Иногда люди относятся скептически к психологии цвета, сомневаясь в том, как цвет кнопки, фона или формы может повлиять на восприятие. Однако результаты исследований показывают, что цвет имеет значительное влияние и может оказаться заметным. Посетитель сайта формирует свое мнение о сайте, компании и продукте всего за 90 секунд, и по крайней мере 62% этого времени занимает восприятие цвета. Общая статистика говорит о том, что 93% пользователей придают важность визуальной составляющей сайта, поэтому игнорировать эти цифры нельзя. Рассмотрим, как работает психология цвета и как правильно подобрать цветовую гамму для сайта компании в зависимости от ее сферы деятельности.
Что такое цветовой круг
В 1666 году Исаак Ньютон изобрел цветовой круг, который стал основой его теории цвета. Он использовал трехгранную призму для разложения белого света на составляющие цвета. Чтобы представить переходы между оттенками, Ньютон создал круг, который до сих пор активно применяется, включая в дизайн. Изначально цветовой круг Ньютона включал 8 цветов, но в начале XX века швейцарский художник Иоханнес Иттен развил эту идею и внёс изменения. В результате был создан цветовой круг, состоящий из 12 цветов. Позднее каждый из этих 12 цветов был подразделен на 4 оттенка по насыщенности и интенсивности.
 Так выглядит спектральный круг сегодня
Так выглядит спектральный круг сегодня
На что ориентируются веб-дизайнеры
Круг Ньютона-Иттена. На него ориентируются современные веб-дизайнеры и дизайнеры вообще, потому что ничего более совершенного и удобного с точки зрения подбора гармоничных цветов не придумано.
Психология цвета. Каждый цвет имеет собственное эмоциональное наполнение в культуре конкретной страны и свою смысловую составляющую. В российской традиции сложно представить, например, праздничные надувные шары черного цвета или траурную одежду в оттенках красного. Все это необходимо учитывать и подбирая колористику для сайта.
 Психология цвета и выбор известных брендов
Психология цвета и выбор известных брендов
Тренды. Как и в любой другой отрасли, в веб-дизайне существуют тренды. В какие-то отрезки времени моден градиент с мягкими переходами одного оттенка в другой, в другие — чистые цвета, а иногда, напротив — сложные оттенки.
Сфера деятельности бизнеса. Существуют устоявшиеся цветовые решения для разных направлений бизнеса, связанные с восприятием этого направления в обществе и с теми эмоциями, которые бизнес хочет вызывать у посетителей своего сайта. Как правило, намерения у компаний из одной сферы схожи, что и создает устойчивые колористические предпочтения. Например, финансовая сфера предпочитает спокойные зеленый и синий и избегает тревожащего красного, автопром любит красный и черный; производители продуктов часто выбирают зеленый как самый экологичный цвет.
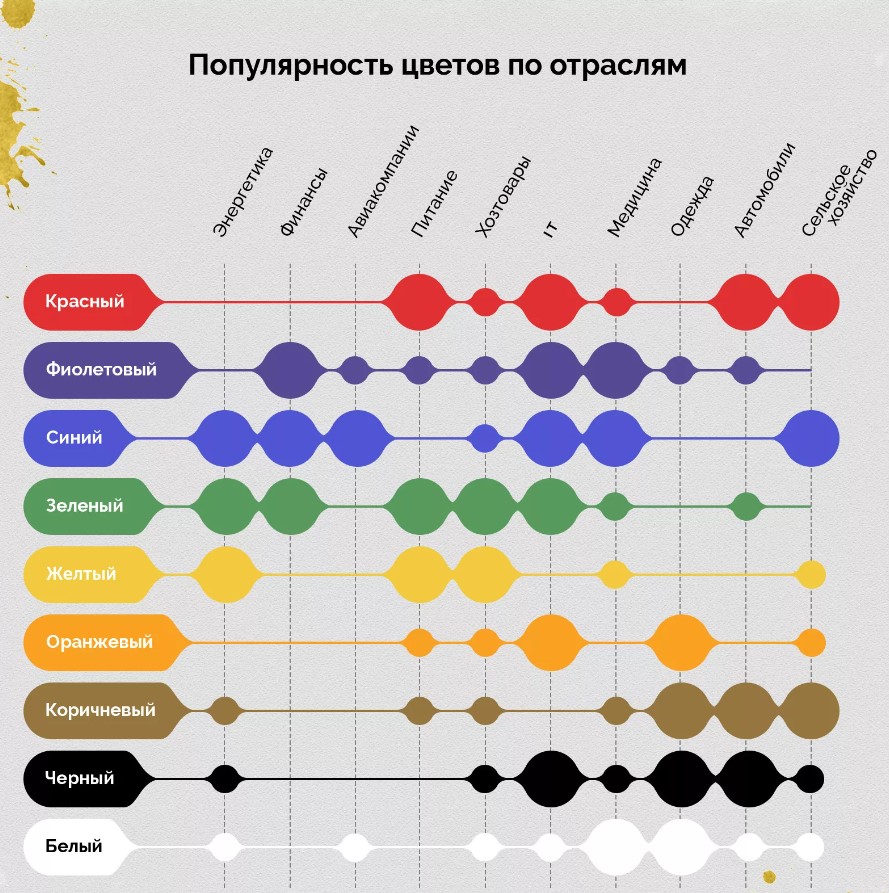
 Цветовые предпочтения в зависимости от сферы деятельности
Цветовые предпочтения в зависимости от сферы деятельности
С учетом всех этих факторов и создаются сайты с интересным, гармоничным и даже мотивирующим дизайном.
