Что такое UX/UI
Пользовательский опыт (User Experience, UX) — это взаимодействие пользователей с интерфейсом продукта, а также степень, в которой этот продукт соответствует их потребностям в удобстве, понятности и приятности использования.
Простыми словами, UX описывает, как пользователи воспринимают и взаимодействуют с веб-сайтами, программными продуктами или мобильными приложениями. Цель UX-дизайна — создать позитивный опыт для пользователей, удовлетворить их потребности и обеспечить легкое и приятное использование продукта.
Для достижения хорошего пользовательского опыта уделяется внимание таким аспектам, как навигация, визуальный дизайн, легкость использования, доступность и эффективность продукта. Хороший UX способствует удовлетворенности пользователей, повышает их вовлеченность и вероятность повторного использования продукта.
Понятие включает в себя:
- систему переходов по сайту (навигацию);
- функциональность меню (верхнего, нижнего, боковых и всплывающих);
- результаты взаимодействия со страницей (нажатие кнопок, переход по ссылкам, отправка форм).
Пользовательский опыт (User Experience, UX) включает не только структуру и компоненты веб-сайта, но и все коммуникативные аспекты, которые влияют на взаимодействие пользователя с продуктом. Это может быть поиск по сайту, всплывающие окна, роли кнопок и другие элементы, которые влияют на восприятие и взаимодействие пользователей.
Уровень понимания и учета UX имеет огромное значение, поскольку он определяет, насколько быстро и эффективно пользователь сможет достичь своих целей при использовании веб-сайта, настольного или мобильного приложения. Хорошо продуманный UX упрощает пользовательский путь, обеспечивает понятность и легкость использования продукта, а также помогает пользователю достичь своих целей быстро и без лишних усилий.
Таким образом, UX включает все аспекты взаимодействия пользователя с продуктом, не только его структуру, но и коммуникативные моменты, которые существенно влияют на опыт пользователя и его успешность в достижении целей.
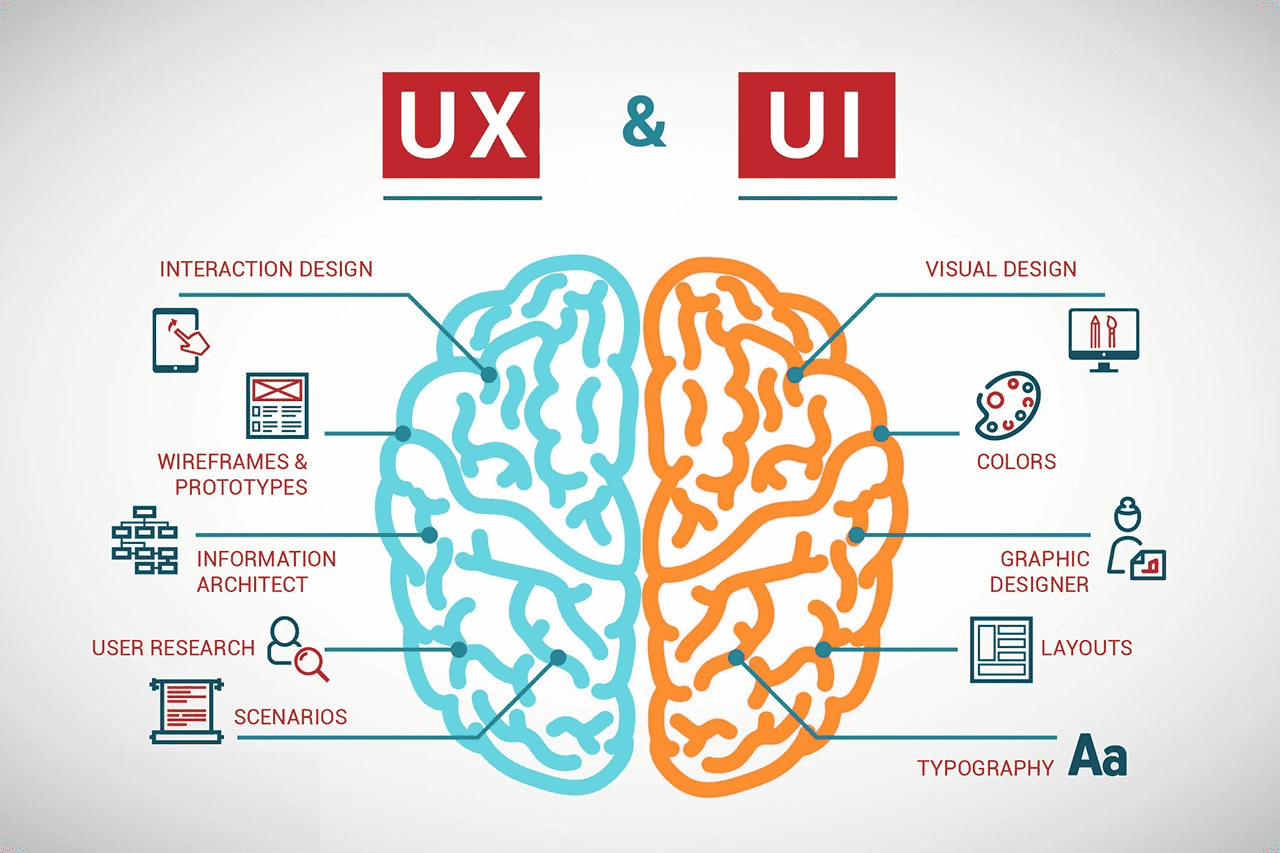
Если резюмировать, то UX —функциональность, а UI — внешний вид интерфейса.
 Это как две половинки мозга. Друг без друга никуда!
Это как две половинки мозга. Друг без друга никуда!
