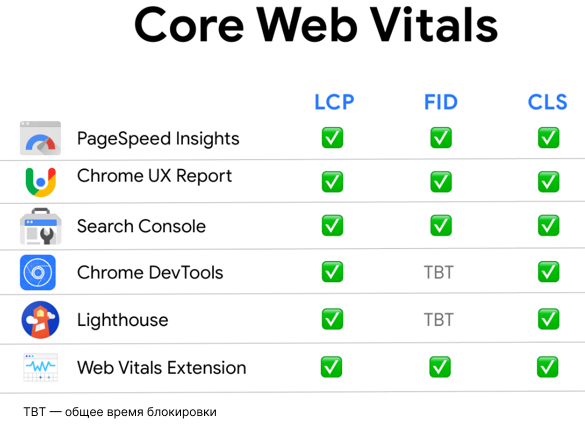
У Google есть целый набор инструментов, которые измеряют основные интернет-показатели.
Инструменты для аудита основных интернет-показателей
Одна из проблем заключается в том, что некоторые инструменты используют лабораторные данные вместо полевых, в то время как Google ранжирует страницы исключительно по второму набору. Два инструмента в подборке используют TBT — общее время блокировки. Это лабораторный показатель.
Еще одна проблема — большинство инструментов оценивают за раз только одну страницу. Это не очень практичный подход к оптимизации сайта.
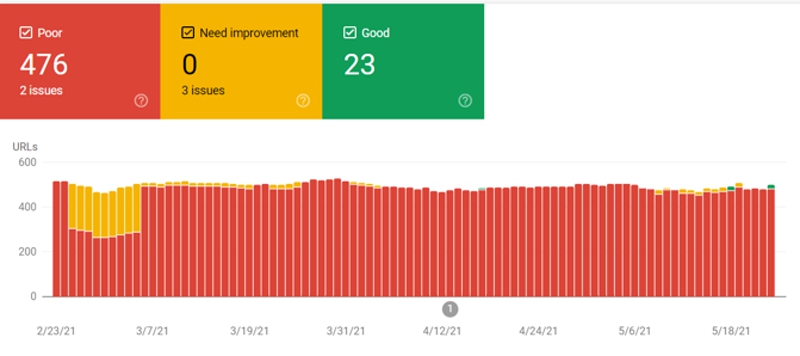
Из перечисленных выше инструментов Google лучше всего подходит Google Search Console. В ней можно посмотреть отчет по основным интернет-показателям по всем страницам сайта.
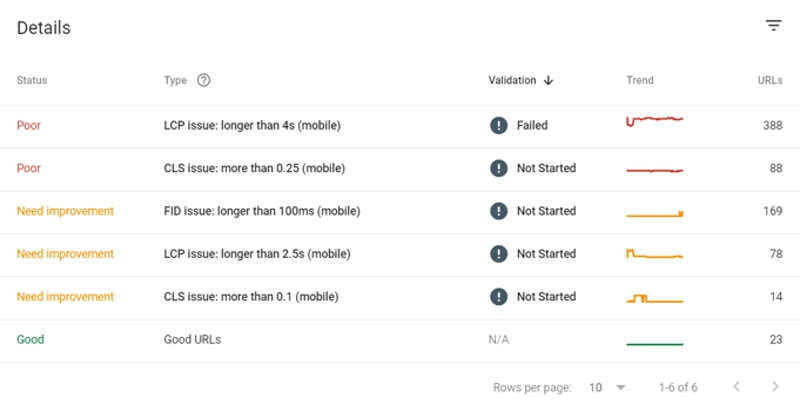
Под отчетом находится список всех показателей, которые не дали хороших результатов.
 Обнаруженные проблемы с основными интернет-показателями
Обнаруженные проблемы с основными интернет-показателями
Отсюда вы можете получить детализацию по проблемам с каждой метрикой, просмотреть страницы, на которых они присутствуют. Спустя несколько кликов вы попадете в отчет PageSpeed Insights для конкретной страницы.
