При оптимизации изображений для поисковой выдачи важно учесть ряд факторов, чтобы повысить свои шансы на более высокий ранг и привлечь больше посетителей. В этой статье мы рассмотрим основные аспекты оптимизации изображений.
1. Ищите уникальные изображения
Важно понимать, что использование чужих изображений без соответствующих разрешений может нарушать авторские права. Это может привести к просьбам владельца удалить контент или даже к правовым последствиям, таким как судебное разбирательство. Поэтому при выборе изображений для использования на вашем сайте необходимо удостовериться, что у вас есть право на их свободное использование, либо использовать только те изображения, которые имеют соответствующую лицензию.
Кроме того, следует иметь в виду, что Google отдает предпочтение уникальным изображениям. Когда пользователь ищет определенный продукт или объект, поисковая система стремится показать разнообразные изображения этого объекта. Если в сфере электронной коммерции ваш сайт использует изображения, которые ничем не отличаются от конкурентных, ваши шансы на попадание в топ поисковой выдачи могут быть невелики. Поэтому рекомендуется создавать уникальные и привлекательные изображения, которые подчеркивают особенности вашего продукта или бренда. Это может помочь вам выделиться среди конкурентов и привлечь больше внимания со стороны поисковых систем и пользователей.
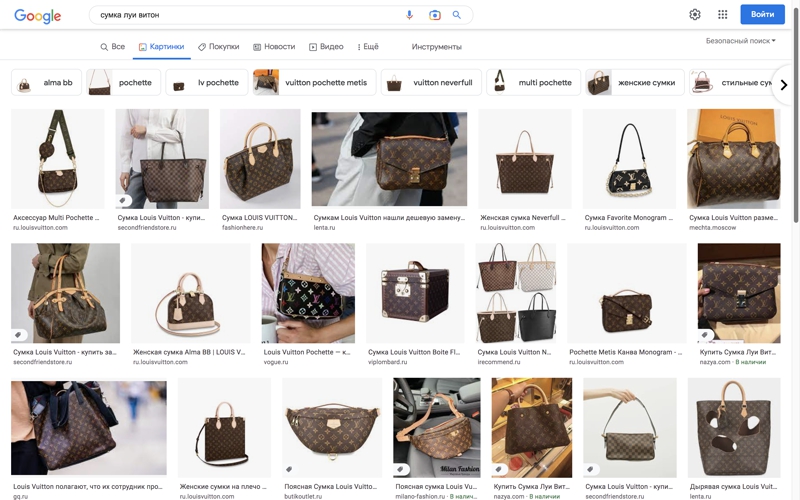
Если у Google есть выбор, система предложит разные изображения
Если в поисковой выдаче достаточно изображений, Google не будет предлагать повторяющиеся, а покажет продукт с разных ракурсов. Если у вас уникальные изображения, шанс попасть в выдачу увеличивается.
2. Используйте правильные форматы
JPEG и PNG уже давно не являются форматами изображений по умолчанию. Сегодня для сайтов предпочтительнее AVIF, JPEG 2000, JPEG XR и WebP. Эти форматы проще сжать, а значит, снизить время загрузки. Это позитивно сказывается на пользовательском опыте, а чем он лучше, тем выше позиции в выдаче.
Из четырех форматов изображений, перечисленных выше, в первую очередь стоит рассмотреть WebP. Он считается самым универсальным для сайтов: поддерживает сжатие как с потерями, так и без них, предлагает прозрачность и может быть анимирован. По сути, это PNG, JPEG и GIF в одном флаконе. Файлы WebP, как правило, на 25–35 % легче, чем PNG и JPEG аналогичного качества.
Но есть и проблема: в прошлом его поддерживали не все браузеры. Если вы хотите учесть пользователей со старыми версиями программ, можно настроить страницы на отображение WebP, а также запасной формат.