Сегодня дизайнеры работают с обоими этими направлениями, хотя даже в рамках одной компании есть отдельно специалист на построение пользовательских сценариев и отдельно — на проектирование внешнего вида. При этом лучше всего, когда один и тот же человек продумывает UX и UI и объединяет их в систему.
Бывают ситуации, когда акцент делается больше на UI, в других же — на UX:
| UX | UI |
| Проектирование систем управления взаимоотношениями с клиентами, служебных интерфейсов и дашбордов. Визуал здесь на втором месте, потому что в приоритете не то, как будут выглядеть элементы, а насколько грамотно будет построено их расположение | Проектирование платформ для онлайн-обучения, сайтов-продавцов дорогих товаров и услуг, любых ресурсов, где информацию нужно максимально качественно визуализировать. Приоритет здесь в том, чтобы пользователь был впечатлен не столько содержимым, сколько безупречно выполненной формой |
Мы рассматриваем пару «UX-UI» в этой статье с точки зрения веб-дизайна, но это видение можно распространить и на повседневную жизнь.
Бытовая техника.
Ну разве этот холодильник не приковывает взгляд и не вызывает желание перекусить?
Электроника.
Вот так пирамидка!
Мебель.
В качестве предмета, в котором все прекрасно с точки зрения UI, но пока не решен вопрос с UX, я бы привел проводные наушники. Почему, спросите вы?
Как говорится, без комментариев!
Алгоритм разработки продукта по правилам UX/UI
Прежде всего надо подумать, как пользователи станут перемещаться по сайту, где они будут оставаться дольше ( какой контент им дать?), где-то сразу переходить на другие страницы (что это будут за страницы?), а где-то уходить с сайта (как их удержать?). Учитываются любые возможные сложности во взаимодействии пользователей с интерфейсом и то, как мотивировать их к совершению целевого действия.
Как мы уже сказали, работа над UX должна идти параллельно с UI, т.е. минимум на уровне прототипов и эскизов иметь представление о внешнем виде сайта.
Далее мы рассмотрим типовой алгоритм разработки UI/UX продукта.
1. Собираем информацию
Мы должны провести с клиентов интервью и/или составить бриф. Определение целей и требований, которые продукт должен достичь, и установите основные требования к функциональности, дизайну и пользовательскому опыту.
