Плейсхолдеры, также известные как заполнители, представляют собой текстовые подсказки или небольшие описания, которые помогают пользователям заполнять формы на веб-сайтах, мобильных приложениях или программных приложениях. Они появляются внутри соответствующих полей ввода, таких как поле для ввода адреса электронной почты, пароля, номера телефона или других данных. Плейсхолдеры содержат информацию о требуемых или рекомендуемых параметрах ввода, например, указывают на необходимую длину пароля или правильный формат номера телефона. Они помогают пользователям лучше понять, какую информацию следует ввести, и упрощают процесс заполнения формы.
Зачем нужен плейсхолдер
Плейсхолдеры играют важную роль в улучшении пользовательского опыта при заполнении форм на веб-сайтах, мобильных приложениях или программных приложениях. Вот несколько основных причин, почему плейсхолдеры являются полезными:
- Подсказка для пользователя: Плейсхолдеры предоставляют ясную информацию о том, какие данные ожидаются в конкретном поле ввода. Они помогают пользователям понять, какую информацию нужно предоставить, и что ожидается от них.
- Сокращение ошибок: Правильно заданный плейсхолдер может предупредить пользователя о формате данных, требованиях к длине или специальных символах. Это снижает вероятность возникновения ошибок при вводе данных и помогает сохранить правильность информации.
- Улучшение доступности: Плейсхолдеры могут быть полезны для пользователей с ограниченными навыками чтения или зрения. Они предоставляют визуальные подсказки, которые помогают пользователям лучше понять, что ожидается от них, даже если они не могут прочитать метку поля.
- Экономия места на экране: Плейсхолдеры занимают меньше места на экране, чем постоянно отображаемые метки полей. Это особенно важно для мобильных устройств или ограниченных по размеру форм, где каждый пиксель ценен.
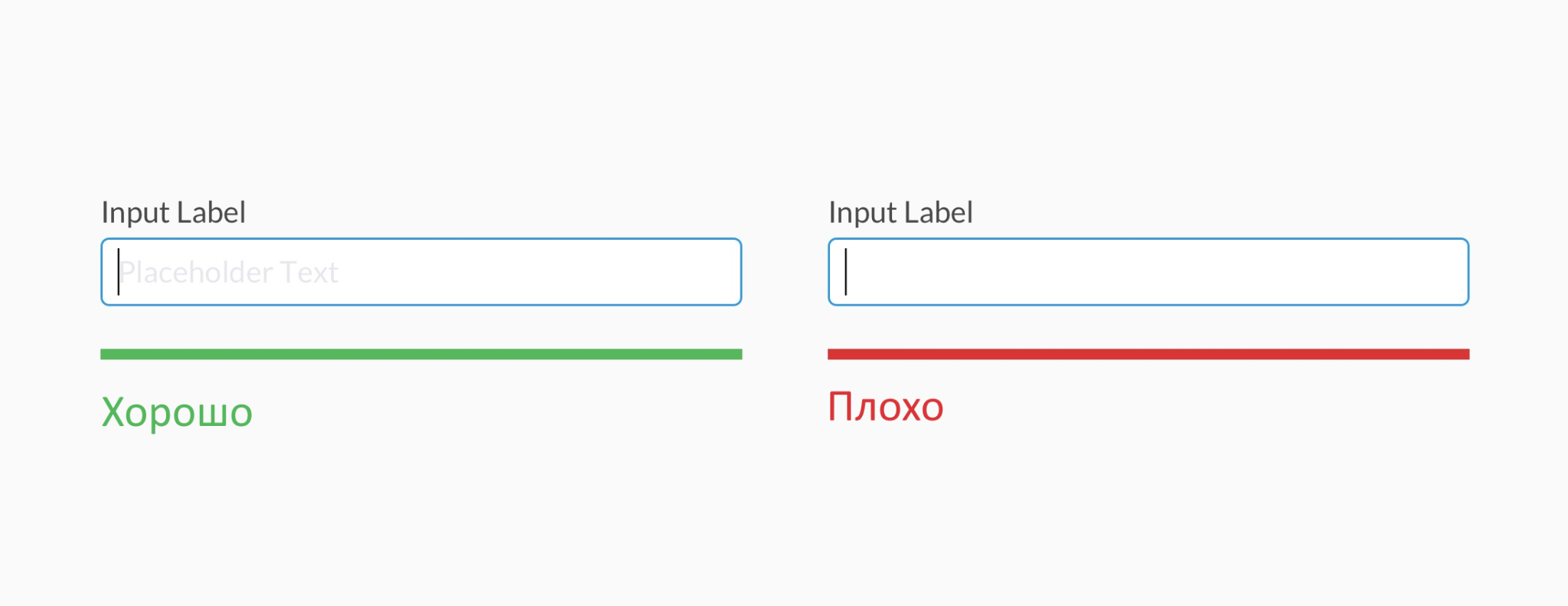
Оптимальное использование плейсхолдеров включает ясное и конкретное указание пользователю о том, что ожидается от него в каждом поле. Кроме того, рекомендуется визуально отличать плейсхолдеры от фактически введенных данных, чтобы пользователи могли легко различать их.