7 цветов для увеличения продаж
Цвета влияют на потребительское поведение и восприятие сайта пользователями. Иногда простое изменение колора отдельных элементов сайта самым кардинально сказывается на конверсии. Не будем голословны:
| 2,5 % | Красныйцвет кнопок СТА на сайте BMI увеличил конверсию на 2,5 % |
| 6,3 % | Ript поднял продажи на 6,3 %, изменив цвет логотипа сзеленогонажелтый |
| 7,8 % | Extra Storage Space увеличит количество онлайн-заказов на 7,8 % просто сменив цвет СТА-элементов сголубогонаоранжевый |
| 21 % | Краснаякнопка HubSpot опередилазеленуюпо эффективности на 21 % по результатам 2 000 посещений сайта |
| 34 % | Dmix поднял показатели конверсии на 34 % после замены цвета СТА накрасный |
| 53,13 % | Beama[ повысил количество кликов на 53,13 % поменяв цвет ссылок сголубогонакрасный |
Расскажем подробнее и в деталях о каждом из 7 цветов, максимально влияющих на восприятие сайта, об их эмоциональной наполненности и смысле.
Цвет настроения — красный
Несколько лет назад ученые-антропологи Даремского университета (Великобритания) опубликовали исследование, доказавшее, что красная спортивная форма способствует победе. Оказалось, что красный цвет ассоциируется с силой, срочностью, опасностью, вызывает сильные эмоции. Он буквально толкает в спину и выносит спортсменов на пьедестал. В отношении веб-дизайна красный — это ярко выраженная мотивация к действию, колористика, привлекающая взгляд и быстро врезающаяся в память.
А еще красный ассоциируется с чувством любви — вспомним сердечки, которые дарят дорогим людям на день святого Валентина. И именно для этого используют его бренды, чтобы подталкивать в покупке и пробуждать любовь. Например, очень уважает красный…
 …бренд Coca-Cola, недавно претендовавший на всенародную любовь в нашей стране
…бренд Coca-Cola, недавно претендовавший на всенародную любовь в нашей стране
На сайтах красный чаще всего используют для оформления кнопок СТА, информации об акциях и скидках.
Подходит: для фешн- и бьюти-сферы, для продажи товаров, которые покупают импульсивно и не задумываясь.
Как вариант, оформление кнопки призыва к покупке может использоваться на сайте, продающем любые товары. В сфере услуг активно используют красный банки, особенно в период агрессивного завоевания рынка.
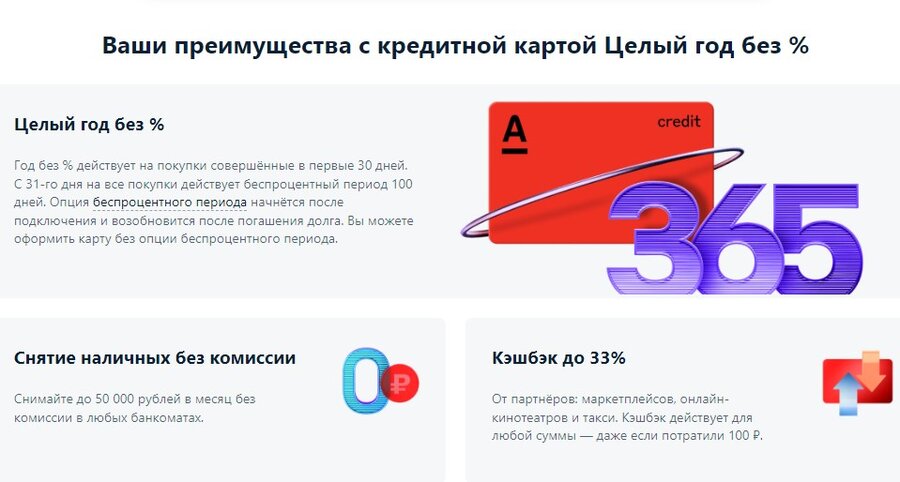
 Пример — оформление сайта «Альфа-Банка»
Пример — оформление сайта «Альфа-Банка»
Не подходит: почти не применяется в консервативных сферах, таких, как юриспруденция или бухгалтерия.
Цвет настроения — черный
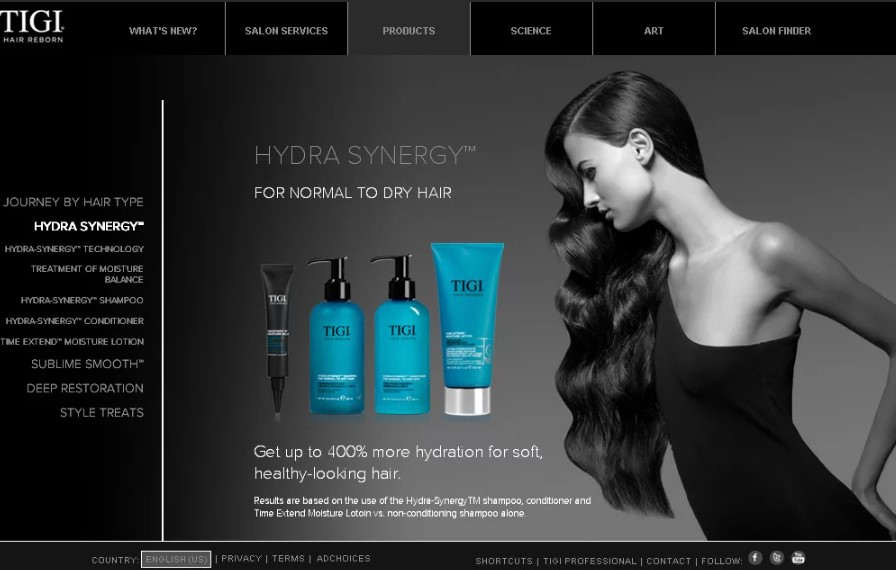
В веб-дизайне черный цвет связан с люксовой нишей. Чем больше на сайте черного, тем более дорогой продукт предлагается и тем на более искушенную и платежеспособную аудиторию он ориентирован. Это классический цвет элегантности, изысканности и гламура. Он активно используется в электронной коммерции. Часто в виде фонового цвета сайта: получается так называемая «выворотка», когда белый шрифт размещают на черном фоне.
Традиционно черный предпочитают мужчины — вспоминаем дорогие автомобили, дорогие ботинки и оформление дорогого парфюма — что тоже учитывается в веб-дизайне.
Черны редко используют для оформления конверсионных элементов, например, форм захвата или кнопок оформления заказа, но в остальном этот цвет любят и применяют.