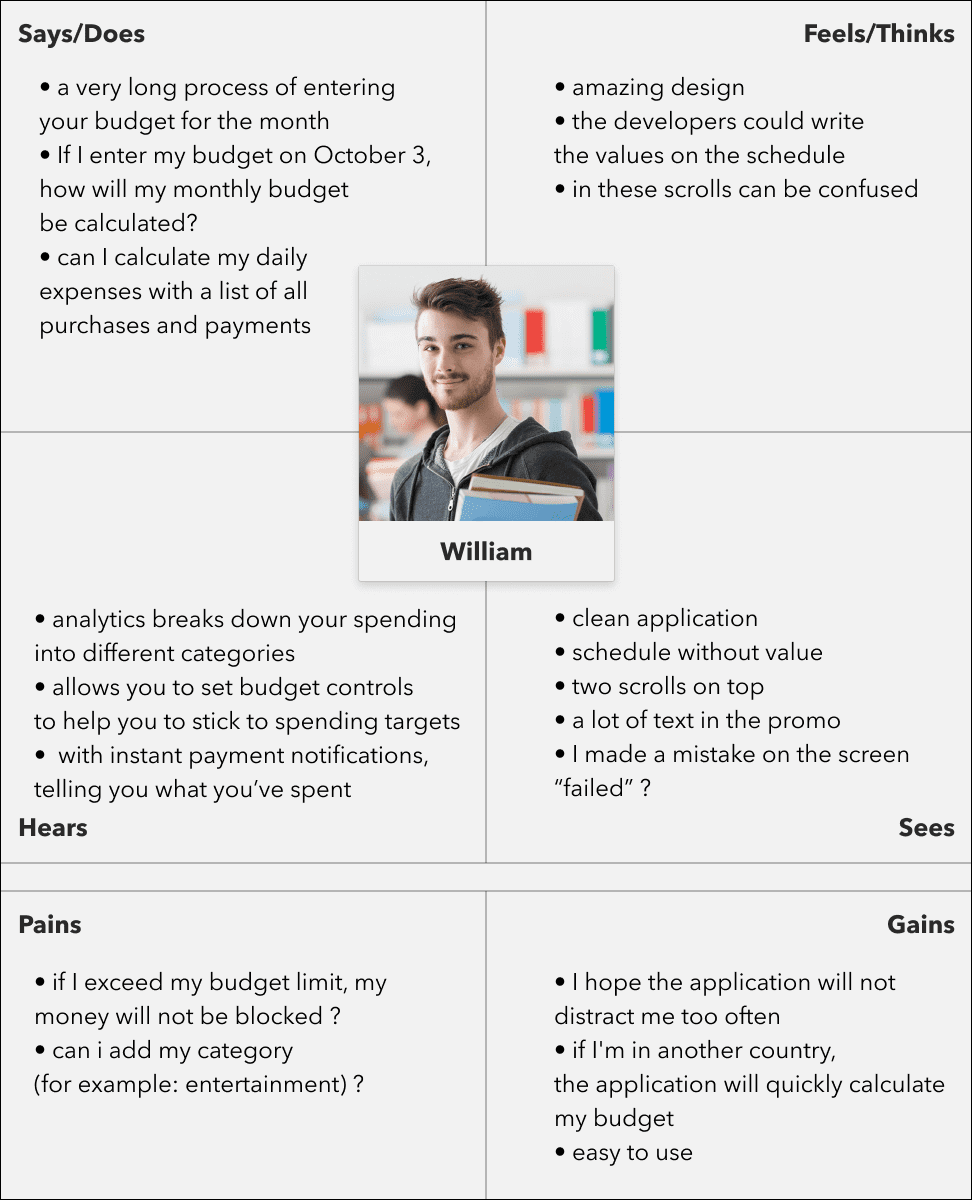
 Наш зарубежный партнер Уильям рассказывает о своих чувствах, болях и ожиданиях
Наш зарубежный партнер Уильям рассказывает о своих чувствах, болях и ожиданиях
Базис вопросов строится на концепции сайта или мобильного приложения, например:
- в чем цель создания: ведение блога, просто информирование о товарах и услугах или же их полноценная продажа;
- какие продукты будут представлены: товары или услуги или их сочетания, конкурентные отличия и т. п.;
- первоначальная структура с описанием назначения той или иной страницы, ее связи с остальными.
Всю полученную информацию нужно зафиксировать в текстово-графической форме либо как текстовый документ, либо как табличный или же сделать презентацию. Рекомендуем делать это в Google Docs, потому что там можно работать совместно.