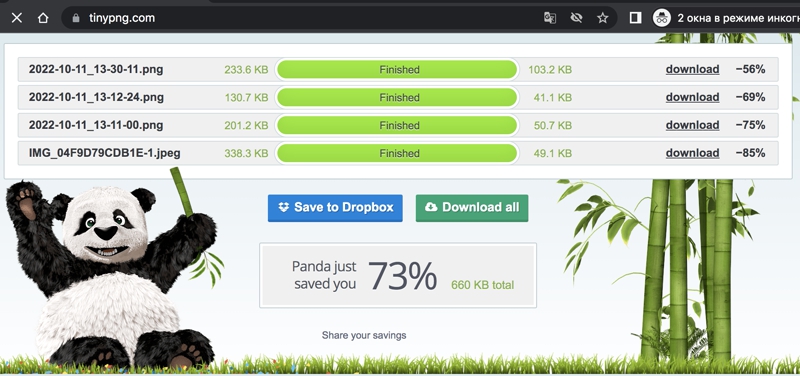
3. Сжимайте изображения
Современные форматы изображений уже являются легкими, однако вы все равно можете дополнительно сжать их, чтобы сэкономить место. В зависимости от вашего сайта, у вас есть несколько вариантов. Некоторые платформы электронной коммерции имеют встроенные функции сжатия изображений по умолчанию, а другие предлагают плагины, которые позволяют сжимать изображения как при их загрузке, так и для уже имеющихся на сайте.
Если вы не хотите полагаться на плагины из-за возможного снижения скорости загрузки страницы, вы можете предварительно сжать изображения с помощью бесплатных онлайн-инструментов. Затем вы можете загрузить сжатые изображения на ваш сайт. Если вам удобнее, вы также можете поручить процесс сжатия изображений своему дизайнеру.
Сжатие изображений позволяет уменьшить их размер без значительной потери качества, что способствует более быстрой загрузке страниц и улучшению пользовательского опыта. Поэтому рекомендуется применять сжатие изображений в своей стратегии оптимизации сайта.
 Процесс сжатия через Tinny png
Процесс сжатия через Tinny png
В зависимости от изображения сжатие может превышать 80 %.
4. Уточните размеры изображений
Размер изображений может негативно сказаться на ранжировании. Если вы не определите его самостоятельно, браузер будет подбирать нужный, а на это уйдет время. Кроме того, элементы будут сдвигаться, и пользователи не смогут нормально пользоваться страницей до ее полной загрузки. Это называется смещением макета, и Google учитывает этот фактор при ранжировании.
Чтобы избежать проблемы, всегда устанавливайте ширину и высоту для изображений. Можно использовать следующий код:
<img src=»pillow.jpg» width=»640″ height=»360″ alt=»purple pillow with flower pattern» />
Эта информация поможет браузеру рассчитать размеры изображения и зарезервировать достаточно места на странице. Даже если изображение загрузится чуть позднее, другие элементы не будут вставать на его место, а значит, не возникнет и проблем со сдвигом макета.
5. Отложенная загрузка закадровых изображений
Еще одним способом улучшить пользовательский опыт является отложенная загрузка изображений. Это означает, что изображение не загружается сразу, а только в тот момент, когда оно становится видимым для пользователя. Например, если изображение расположено внизу страницы, оно будет загружено только тогда, когда пользователь прокрутит страницу до этого места.
Такой подход позволяет освободить ресурсы и снизить время загрузки верхней части страницы, которую пользователь видит сразу после открытия. Благодаря этому пользователь может быстрее получить доступ к основному контенту страницы и улучшиться его общее впечатление от сайта. Это особенно важно при просмотре сайта на мобильных устройствах или при использовании медленного интернет-соединения.
6. Добавьте к изображениям альтернативный текст
Альтернативный текст (alt-текст) является атрибутом изображения, который предоставляет описание содержимого изображения. Изначально он использовался для замены изображения, если оно не могло быть загружено, и для предоставления текстовой информации пользователям с ограниченными возможностями зрения.