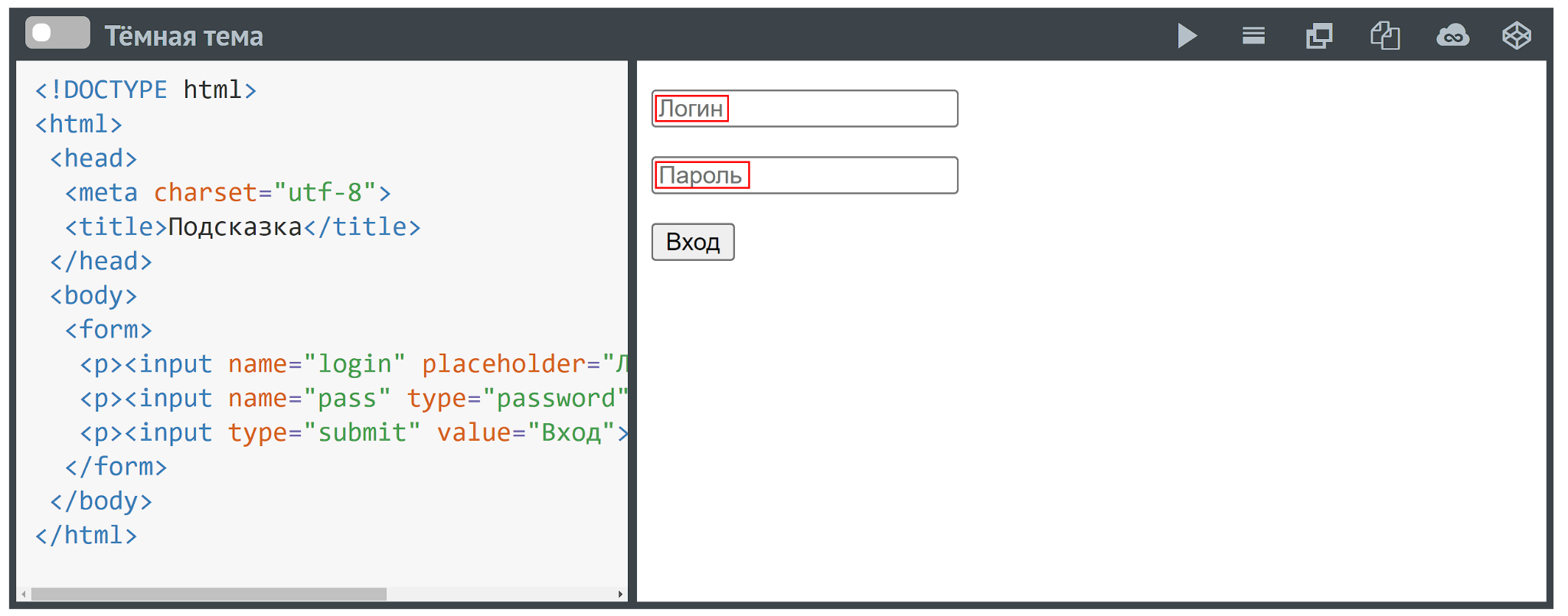
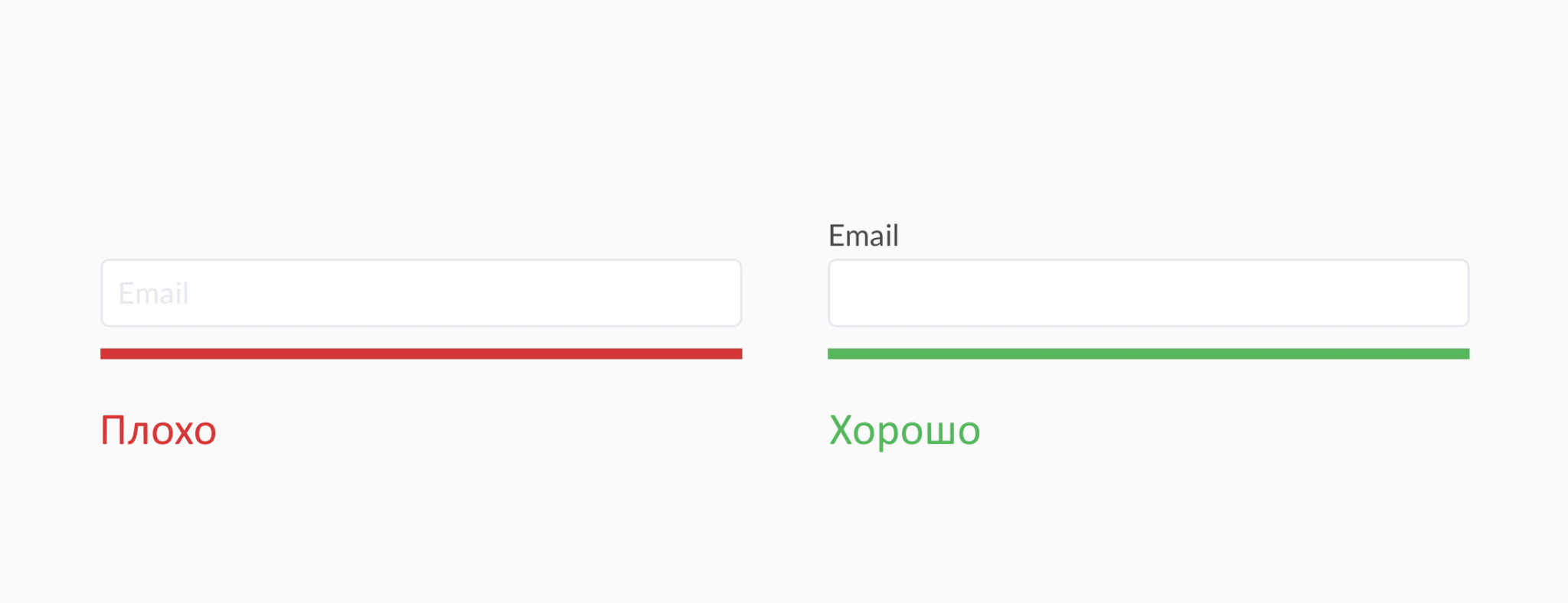
 Слева форма с заполнителем, справа без него
Слева форма с заполнителем, справа без него
Заголовок формы, он же лейбл или ярлык, помогает пользователю добавлять корректные данные, если он никогда не пользовался этой страницей — например, не заполнял форму почтового адреса.
Текст-заполнитель сообщает, какие именно данные относятся к каждому конкретному полю формы и дают дополнительные подсказки, описания или примеры данных, которые необходимо вводить. Как правило, он автоматически пропадает сразу же после того, как пользователь вводит первый символ в поле.
В целом, плейсхолдеры значительно улучшают удобство использования форм, помогают пользователям заполнить их более точно и быстро, а также уменьшают возможность ошибок при вводе данных.
Виды плейсхолдеров
Вариаций (видов) текста-заполнителя не так много. Посмотрим, какими способами его можно использовать.
Стандартный
Текст-заполнитель дополняет заголовок формы. Заголовок используется над формой, заполнитель — внутри строки. Таким образом, текст-заполнитель подсказывает, какую именно информацию пользователь должен ввести в каждой конкретной строке.