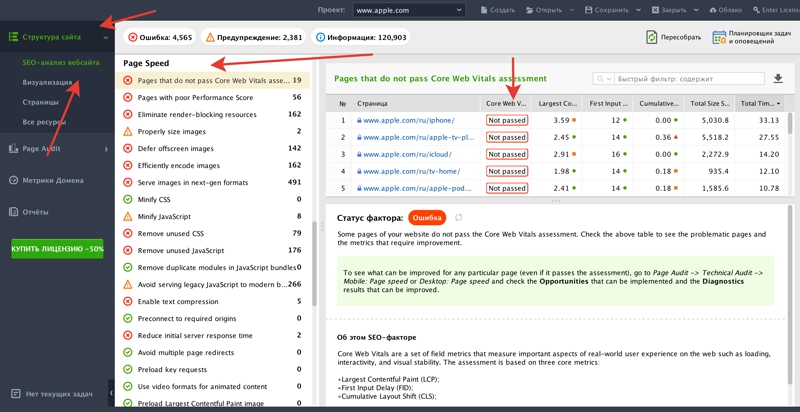
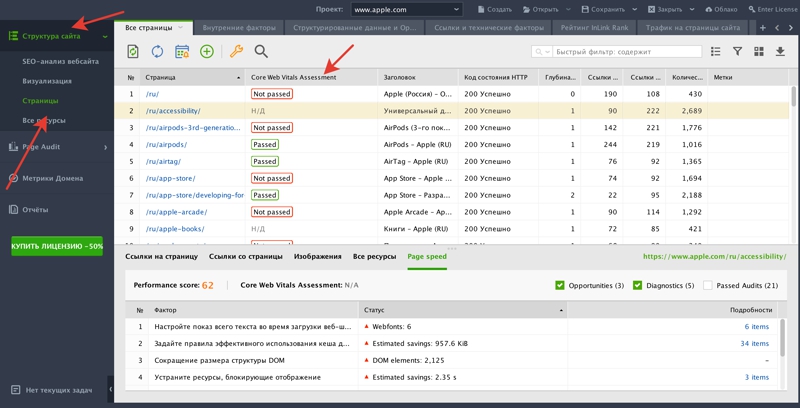
Измерить скорость страницы можно с помощью WebSite Auditor. Для получения информации нужно ввести ключ API. Перейдите в структуру сайта > SEO-анализ вебсайта. Пролистайте до списка Page Speed. Вы увидите общий отчет о скорости загрузки страниц для всего сайта, сможете посмотреть затронутые страницы.
 WebSite Auditor показывает ключевые параметры для Core Web Vitals и статус соответствия им
WebSite Auditor показывает ключевые параметры для Core Web Vitals и статус соответствия им
Можно переключиться в режим «Страницы» и в столбце Core Web Vitals Assessment просмотреть список страниц, в которых обнаружились проблемы со скоростью.
 Отчет можно сформировать по отдельным страницам
Отчет можно сформировать по отдельным страницам
Нажав на любую страницу, вы также получите список элементов, которые можно оптимизировать для повышения производительности.
Как улучшить скорость загрузки
Теперь, когда у вас есть список затронутых страниц, пришло время поработать над повышением скорости загрузки. Ниже приведены наиболее распространенные способы оптимизации, а также несколько советов, как вы их использовать.
1. Установите размеры изображения
Когда браузер загружает страницу, он резервирует место для изображений на основе их указанных размеров. Если размеры изображений не указаны, браузеру приходится пересчитывать размеры и перерисовывать содержимое страницы, что может замедлить ее загрузку.
Чтобы установить размеры изображения, вам необходимо указать значения ширины и высоты в коде HTML. Это можно сделать с помощью атрибутов width и height в теге <img>.
Указывая точные размеры изображения, вы помогаете браузеру правильно резервировать место для него, что способствует более быстрой загрузке страницы. Кроме того, правильно заданные размеры изображений также помогают предотвратить сдвиг макета (Cumulative Layout Shift) при их загрузке.
Важно отметить, что при установке размеров изображений необходимо учитывать их оптимальное соотношение качества и размера файла. Используйте сжатые форматы изображений, такие как JPEG или WebP, и настройте их параметры сжатия для достижения оптимального баланса между качеством и размером файла.
Начнем с простого. Если вы не прописываете размеры изображений в своем коде, браузеру требуется время, чтобы определить правильный. А значит, контент на странице будет двигаться, что негативно скажется на CLS. Чтобы избежать этой проблемы, всегда устанавливайте свойства ширины и высоты изображений.
<img src=»pillow.jpg» width=»640″ height=»360″ alt=»purple pillow with flower pattern» />
С помощью этой информации браузер может рассчитать размеры изображения и зарезервировать под него место на странице. Это должно решить большинство проблем с CLS, а в некоторых случаях и все проблемы.