2. Проводим конкурентный анализ
Мы проводим конкурентный анализ, чтобы изучить конкурентов нашего заказчика. Мы используем базовый список заказчика и также проводим независимое исследование конкурентов. В рамках этого анализа мы выполняем следующие действия:
Изучаем конкурентов заказчика — пользуемся как базовым списком заказчика, так и проводим самостоятельную конкурентную разведку. В рамках этого мероприятия мы:
- Проводим SWOT-анализ, выявляя сильные и слабые стороны конкурентов.
- Выделяем преимущества и недостатки продукта заказчика.
- Разрабатываем дизайн, который подчеркивает преимущества и смягчает недостатки продукта.
Этот анализ тесно связан с изучением целевой аудитории и ее поведением на веб-сайтах и в приложениях, а также с тем, как они принимают решения. Если клиент является крупной компанией, мы получаем информацию о целевой аудитории от их маркетингового отдела. В противном случае, этим занимается сам дизайнер.
Этот анализ тесно связан с изучением целевой аудитории и ее поведением на веб-сайтах и в приложениях, а также с тем, как они принимают решения. Если клиент является крупной компанией, мы получаем информацию о целевой аудитории от их маркетингового отдела. В противном случае, этим занимается сам дизайнер.
При изучении пользовательского опыта (UX) и разработке пользовательского интерфейса (UI) мы анализируем, как эмоциональные факторы и рациональные аргументы влияют на выполнение целевых действий. Мы также исследуем, что стимулирует пользователей к принятию решений, такие как имидж компании, уникальность продукта, ассортимент товаров или их цена.
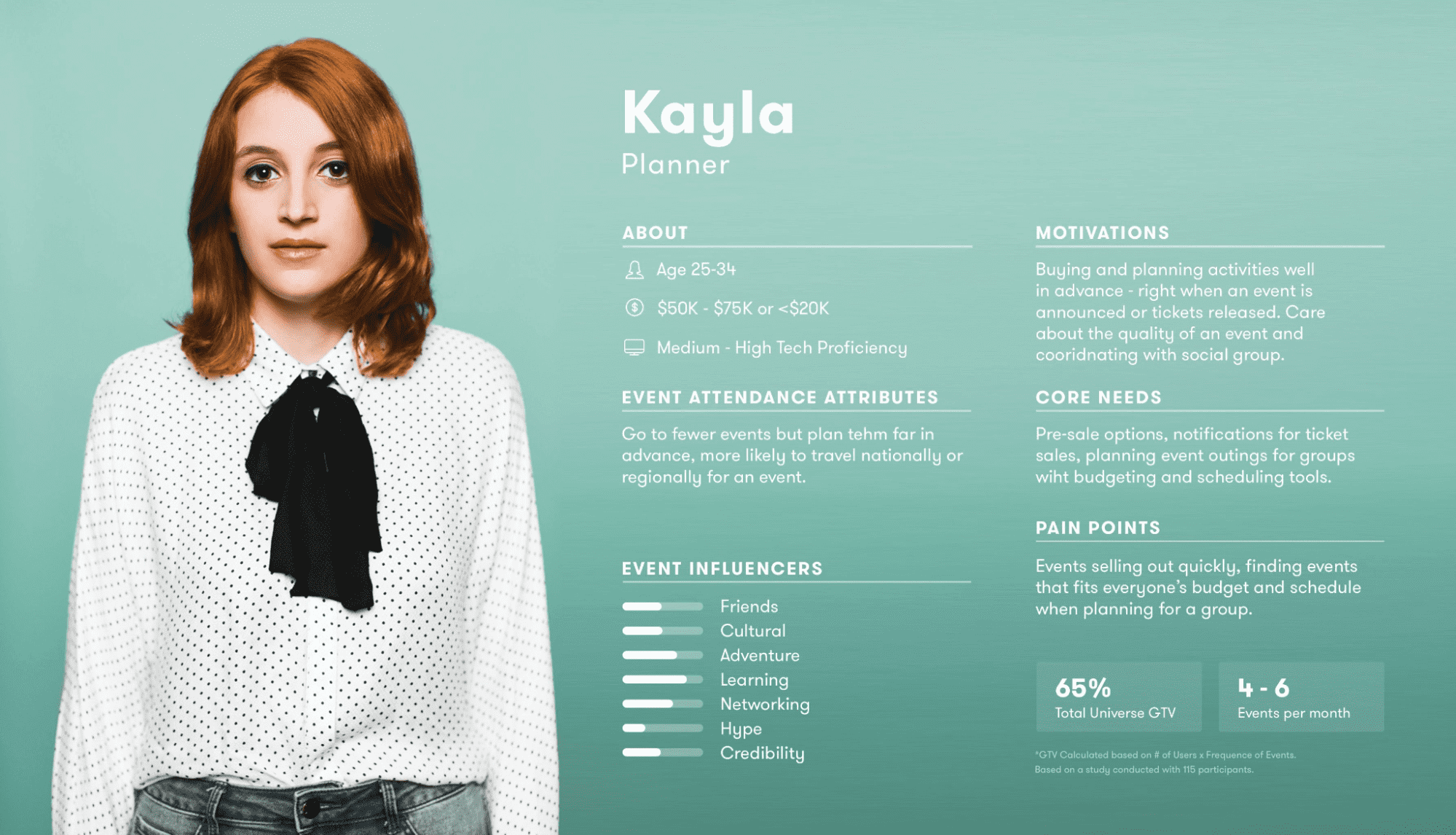
Результаты анализа целевой аудитории мы можем представить в виде майнд-карт или создавая портреты представителей целевой аудитории.
 Здесь мы видим информацию о пользователях Кайла
Здесь мы видим информацию о пользователях Кайла
Отличным и дополнительным способом расширить свое понимание пользовательского опыта будет исследование сайтов с похожими нишами. Например, если проект связан с продажей бытовой техники, то в поле зрение интересов дизайнера попадают онлайн-продавцы электроники, инструментов и т. д.
Логично, что нужно будет посмотреть наиболее успешные веб-ресурсы в смежных тематиках: для разработки интернет-магазина обоев будет не лишним изучить продажи через интернет других товаров для ремонта и строительства: напольных покрытий, электрических товаров и т. п.
3. Структурируем сайт
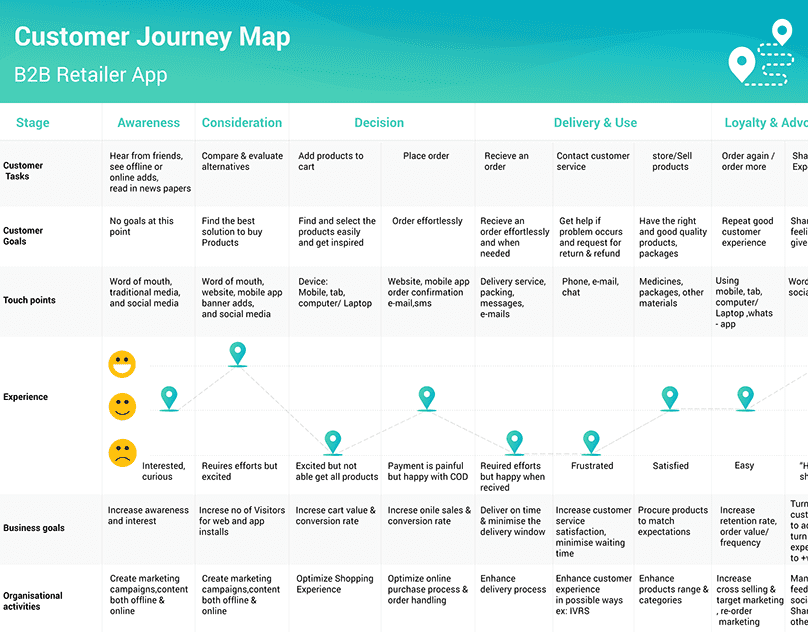
На этом этапе мы структурируем сайт, определяя задачи, которые должен выполнять сайт, и создаем карту путешествий пользователей, или CJM (Customer Journey Map). CJM представляет собой описание алгоритмов взаимодействия пользователей с сайтом.