 Справа вы видите стандартный текст-заполнитель внутри строки
Справа вы видите стандартный текст-заполнитель внутри строки
Floating Labels (адаптивный или плавающий)
Смысл в том, что заголовок помещается непосредственно в поле формы и используется в качестве заполнителя, но только до тех пор, пока поле не станет активным и пользователь не кликнет по нему. Сразу после клика заголовок плейсхолдера автоматически переместится в верхнюю часть поля.
Плавающий заполнитель всегда отображается в центре поля формы либо непосредственно над текстом, который вводит пользователь. Плавающий заполнитель улучшает восприятие контента и решает проблемы классических плейсхолдеров.
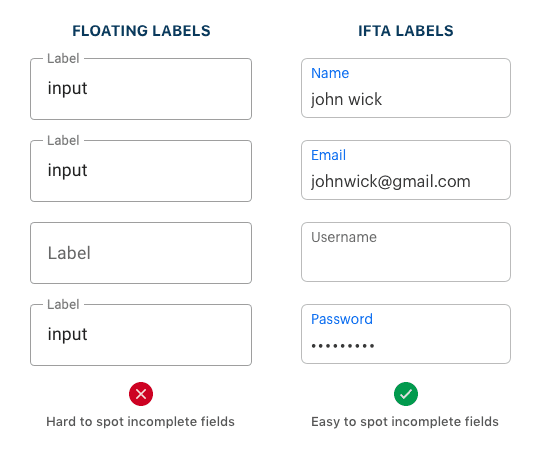
 Сравнение адаптивного заполнителя и IFTA (текст-заполнитель Infield, выровненный по верхам)
Сравнение адаптивного заполнителя и IFTA (текст-заполнитель Infield, выровненный по верхам)
Плейсхолдер в качестве заголовка
Реализует ошибочный подход, так как может приводить к понижению процента заполнения форм на сайте и его юзабилити. Зато достигается уменьшение текста на странице и непосредственного размера самой формы, что нравится всем.