С точки зрения SEO, альтернативный текст также имеет важное значение, поскольку он помогает поисковым системам понять и классифицировать содержимое изображений. Поисковым роботам легче сканировать и анализировать изображения, если у них есть соответствующее описание в виде альтернативного текста.
Хороший альтернативный текст должен точно и подробно описывать содержимое изображения, передавая его смысл и контекст. Важно избегать излишнего использования ключевых слов и стараться предоставить информацию, которая будет полезной и понятной для пользователей и поисковых систем.
Альтернативный текст играет важную роль не только с точки зрения SEO, но также и для улучшения доступности и пользовательского опыта. Правильное использование альтернативного текста помогает пользователям с ограниченными возможностями получить информацию о содержимом изображения и повышает общую понятность и доступность сайта.
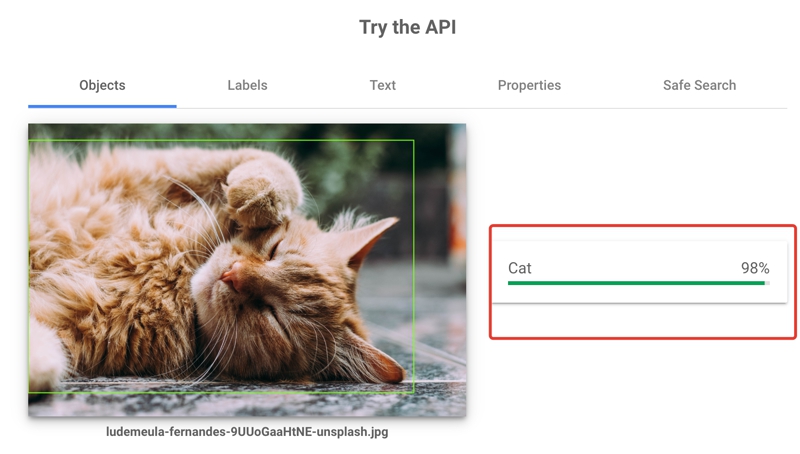
 Потренируемся на милом примере
Потренируемся на милом примере
На картинке выше не так уж много действия, но наделать ошибок с альтернативным текстом проще простого.
Например, можно описать ее слишком общо:
<img src=»sample.jpg» alt=»кот»>
А можно чрезмерно оптимизировать:
<img src=»sample.jpg» alt=»рыжий длинношерстный кот лежит в комнате на боку с поднятой лапкой и закрытыми глазами»>
Лучше придерживаться золотой середины:
<img src=»sample.jpg» alt=»рыжий кот лежит на полу»>
А теперь сравним написанное с тем, что видит искусственный интеллект на картинке без альтернативного текста. Посмотреть это можно с помощью инструмента Cloud Vision API.
 Google видит на картинке только кота, без деталей
Google видит на картинке только кота, без деталей
Хотя Google правильно идентифицировал кота, определение довольно общее и в интерпретации нет конкретики, которую вы можете прописать в альтернативном тексте.
7. Добавьте микроразметку Schema
Микроразметка Schema — это набор HTML-тегов, которые описывают поисковой системе, какие элементы есть на странице. С помощью микроразметки вы можете выделить адрес компании, номер телефона и так далее. Это поможет системе найти данные для отображения в выдаче.
Что касается изображений, существует два типа страниц, на которых имеет смысл применять структурированные данные: страницы продуктов и страницы рецептов. Для этого есть специальные теги изображений. При правильном применение Google использует их для расширенных результатов.