2. Используйте современные форматы изображений
Не все форматы изображений одинаковы. Популярные ранее JPEG и PNG теперь отличаются худшими характеристиками сжатия и качества, чем AVIF, JPEG 2000, JPEG XR и WebP.
В первую очередь обратите внимание на WebP. Формат поддерживает сжатие как с потерями, так и без них, а также обеспечивает прозрачность и анимацию. Кроме того, файлы WebP, как правило, на 25–35 % легче, чем PNG и JPEG аналогичного качества. WebP поддерживается более, чем 90 % браузеров.
Если ваш сайт сделан на WordPress, вы можете создать WebP-копию изображений с помощью плагина, например, Imagify. Если сайт создан не на CMS-платформе или вы не хотите устанавливать много плагинов, конвертируйте изображения онлайн или в графических редакторах.
3. Сжатие изображений
Путем уменьшения размера файлов изображений можно сократить время загрузки страницы. Существует несколько способов сжатия изображений, включая использование современных форматов, таких как WebP, а также применение алгоритмов сжатия без потерь или с потерями.
Если ваш сайт работает на платформе WordPress, то плагины, такие как WP Smush, могут помочь вам автоматически сжать изображения. Эти плагины позволяют массово оптимизировать изображения, удаляя ненужные метаданные и сжимая файлы, не ухудшая их качество. Это позволяет сократить размер изображений без значительной потери качества, что в свою очередь ускоряет загрузку страницы.
Важно помнить, что при сжатии изображений необходимо находить баланс между размером файла и качеством изображения. Чрезмерное сжатие может привести к потере деталей и низкому качеству визуального контента. Поэтому рекомендуется тестировать и настраивать параметры сжатия для достижения оптимального соотношения размера файла и качества изображения.
Вы также можете использовать онлайн-инструменты, если не хотите устанавливать много плагинов, что может негативно сказаться на работе сайта. Можно сжать изображения и в графических редакторах.
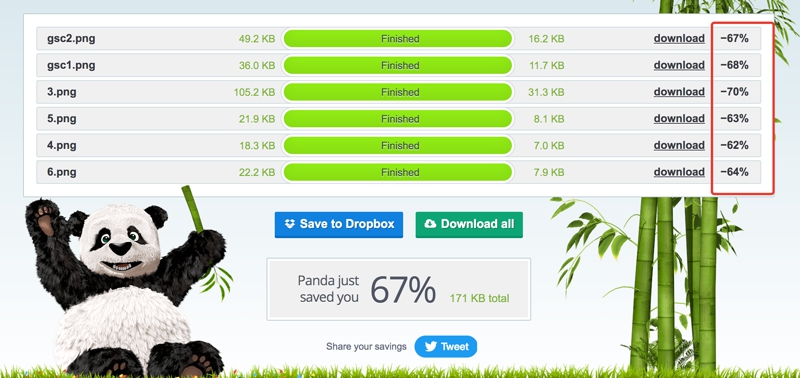
 Сжатие изображений помогает сократить скорость загрузки
Сжатие изображений помогает сократить скорость загрузки
Инструмент TinyPNG позволил сократить размер файлов вплоть до 70 %.
4. Откладывание закадровых изображений
Откладывание закадровых изображений, также известное как отложенная загрузка изображений (lazy loading), является техникой оптимизации веб-страниц, которая позволяет загружать изображения только тогда, когда они становятся видимыми для пользователя. Это помогает ускорить время загрузки страницы, особенно если страница содержит большое количество изображений или если они имеют большой размер.
В первую очередь загружаются элементы, которые пользователь видит в верхней части страницы. Именно ее учитывает Google, когда измеряет скорость загрузки, соответственно, и в вопросах оптимизации стоит сосредоточиться на ней.
5. Конвертируйте GIF в видео
преобразование GIF-файлов в видео может помочь уменьшить их размер и улучшить производительность загрузки страницы. Чтобы конвертировать GIF в видео, вы можете использовать различные инструменты и программы.
Чтобы конвертировать GIF-файлы в видео, можно использовать онлайн-инструмент или загрузить FFmpeg. Google рекомендует создавать два видеоформата: WebM и mp4. WebM похож на WebP — он легче, но пока не поддерживается всеми браузерами. При добавлении видео на страницу сначала нужно указать версию WebM, а затем версию mp4 в качестве резервной копии.