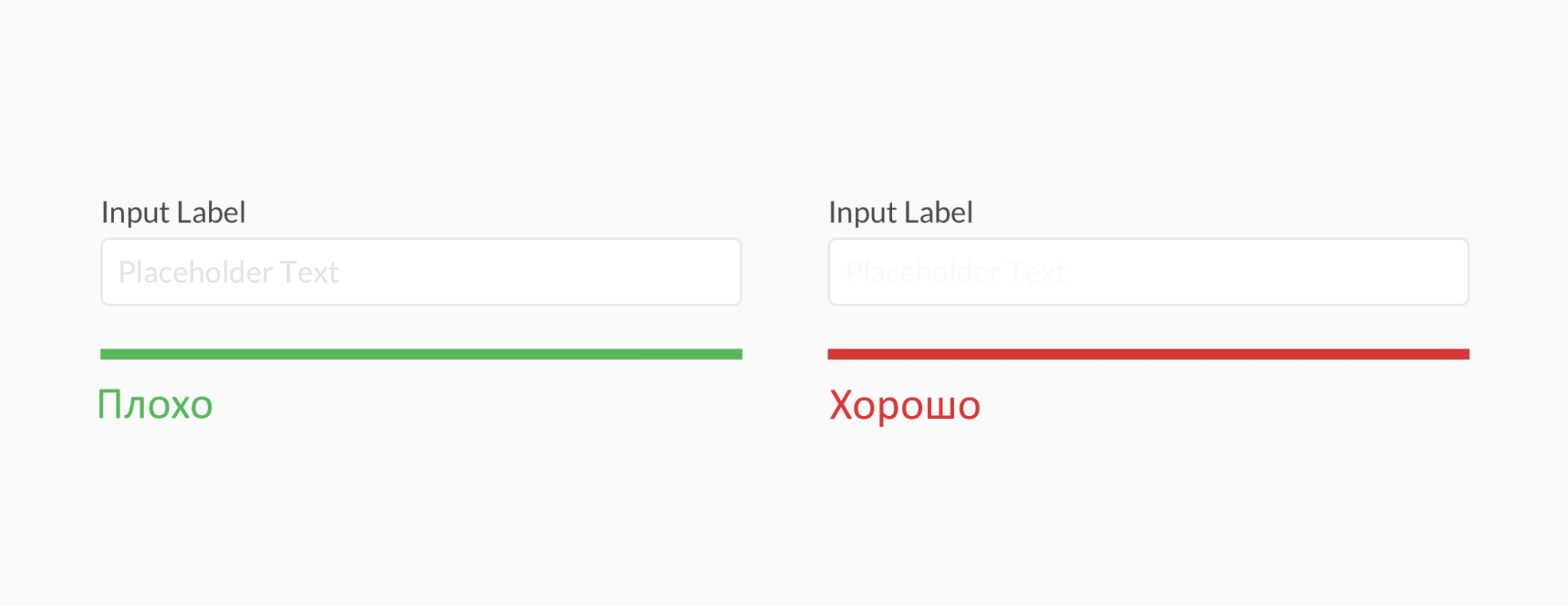
 Никогда не используйте заполнитель в качестве заголовка
Никогда не используйте заполнитель в качестве заголовка
Заполнитель как метка
Поместите метку непосредственно над вводом — вместо использования заполнителя в качестве метки.
 Заполнитель помещен сразу формой
Заполнитель помещен сразу формой
В попытке визуально уменьшить форму или уменьшить количество ее элементов дизайнеры используют текст-заполнитель в качестве метки ввода. Метка исчезает, как только пользователь кликает по строке или вводит текст. Чтобы увидеть заполнитель снова, необходимо стереть текст из строки.
Метку ввода лучше размещать непосредственно над полем. Пустое поле ввода действует как триггер, заставляя человека быстрее приступить к отправке своих данных.
Заполнитель в качестве примера
Пример текста может располагаться вне поля ввода (вне строки), а не в качестве заполнителя.