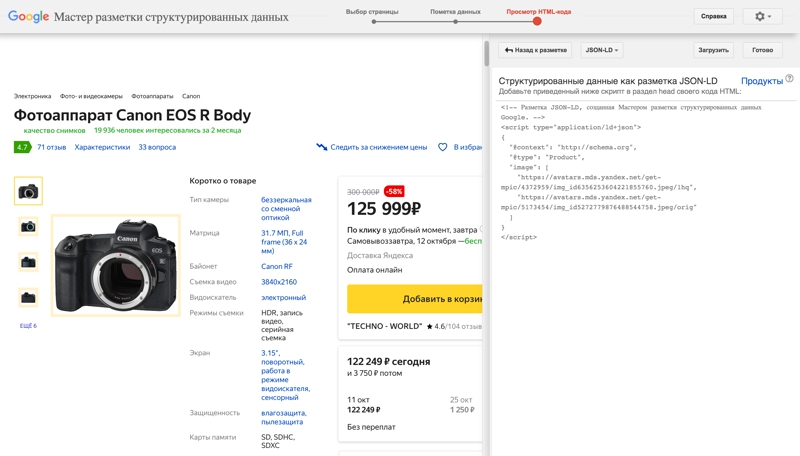
 Картинки в выдаче привлекают внимание
Картинки в выдаче привлекают внимание
Вы можете пометить изображения на страницах вручную, использовать специальный плагин или «Мастер разметки структурированных данных» от Google. В последнем достаточно выбрать тип страницы, над которой вы работаете, и вставить ссылку.
После того, как инструмент закончит отрисовку страницы, пометьте изображения щелчком правой кнопки мыши. После того как все элементы страницы будут размечены, скачайте код микроразметки и добавьте его в секцию <head>.
 Готовый код микроразметки можно скачать и вставить на страницу
Готовый код микроразметки можно скачать и вставить на страницу
8. Защитите свои изображения от кражи
Кража изображений — очень распространенное явление в интернете, которое может лишить сайт уникальных картинок. А если сайт, куда эти картинки вставили, лучше оптимизирован, он попадет в выдачу выше вас.
Чтобы избежать этого, попросите разработчиков добавить определенные атрибуты, указывающие на владельца изображения. Три наиболее популярных:
- author (artist; creator)— добавляется имя автора изображения;
- copyrightNotice— добавляется ссылка на публичную лицензию и ее описание;
- source (credit)— добавляется ссылка на ваш сайт или сайт, с которого изображение взято.
Если ваши конкуренты просто копируют код, который вы использовали для интеграции изображений, Google по-прежнему будет считать фактическим владельцем изображений вас и предпочтение будет отдаваться вашему сайту. Если человек удалит теги, Google все равно выберет ваш сайт, потому что изображения с тегами заслуживают больше доверия, по мнению системы.
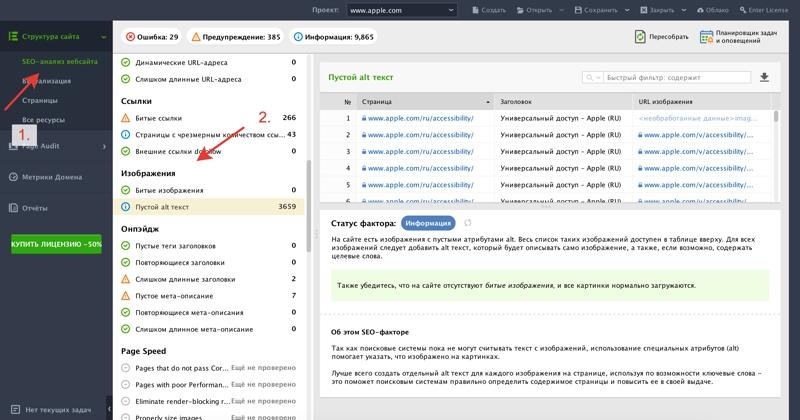
9. Проведите аудит изображений с помощью WebSite Auditor
С чего начать процесс оптимизации изображения и как его организовать? Один из способов — провести аудит сайта с помощью WebSite Auditor и объединить все проблемы, связанные с изображением, в один дашборд.
После анализа сайта WebSite Auditor представит полный отчет о всех технических проблемах. Там будет отдельный блок, посвященный изображениям. В нем можно проверить, есть ли на сайте битые изображения или картинки без альтернативного текста.