Если сайт имеет коммерческую направленность, его основной целью является продажа товаров или услуг. Поэтому CJM должна учитывать последовательность действий по оформлению заказа и покупке, а также общение пользователей на всех остальных страницах сайта.
CJM включает в себя информацию о источниках перехода на сайт (внешние источники, социальные сети, прямые заходы, результаты поисковых запросов и т.д.), о действиях, которые пользователь предпринимает на страницах, а также о факторах, которые помогают или затрудняют принятие решений, и о том, как пользователь достигает своих целей.
CJM помогает нам лучше понять пользователей, их потребности, мотивации и проблемы на каждом этапе взаимодействия с сайтом. Это позволяет нам оптимизировать пользовательский опыт, улучшить навигацию и взаимодействие, чтобы помочь пользователям достичь своих целей более эффективно.
 Типовой пример построения карты путешествий покупателя
Типовой пример построения карты путешествий покупателя
Вы можете отразить CJM следующими способами:
- в табличном редакторе Microsoft Excel или в «Google Таблицах»;
- в десктопных программах FreeMind или XMind или онлайн-сервисах типа Creataly;
- в онлайн-конструкторах карт пользовательских путей ― например, Mindmeister.
Если CJM была построена в подробной форме, с ее помощью можно составить первичную структуру будущего сайта: как будет выглядеть главная страница, «О нас», продуктовые страницы, пункты всех меню, расположение элементов (кнопок и форм) и т. д.
4. Готовим прототип сайта
На этом этапе мы готовим прототип сайта, который является предварительной моделью или макетом будущего сайта. Прототип помогает нам визуализировать структуру и функциональность сайта, а также проверить его удобство использования перед фактической разработкой.
Для создания прототипа мы используем специальные инструменты и программное обеспечение, которые позволяют создавать интерактивные макеты сайта. Прототип включает в себя основные элементы интерфейса, размещение контента, навигацию и функциональные возможности, которые позволяют пользователю взаимодействовать с сайтом.
Прототип позволяет нам провести тестирование и получить обратную связь от пользователей еще на ранней стадии разработки. Это помогает выявить потенциальные проблемы или неудобства в использовании сайта и внести необходимые корректировки до финальной реализации.
Готовый прототип сайта предоставляет наглядное представление о его структуре, функциональности и взаимодействии с пользователем. Это важный шаг перед переходом к фазе разработки, так как позволяет снизить риски и улучшить пользовательский опыт, создавая более удобный и эффективный сайт.
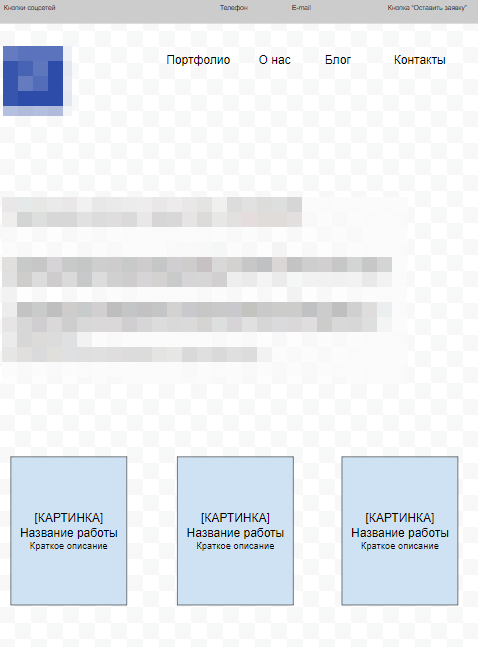
Это простейший прототип сайта, выполненный в «Google Формах»
Большинство дизайнеров для их производства используют графическую систему Figma. Она позволяет увидеть «лицом» целостное расположение элементов и выявить ошибки в цепочке построения их взаимодействия между собой, а также их устранить.
Также все ссылки на макетах можно сделать кликабельными и логически объединить все страницы между собой, благодаря чему дизайнер и заказчик увидят еще на стадии макета весь процесс работы сайта.