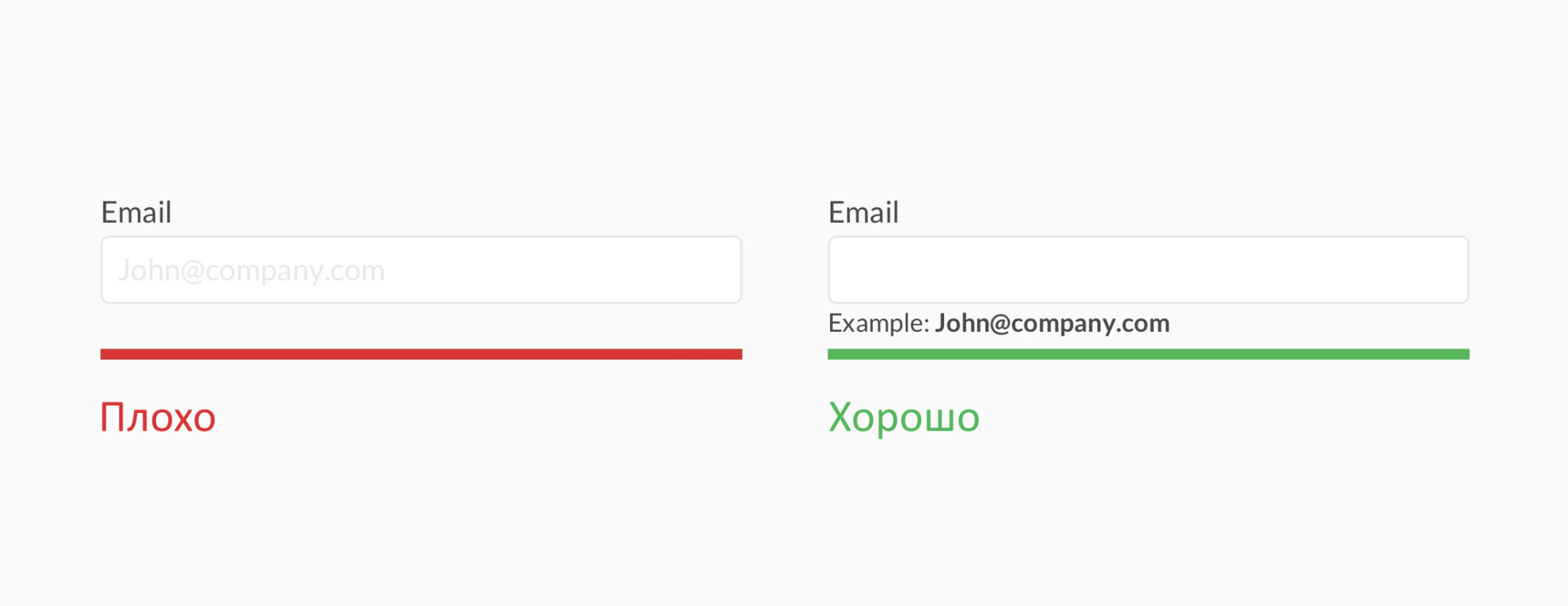
 Обратите внимание на пример справа. Заполнитель находится сразу под строкой
Обратите внимание на пример справа. Заполнитель находится сразу под строкой
Пример заполнителя сразу под строкой помогает пользователю лучше понять то, что от него хотят. Однако этот вариант может запутывать пользователя: вызывать расфокусировку внимания или путаницу в отношении того, что было введено ранее. В качестве альтернативы текст примера можно поместить под полем ввода.
Заполнитель в виде всплывающей подсказки
Использование текста-заполнителя в качестве вспомогательного текста или всплывающей подсказки может создать избыток информации и сделать форму неудобной для пользователей. Когда плейсхолдеры становятся слишком длинными или содержат слишком много деталей, они могут отвлекать и затруднять процесс заполнения формы.