Подходит: для люксовых товаров в любой нише, например, для косметики, часов, ювелирных изделий, домов премиум-класса.
Не подходит: очень фрагментарно черный используется в теме детских товаров.
Цвет настроения — синий
Считается, что синий вызывает доверие, олицетворяет порядок и способствует спокойному общению. Возможно, поэтому многие социальные сети выбирают для оформления именно его.
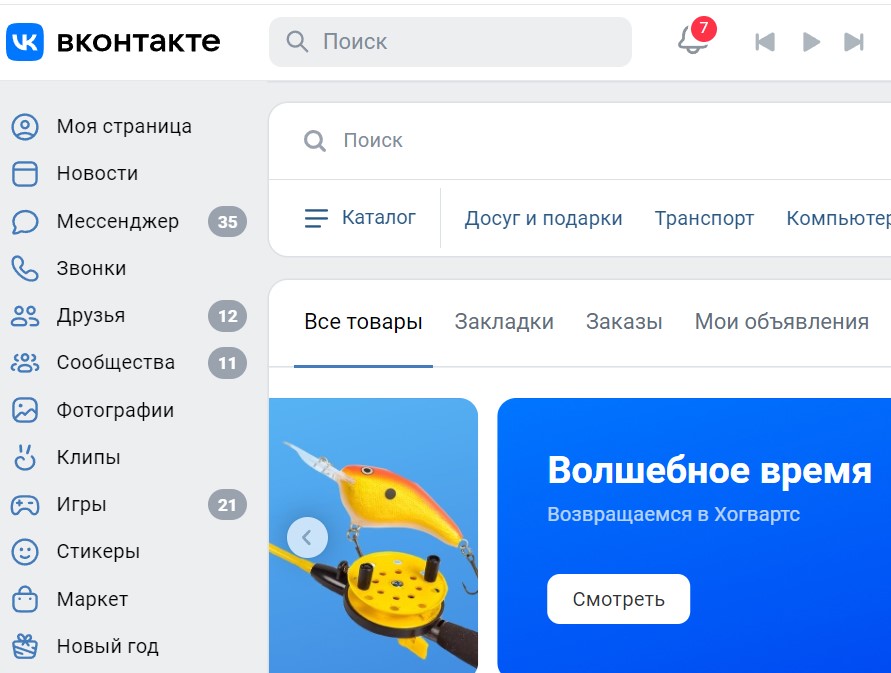
 Далеко ходить не нужно — возьмем соцсеть «ВКонтакте»
Далеко ходить не нужно — возьмем соцсеть «ВКонтакте»
У синего очень хороший с точки зрения бизнеса ассоциативный ряд — надежность, стабильность, некоторая монументальность. Почти всегда бизнес хочет вызывать именно такие ассоциации.
Подходит: синий активно используют в сфере финансов, его применяют для оформления сайтов страховых компаний, компаний по продаже недвижимости, компаний-девелоперов. Разработчики программного обеспечения тоже охотно используют синий.
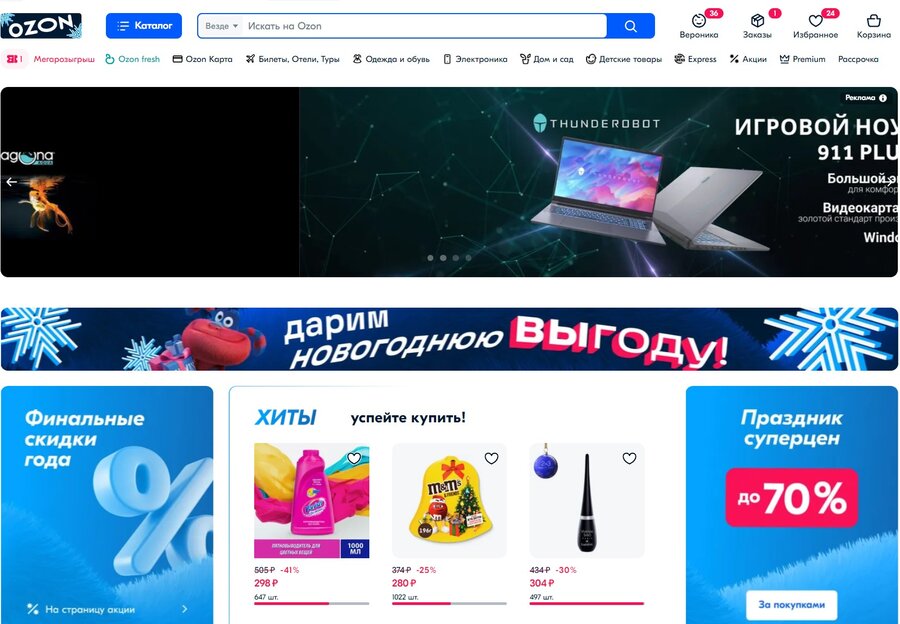
Хорошо работает синий в сфере электронной коммерции…
 …в качестве примера можно привеcти маркетплейс OZON
…в качестве примера можно привеcти маркетплейс OZON
Не подходит:для общепита и продажи продуктов — в природе очень мало продуктов синего цвета, поэтому синий на подсознательном уровне никак не ассоциируется со вкусной и здоровой пищей.
Цвет настроения — зеленый
Зеленый считается наиболее универсальным цветом, он практически всегда воспринимается позитивно и ассоциируется с природным, натуральным, полезным, вызывающим доверие. Используется такая колористика в веб-дизайне максимально широко. Например, в банковской сфере.