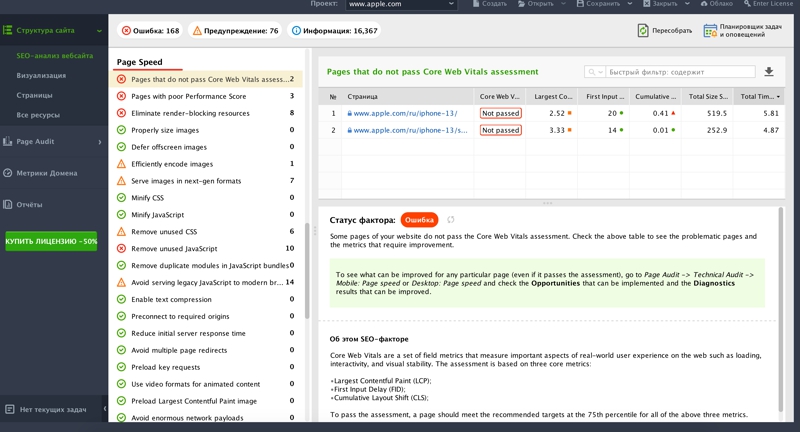
Для получения дополнительной информации о проблемах, связанных с изображениями, прокрутите отчет вниз до раздела Page Speed. Этот раздел доступен только после получения ключа API, который вводится в WebSite Auditor.
 Ключ API поможет увидеть дополнительные проблемы с изображениями
Ключ API поможет увидеть дополнительные проблемы с изображениями
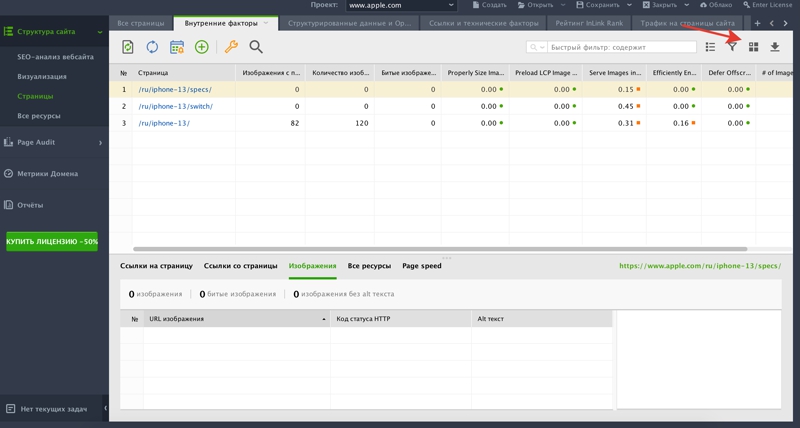
Работа с изображениями, особенно при большом объеме, может быть утомительной задачей. Поэтому стоит расставить приоритеты в зависимости от важности страницы или по улучшениям, которые дадут наибольший прирост производительности. Для этого перейдите в раздел «Структура сайта» → «Страницы», где можно посмотреть все технические проблемы в разбивке по страницам.
 Разбивка проблем по страницам облегчает работу
Разбивка проблем по страницам облегчает работу
Количество отображаемых колонок можно изменить, выбрав дополнительные параметры, связанные с изображениями, или отключив те, что вам не нужны по кнопке, отмеченной стрелкой.
В готовом отчете можно выполнить сортировку страниц по трафику и начать оптимизацию с тех, что наиболее важны. А можно отсортировать результаты по предполагаемому улучшению производительности и начать с тех страниц, на которых оптимизация изображений оказала бы наибольшее влияние.
Пора применить в работе
Теперь вы знаете достаточно, чтобы улучшить ранжирование изображений. Информации много — да и сам процесс непростой и требующий времени. Однако если вы оптимизируете изображения, то сможете получить лучшую позицию в топе — а значит, затраченные усилия быстро окупятся.
 1208 002
1208 002