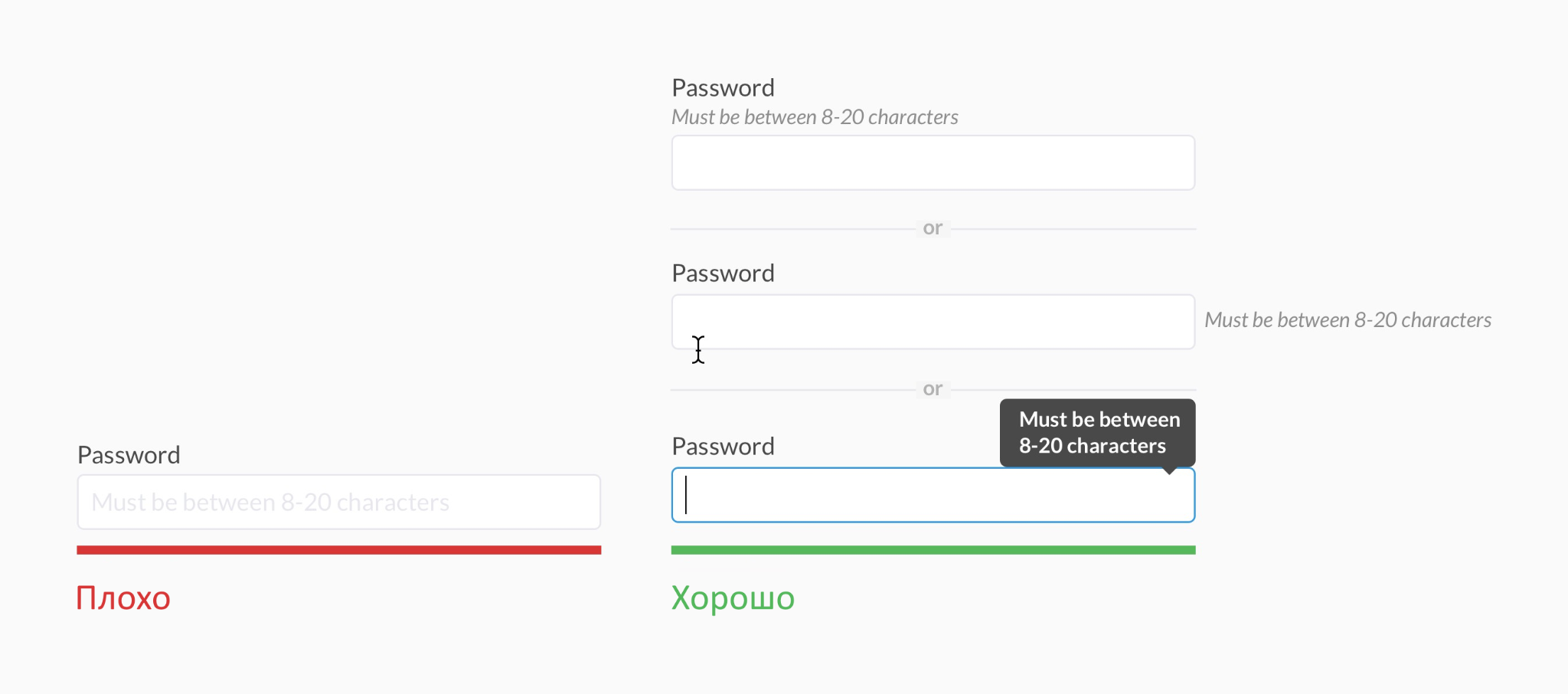
 Пример заполнителя в виде всплывающей подсказки
Пример заполнителя в виде всплывающей подсказки
Текст-заполнитель в виде всплывающей подсказки используется для предоставления дополнительной информации о том, что нужно вписать в строку. Этот вид плейсхолдера плох по вышеуказанным причинам и еще более сомнителен из-за количества используемого текста — особенно если текст заполнителя длинный.
Заполнитель в виде дополнительных ярлыков
При использовании меток в качестве заполнителей в форме важно соблюдать баланс. Слишком много меток или ярлыков может усложнить восприятие формы и создать путаницу для пользователей.
Рекомендуется использовать одну или две метки, чтобы ясно указать, какую информацию следует вводить в соответствующие поля. Это помогает пользователям быстро ориентироваться и заполнять форму без лишнего затруднения.
 В форме справа строка разделена двумя подсказками
В форме справа строка разделена двумя подсказками
Заманчиво использовать текст-заполнитель для вторичных меток таким образом, как это показано выше. Однако с этим видом юзабилити выигрывает далеко не всегда. И нередко гораздо эффективнее использовать стандартную (одинарную) метку ввода.
Как правильно использовать плейсхолдеры
Для эффективного использования плейсхолдеров следует учитывать следующие рекомендации:
- Будьте ясными и информативными: Плейсхолдеры должны быть понятными и содержать достаточную информацию о том, какие данные ожидаются. Используйте ясные инструкции, форматирование или примеры для помощи пользователям.
- Сохраняйте их краткими: Плейсхолдеры должны быть лаконичными, чтобы не перегружать поле ввода. Постарайтесь ограничиться несколькими словами или коротким предложением.
- Избегайте использования плейсхолдеров вместо меток полей: Помимо плейсхолдеров, всегда следует предоставлять явные метки полей. Плейсхолдеры должны дополнять, а не заменять метки, чтобы пользователи могли легко понять назначение каждого поля.
- Предупреждайте об ограничениях и форматах данных: Если ввод данных имеет особые требования (например, минимальная или максимальная длина, определенный формат), укажите это в плейсхолдере. Это поможет пользователям сразу знать, какие ограничения имеются.