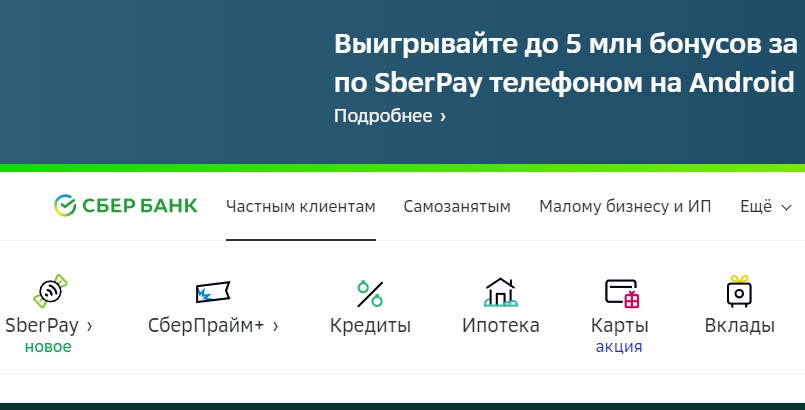
 Зеленый мы видим на сайте банка «СБЕР»
Зеленый мы видим на сайте банка «СБЕР»
Активно использует зеленый и российский агросектор:
 Так выглядит сайт франшизы «Фермерские истории»
Так выглядит сайт франшизы «Фермерские истории»
Подходит: для продажи продуктов питания, фермерских продуктов, медицинских товаров, уходовых товаров. Как элемент доверия используется на сайтах банков. Хорошо работает на сайтах медицинских центров и лабораторий.
Не подходит:нет ограничений. Универсален настолько, что может использоваться в любой теме.
Цвет настроения — фиолетовый
Фиолетовый ассоциируется с благополучием, благородством, силой, некоторой избранностью, духовным началом. Так, в древности простолюдинам запрещалось носить одежду этого оттенка — как говорит русская народная мудрость, «не по Сеньке шапка». По мнению психологов этот цвет может вызывать ощущение спокойствия. В веб-дизайне используется и как основной цвет сайта, и как элемент для оформления кнопок СТА.
Подходит: распространенное цветовое решение для интернет-магазинов одежды, косметики и детских товаров. Часто используется в оформлении онлайн-сервисов, в том числе связанных с дизайном.
 Пример оформления сайта в фиолетовых тонах
Пример оформления сайта в фиолетовых тонах
Не подходит: сфере общепита и сфере медицины. Может восприниматься мужской аудиторией не как успокаивающий, а как раздражающий. Крайне редко используется на сайтах по продаже автомобилей.
Цвет настроения — оранжевый
Яркий, почти горячий, насыщенный оранжевый привлекает внимание, но не давит и не вызывает ощущение срочности, как красный. Большинство людей воспринимают этот цвет позитивно. Выделяется на фоне любых оттенков и поэтому часто используется как вариант для оформления конверсионных элементов. Особенно если они не связаны с призывом немедленно купить — а предполагают подписаться, зарегистрироваться, забронировать.
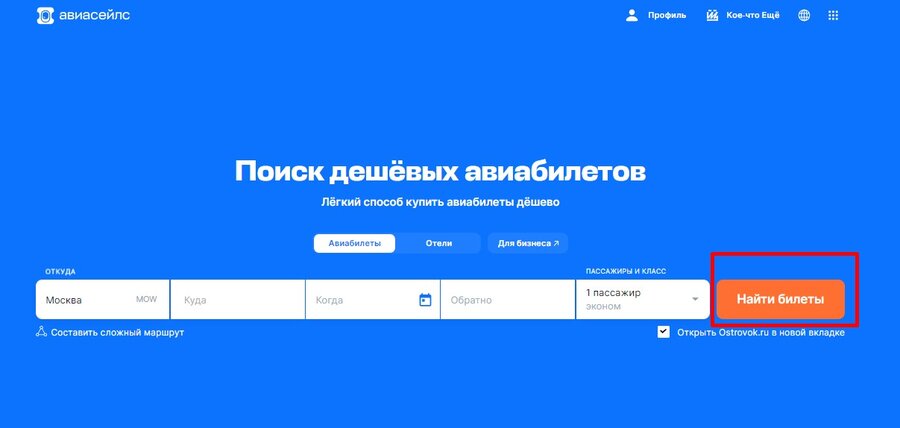
 Или, например, найти билеты, как на сайте Aviasales
Или, например, найти билеты, как на сайте Aviasales
Подходит:продажа одежды, сайты развлечений, детские товары, продажа туристических поездок. Используется и для оформления социальных площадок, ориентированных на теплое дружеское общение.
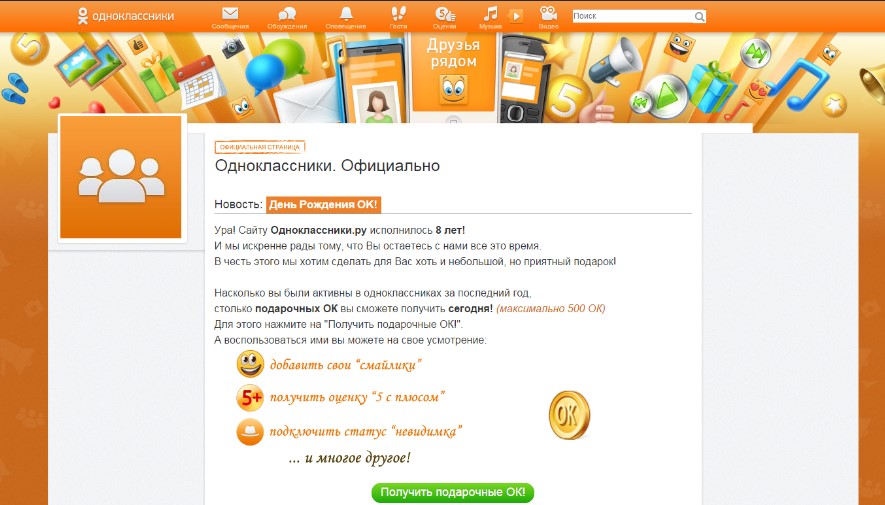
 Оранжевый — основной цвет сайта соцсети «Одноклассники»
Оранжевый — основной цвет сайта соцсети «Одноклассники»
Не подходит: в консервативных сферах, например, в страховании или на сайтах финансовых организаций, используется только фрагментарно.
Цвет настроения — желтый
Не слишком активно используется в веб-дизайне, хотя смысловая нагрузка у цвета хорошая — это тепло, дружелюбие, солнце. Позитивный желтый олицетворяет оптимизм и жизнерадостность. Используют в веб-дизайне желтый в первую очередь для привлечения внимания, но чаще как вспомогательный, а не основной цвет.