<video autoplay loop muted playsinline>
<source src=»animation.webm» type=»video/webm»>
<source src=»animation.mp4″ type=»video/mp4″>
</video>
Обратите внимание, что элемент video имеет четыре дополнительных атрибута: autoplay, loop, muted и playsinline. Благодаря ним видео ведет себя как GIF — начинает воспроизводиться автоматически, зацикливается, воспроизводится без звука и в строке.
6. Откладывание неиспользуемых CSS
Неиспользуемый CSS может замедлить построение дерева рендера браузером. Программа должна пройти все дерево DOM и проверить, какие правила CSS применяются к каждому узлу. Следовательно, чем больше неиспользуемого CSS, тем больше времени потребуется браузеру для вычисления стилей. Определите неиспользуемые или некритичные фрагменты CSS и либо полностью удалите их, либо измените порядок их загрузки.
7. Минимизируйте JS и CSS
Файлы JS и CSS могут содержать ненужные комментарии, пробелы, разрывы строк и фрагменты кода. Их удаление может облегчить файл на 50 %, однако в среднем показатель меньше. Тем не менее, это небольшой вклад в увеличение скорости загрузки.
Если у вас небольшой сайт, вы можете сократить код с помощью онлайн-инструментов — например, CSS Minifier, JavaScript Minifier и HTML Compressor. Если ваш сайт создан на CMS-платформе, например, WordPress, есть специальные плагины.
8. Извлечение критического CSS
Извлечение критического CSS (Critical CSS) является еще одной техникой оптимизации, которая помогает ускорить первую отрисовку веб-страницы. Критический CSS представляет собой минимальный набор CSS-правил, необходимых для отображения видимой пользователю части страницы. Остальные CSS-правила могут быть загружены или отложены для более позднего использования.
Чтобы решить проблему, вы можете извлечь только те стили, которые требуются для верхней части страницы, и добавить их в <head> HTML-документа. Остальные CSS-файлы могут загружаться асинхронно. Это улучшит показатели LCP и пользовательский опыт.
9. Улучшите время отклика сервера
На время отклика сервера могут влиять разные факторы. Например, медленная маршрутизация, медленная логика приложения, нехватка ресурсов на процессоре, медленные запросы к базе данных, нехватка памяти, медленные фреймворки и т. д.
Простое решение, не связанное с разработкой, — переход на более качественный хостинг. В большинстве случае это означает переход с общего на управляемый. Второй обычно поставляется с сетями CDN и другими приемами доставки контента, которые положительно влияют на скорость страницы.
10. Отложенный / асинхронный JS сторонних разработчиков
Сторонние ресурсы, такие как кнопки публикации в социальных сетях и встроенные видеоплееры, сильно расходуют ресурсы. Всякий раз, когда браузер сталкивается с фрагментом JS, он приостанавливает выполнение HTML. Это приводит к заметному снижению скорости.
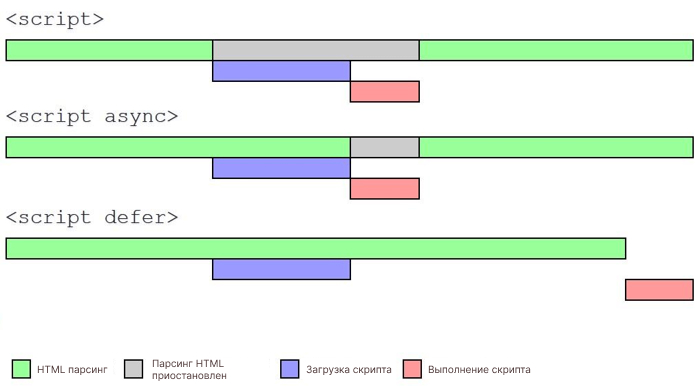
Если у вас есть сторонние ресурсы, которые не влияют на внешний вид сайта и его функциональность, они являются несущественными. А значит, их можно удалить из критического пути рендеринга. Чтобы более эффективно загружать сторонние ресурсы, вы можете использовать атрибут async или defer.
Атрибуты async и defer помогают улучшить скорость загрузки
Атрибут async более мягкий — он позволяет загружать HTML и JS одновременно, но приостанавливает HTML для выполнения JS. Атрибут defer более строгий — он не приостанавливает HTML для JS, выполняя его в самом конце.
11. Предварительное подключение к сторонним ресурсам
Установление соединений, особенно безопасных, занимает много времени. Для этого требуются DNS-запросы, SSL-рукопожатия, обмен секретными ключами и некоторые обходные пути к конечному серверу, который отвечает на запрос пользователя.