- Будьте внимательны к языку и культурным особенностям: При создании плейсхолдеров учтите язык, который будет использоваться вашими пользователями, а также особенности культуры. Используйте термины и формулировки, которые будут понятны и релевантны вашей целевой аудитории.
- Тестируйте и оптимизируйте: Проверьте эффективность плейсхолдеров, проводя тестирование пользовательского опыта. Изучите обратную связь пользователей и учтите их комментарии при оптимизации плейсхолдеров.
 Слева подсказка читается не так хорошо, но это лучший вариант (по сравнению с правым вариантом)
Слева подсказка читается не так хорошо, но это лучший вариант (по сравнению с правым вариантом)
- Используйте адаптивные заполнители.
- Убедитесь, что заполнитель находится между заголовком и непосредственным полем формы.
- Дизайн и шрифт заполнителя должен быть релевантен дизайну сайта или мобильного приложения.
- Заполнители не должны исчезать, когда пользователь нажимает на ввод. Сохраняйте текст-заполнитель, пока пользователь не начнет печатать. Исчезающий текст-заполнитель создает нагрузку на кратковременную память пользователя.
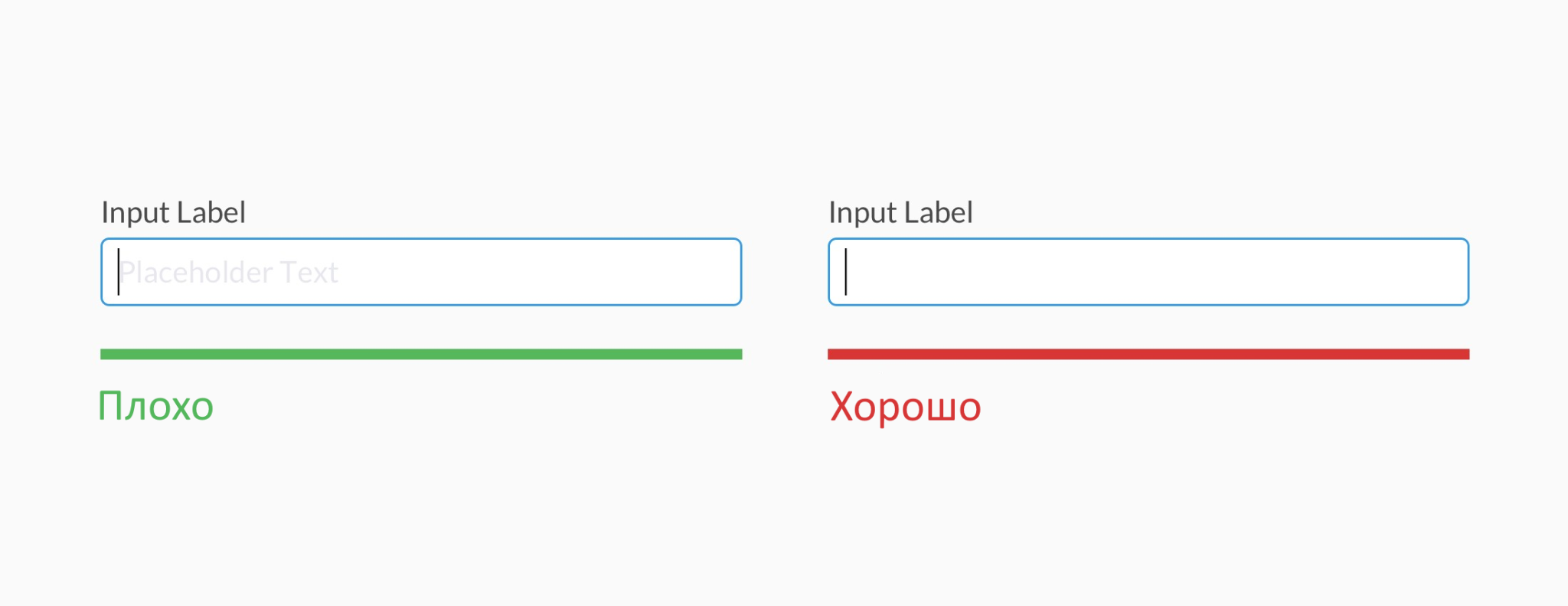
 Строка активна, но подсказка не исчезла
Строка активна, но подсказка не исчезла
- Убедитесь, что у каждой формы есть самостоятельный заголовок. Заполнитель не может и не должен заменять такой заголовок.