 Вариант оформления сайта в желтых тонах
Вариант оформления сайта в желтых тонах
Подходит: сфера развлечений, продажа продуктов питания, детских товаров, оформление сайтов летних детских лагерей, пансионатов.
Не подходит: для финансовой сферы, страхования и медицины может восприниматься как слишком легкомысленный.
Что такое сочетаемость цветов: цветовые схемы
Вот основные принципы подбора цветовых сочетаний.
Контраст
Обращаемся к кругу Ньютона. Контрастные цвета находятся напротив и активно усиливают друг друга. Человеческий глаз легко и лояльно воспринимает такое сочетание, оно не вызывает раздражения или отторжения. Легко запоминается за счет яркости.
 Это, пожалуй, самая простая цветовая схема
Это, пожалуй, самая простая цветовая схема
Дополнение
Такие цвета расположены рядом на цветовом круге, они не контрастируют и не усиливают, а мягко дополняют друг друга. Такие гаммы хорошо воспринимаются, хотя запомнить сайты, оформленные по схеме «дополнение», оказывается чуть сложнее.
Любые три цвета, расположенные друг за другом, укладываются в схему
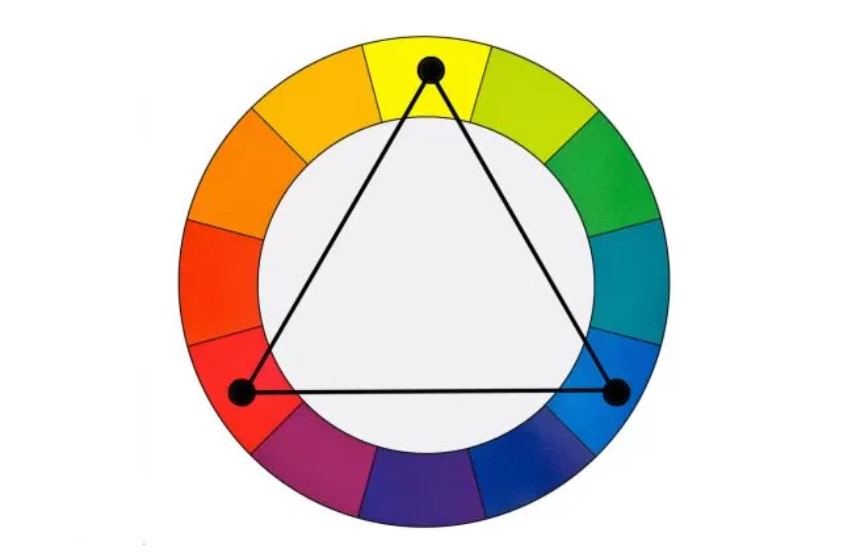
Триада
Это классическая схема, которая считается наиболее сбалансированной. Если нарисовать на круге Ньютона равносторонний треугольник, то цвета, соответствующие трем его углам, и создадут классическую триаду. Как бы вы ни разворачивали треугольник внутри круга, принцип триады останется верным.
 Классическая триада в колористике
Классическая триада в колористике
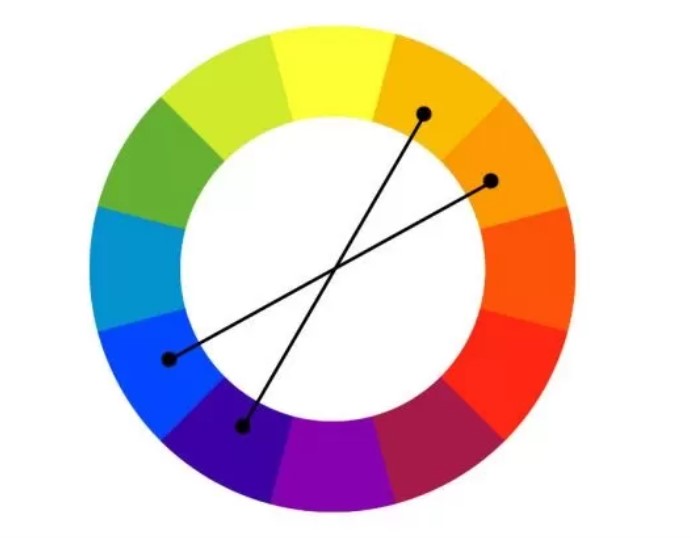
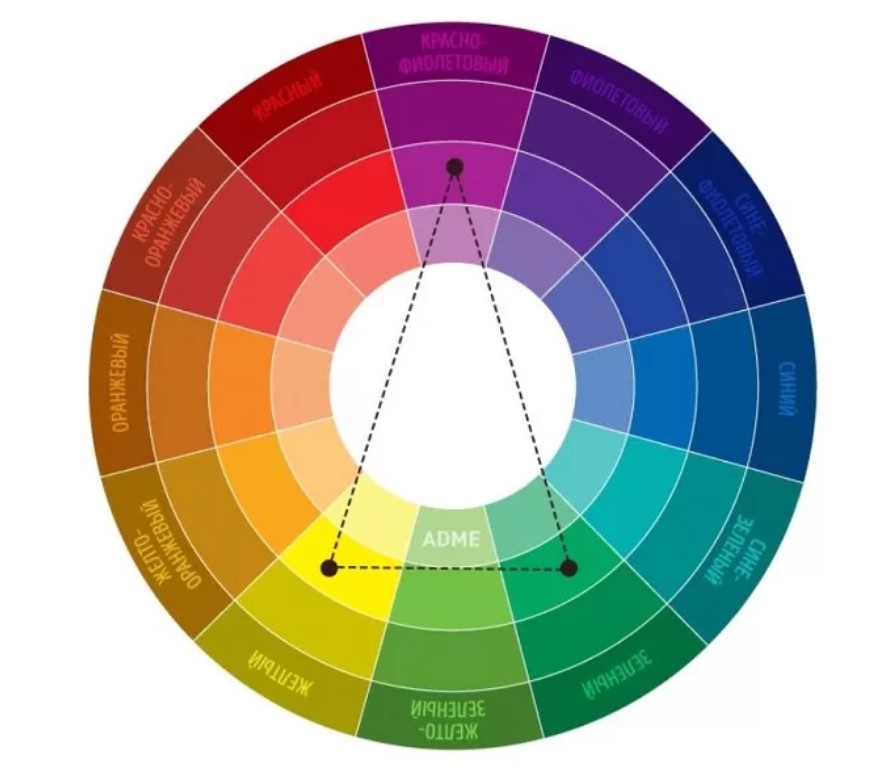
Двойная комплементарная система
Довольно сложная цветовая схема, которая включает сразу 4 оттенка, два основных цвета и два вспомогательных. Чтобы подобрать оттенки для этой схемы, выбирают две пары контрастных цветов. При этом цвета, к которым подбираются противоположные, идут в цветовом круге друг за другом.