Чтобы сэкономить время, вы можете заранее подключиться к требуемым источникам. Для этого добавьте в код страницы ссылки на эти ресурсы.
<link rel=»preconnect» href=»https://example.com»>
После внедрения тега вашему сайту не нужно будет тратить дополнительное время на установление соединения с сервером. Это повысит скорость загрузки.
12. Разделите длинные задачи
Когда на сайте есть фрагмент JavaScript, выполнение которого занимает более 50 мс, страница может показаться пользователю неотзывчивой. Чтобы решить эту проблему, найдите длинные задачи и разбейте их на более мелкие сегменты, которые будут загружаться асинхронно. Таким образом, процесс загрузки будет разделен на короткие промежутки.
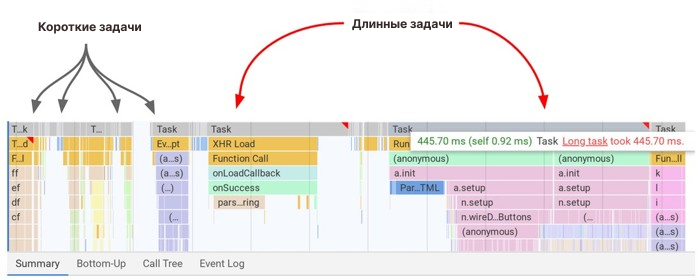
DevTools поможет с поиском длинных задач
Вы можете использовать DevTools для выявления длинных задач. Они отмечены красными флажками.
13. Предварительная загрузка ключевых ресурсов
Браузеры сами решают, какие ресурсы загружать в первую очередь. Обычно они начинают с наиболее важных, таких как CSS, а не скриптов или изображений. К сожалению, это не всегда лучший вариант. Предварительно загрузив ресурсы, вы можете изменить приоритет загрузки контента в современных браузерах, сообщив им, что потребуется позже.
С помощью тега <link rel=»preload»> вы можете сообщить браузеру, что ресурс необходим как часть кода, ответственного за рендеринг содержимого. В результате ресурс будет извлекаться как можно скорее.
<link rel=»preload» as=»script» href=»script.js» />
<link rel=»preload» as=»style» href=»style.css» />
<link rel=»preload» as=»image» href=»img.png» />
<link rel=»preload» as=»video» href=»vid.webm» type=»video/webm» />
<link rel=»preload» href=»font.woff2″ as=»font» type=»font/woff2″ crossorigin />
Обратите внимание, что ресурс будет загружен с тем же приоритетом. Разница в том, что загрузка начнется раньше.
14. Включите кэширование
Без кэширования каждый раз, когда вы посещаете одну и ту же страницу, все элементы загружается с нуля. При кэшировании часть из них сохраняется в памяти браузера, поэтому с сервера загружается остальное. При повторных посещениях страница загружается быстрее, а общие показатели скорости страницы повышаются.
Цель состоит в том, чтобы кэшировать как можно больше ресурсов страницы на более долгий срок. Важно убедиться, что обновленные ресурсы проходят повторную проверку для кэширования. Вы можете управлять этими параметрами с помощью специальных HTTP-заголовков, содержащих инструкции по кэшированию.
15. Уменьшите размер DOM
Слишком большое дерево DOM со сложными правилами стиля может негативно повлиять на скорость загрузки, время выполнения и производительность памяти. В идеале дерево DOM должно иметь не более 1500 узлов, с максимальной глубиной 32 узла, а родительские узлы должны содержать не более 60 дочерних.
Хорошей практикой является удаление узлов DOM, которые вам больше не нужны. Посмотрите, есть ли узлы, которые в данный момент не отображаются, удалите их и создайте после загрузки верхней части страниц или нажатия кнопки пользователем.
16. Избегайте большого числа редиректов
Избавление от всех ненужных редиректов поможет ускорить работу сайта. Каждое дополнительное перенаправление замедляет рендеринг страницы и добавляет один или несколько HTTP-запросов и HTTP-ответов.
Лучше всего вообще не использовать редиректы. Если без них не обойтись, отдавайте предпочтение 301 для постоянного перенаправления. Если вам нужно перенаправлять пользователей временно, 302 — лучший вариант.
Выводы
Перечисленные выше проблемы — это не полный список того, что влияет на скорость загрузки страницы. Однако они распространены чаще остальных и их оптимизация дает хорошие результаты. Имейте в виду, что проблемы, которые присутствуют на многих страницах сайта, могут быть решены массово.
 1232 001
1232 001