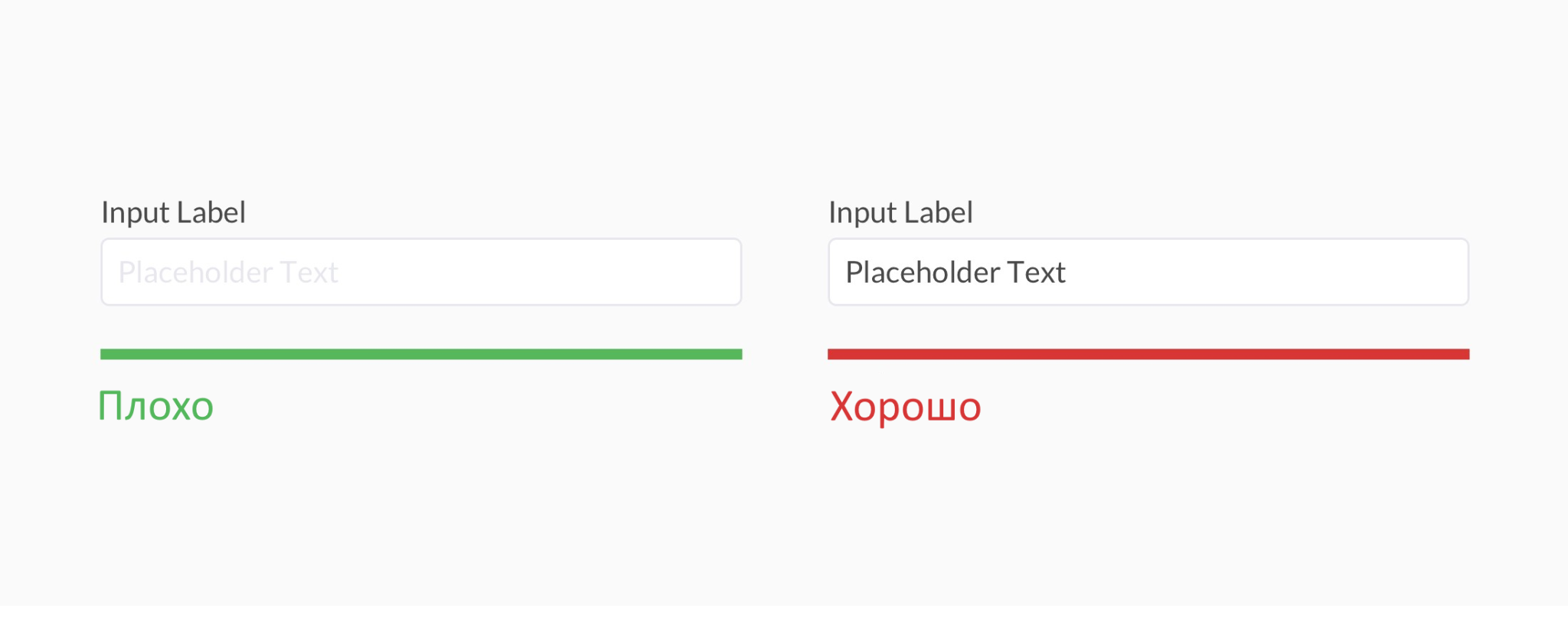
- Цвет текста плейсхолдера должен быть контрастен цвету фона формы — особенно если заполнитель размещается внутри строки. Заполнители должны иметь более светлый тон, чем вводимый текст.
 Слишком контрастный цвет текста также неудобен для восприятия и создает путаницу
Слишком контрастный цвет текста также неудобен для восприятия и создает путаницу
Используя эти рекомендации, вы сможете создать плейсхолдеры, которые помогут пользователям легче заполнять формы, предоставлять нужную информацию и сокращать возможность ошибок ввода данных.
Выводы
- Использование текста-заполнителя (плейсхолдера) может создать сложности для пользователей и затруднить восприятие и запоминание информации, связанной с полем ввода. Особенно это относится к людям с нарушениями зрения или когнитивных функций.
- Обычно формы становятся более удобными для использования, когда не используется текст-заполнитель, хотя есть исключения. Исследования в области маркетинга показывают, что текст-заполнитель может негативно влиять на юзабилити, а не улучшать его.
- Однако, при правильном использовании текст-заполнитель все же может повысить юзабилити. Он может помочь новым пользователям быстрее адаптироваться и увеличить процент заполнения форм на сайте.
- Важно находить баланс и грамотно применять текст-заполнители, учитывая потребности и особенности пользователей, чтобы создать удобный и эффективный пользовательский опыт.
- Независимые маркетинговые исследования показывают, что текст-заполнитель может иметь негативное влияние на юзабилити, а не улучшать его.
 2675 001
2675 001