Так выглядит двойная комплементарная система
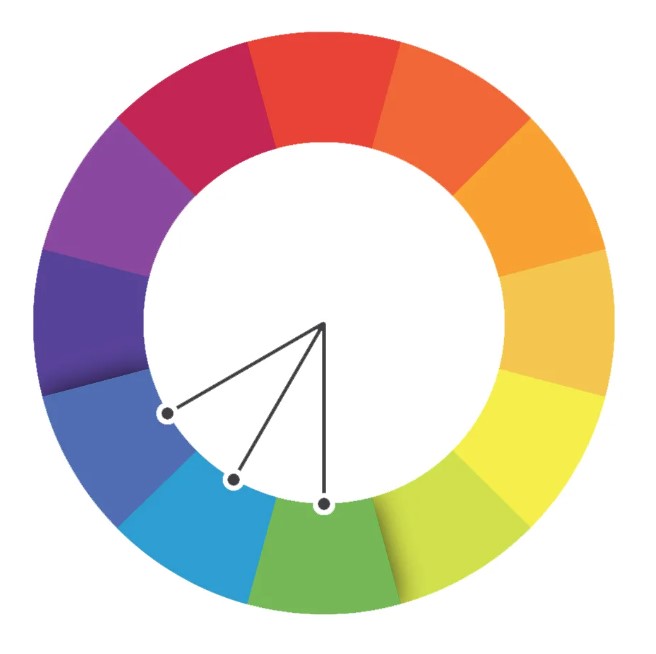
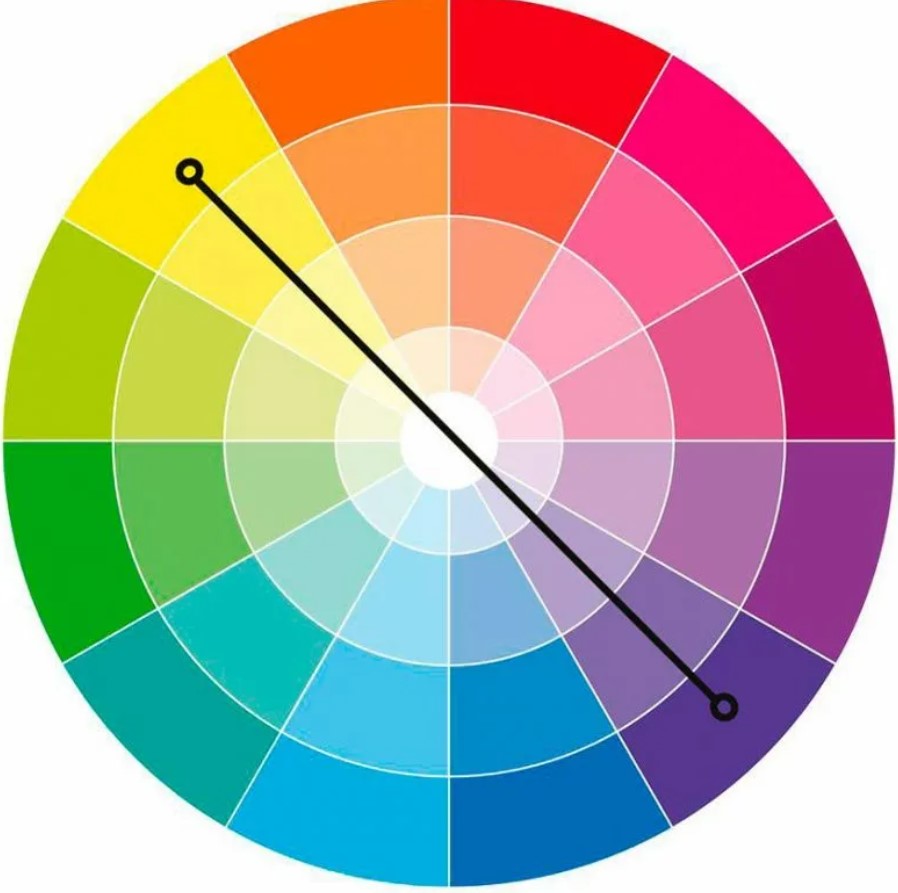
Раздельный выбор
Еще одна интересная схема, где один цвет становится основным, а еще два играют роль вспомогательных. На спектральном круге их выбирают при помощи равнобедренного треугольника (треугольника, у которого две стороны равны).
 Такая комбинация выглядит спокойно, не слишком ярко и очень гармонично. Источник — Adme.ru
Такая комбинация выглядит спокойно, не слишком ярко и очень гармонично. Источник — Adme.ru
3 сервиса, которые помогут подобрать цветовую гамму для сайта
ColorSheme.ru
Сайт: https://colorscheme.ru/
Очень удобный российский сервис с большим количеством функций. Его фишка в том, что сервис дает возможность посмотреть, как видят конкретную схему цветов люди с дальтонизмом…
 …и другими менее распространенными особенностями зрения
…и другими менее распространенными особенностями зрения
Paletton
Сайт: https://paletton.com/
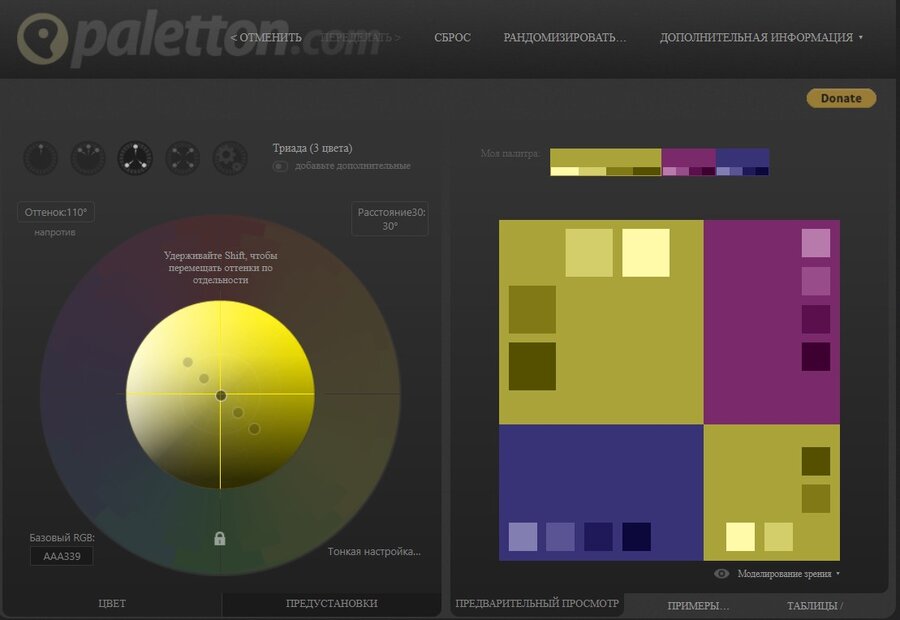
Англоязычный инструмент, но корректно работает в Рунете без каких-либо дополнительных действий. По функционалу напоминает урезанный вариант ColorSheme. Создает цветовой прототип сайта, дает возможность посмотреть, как будут выглядеть цветовые блоки на странице сайта.
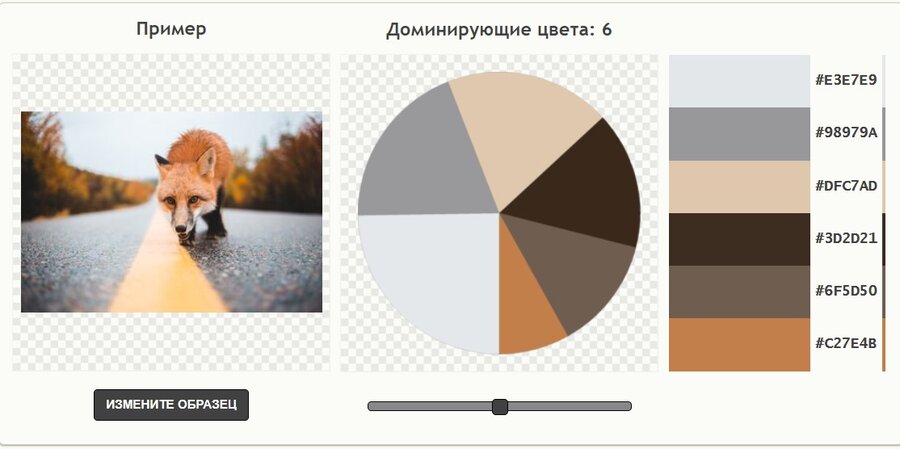
Palettegenerator
Сайт: https://palettegenerator.com/
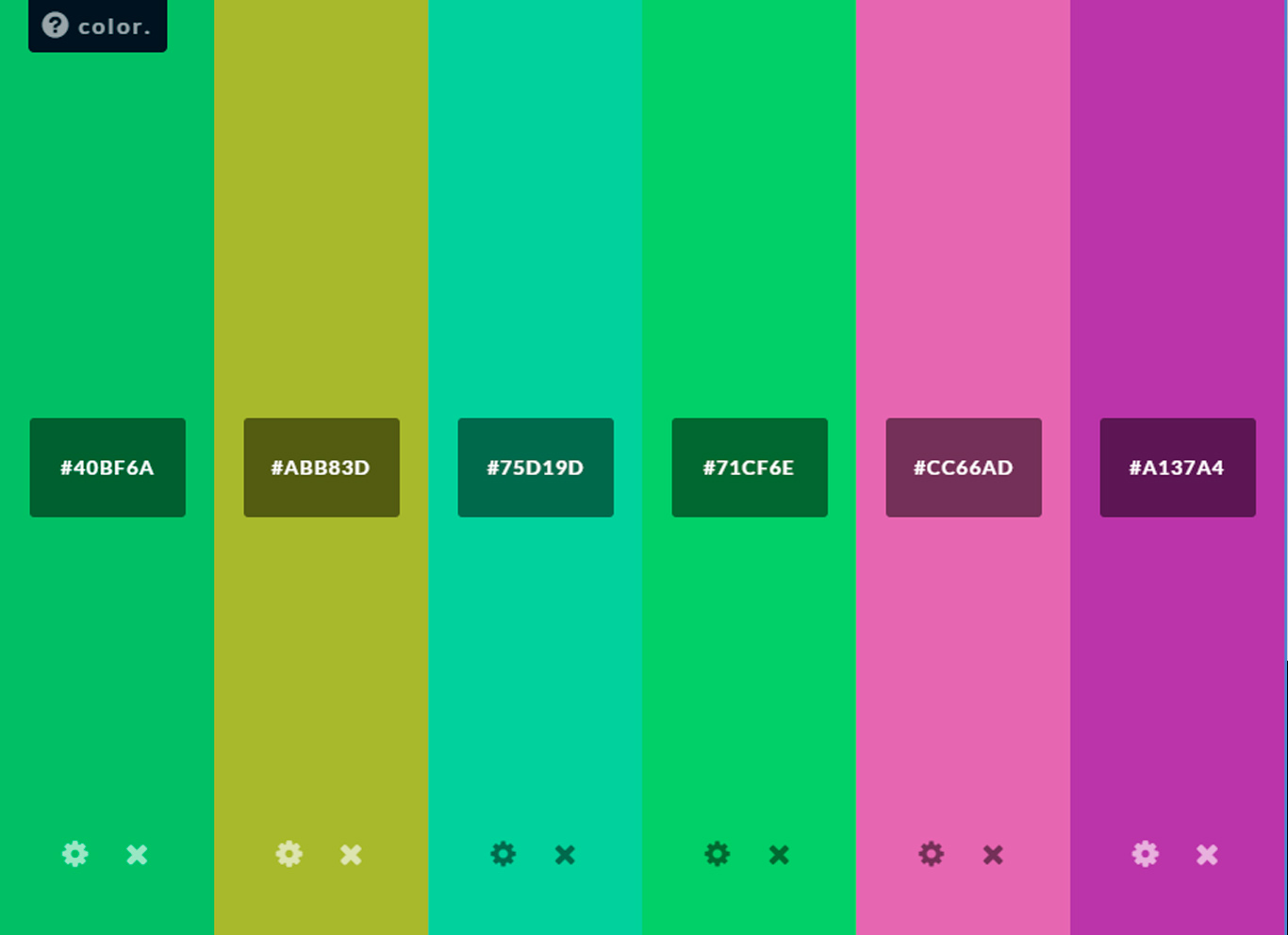
Тоже англоязычный сайт, и тоже без проблем работает в России. Он создает палитру из любой картинки, которую вы выберете. В сервис можно загрузить картинку с компьютера, и программа разложит ее на тональные составляющие. Например, можно сделать скриншот сайта, который вам кажется идеальным, и получить полную раскладку его палитры.
 Пример работы сервиса Palettegenerator
Пример работы сервиса Palettegenerator
7 советов по выбору цветов для веб-дизайна
1.Сохраняйте чувство меры. Слишком яркий и пестрый сайт оттолкнет пользователей и отвлечет внимание от контента. Не используйте для оформления сайта более 4 цветов.
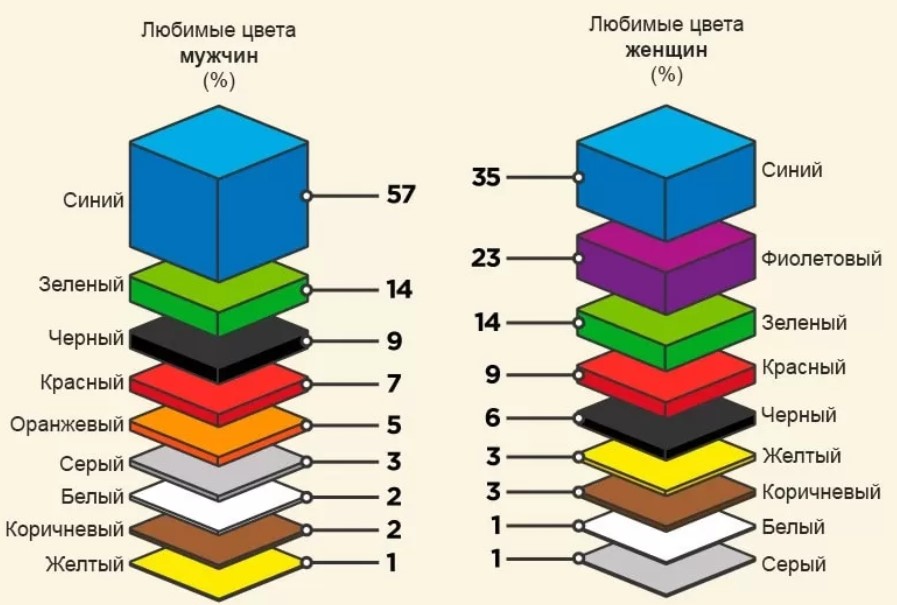
2.Учитывайте гендерные особенности восприятия цветов. У мужчин и женщин разные цветовые предпочтения, поэтому ориентируйтесь на свою преобладающую целевую аудиторию.
 Особенности отношения к разным цветам у мужчин и женщин
Особенности отношения к разным цветам у мужчин и женщин
3.Не забывайте о возрасте аудитории. С возрастом восприятие цветовой гаммы меняется, и это тоже есть смысл учитывать. Конечно, сначала надо хорошо изучить свою целевую аудиторию и понять, какого возраста люди приносят бизнесу максимальный доход.
 Предпочтительные цвета у людей разных возрастных групп
Предпочтительные цвета у людей разных возрастных групп
4.Осознанно используйте акцентный цвет. Акцентные красный или оранжевый используйте для оформления тех элементов, к которым хотите привлечь максимум внимания. Если переборщить, они перестают быть акцентами и не выполняют свою функцию.
5.Используйте нейтральный цвет фона. Он не перегружает сайт и помогает пользователю сосредоточиться на контенте.
6.Выберите правильный цвет шрифта. Традиционным считается черный цвет текста на белом или очень светлом фоне. Иногда для оформления шрифтов используют темно-серый или темно-синий. Красный шрифт утомляет, желтый плохо читается — учитывайте это, и не стоит искать излишнего креатива.
7.Используйте правило «60-30-10».Это процентное соотношение цветов в веб-дизайне — 60 % приходится на основной цвет, 30 % на вспомогательный, и 10 % — на акцентный. Эта универсальная формула никогда не подведет.
Выводы
- Цвет имеет значительное значение, включая цветовую схему веб-сайта, и это подтверждено научными исследованиями. Существует цветовой круг, который известен с 1666 года и помогает подбирать гармоничные сочетания оттенков с использованием различных цветовых схем.
- При выборе цветовой гаммы для сайта важно учитывать особенности бизнеса и ориентироваться на выбранную цветовую схему, чтобы избежать перегрузки и усталости посетителей, а также создать нужное впечатление, соответствующее целям бизнеса.
- Универсальное правило «60-30-10» поможет эффективно и гармонично распределить цвета на сайте. Пользователи редко обращают внимание на цветовую гамму сайта осознанно, но правильные цветовые сочетания могут подсознательно вызвать доверие к бизнесу, пробудить нужные эмоции и направить пользователя к конверсии.
 2146 004
2146 004