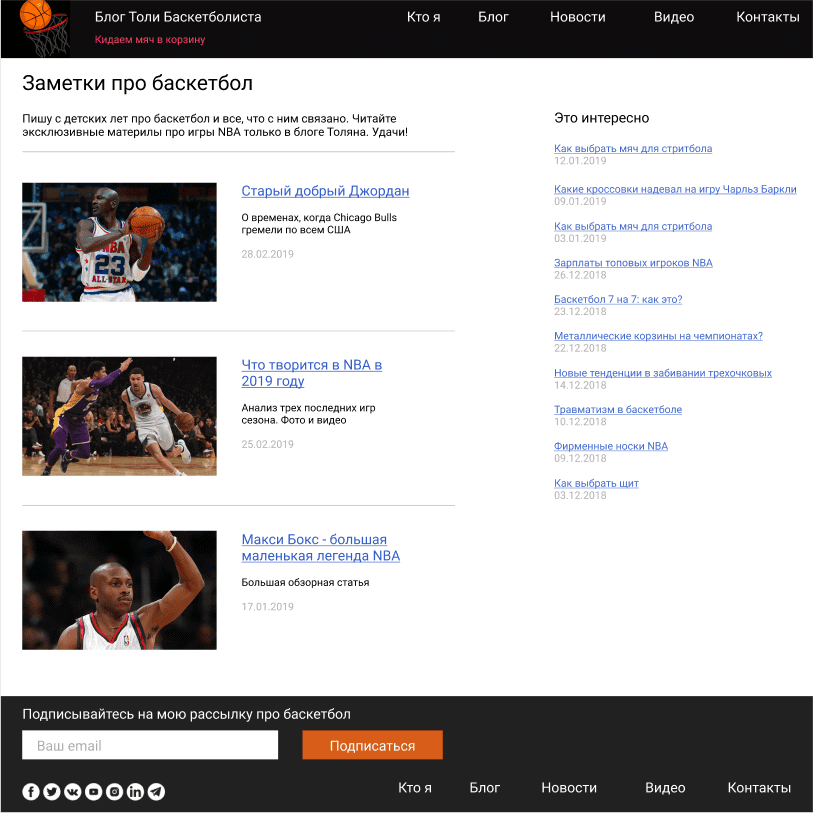
 Это одна из моих пробных работ в Figma. Прототип страницы блога Толи-баскетболиста
Это одна из моих пробных работ в Figma. Прототип страницы блога Толи-баскетболиста
Как правило, первым делом создают протопи для ПК и ноутбуков, а потом для мобильных устройств — смартфонов и планшетов. Случается, что заказчик делает акцент именно на мобильной версии, потому что данные веб-аналитики предыдущей версии сайта показали, что именно с тех же смартфонов больше всего посетителей на ресурс.
5. Работаем с контентом
Еще при создании структуры становится более-менее ясным, какой контент будет нужен сайту:
- тексты (они нужны везде и всегда);
- графика (фотографии, рисунки);
- инфографика;
- аудио и видео и т. п.
В голове у дизайнера их соединение носит абстрактный и частно фантастический характер, а благодаря прототипу определяется качественный и количественный состав контента.
В идеале контент предоставляет заказчик, но в реальности дизайнер может долго и упорно его компоновать так, чтобы с ним не конфликтовала дизайн-концепция. Ему же надо (а не просто рекомендуется) рассказать заказчику, что и как должно быть размещено на каждой прототипируемой странице.
Лучше всего будет вариант, когда дизайнер подготовит документ, где отразит, какой формат контент и в каких объемах ему необходим.
6. Работаем с пользовательским интерфейсом
При работе с пользовательским интерфейсом (UI) мы уделяем особое внимание созданию удобного и привлекательного внешнего вида сайта, который обеспечивает удобство и комфортное взаимодействие пользователей с сайтом. Вот некоторые шаги, которые мы выполняем при работе с UI:
- Исследование пользовательских потребностей: Изучаем потребности, предпочтения и ожидания целевой аудитории, чтобы создать интерфейс, который будет отвечать их потребностям. Это включает анализ конкурентов, изучение трендов и проведение пользовательских исследований.
- Создание структуры и навигации: Определяем логическую структуру сайта и разрабатываем эффективную систему навигации, чтобы пользователи могли легко и интуитивно ориентироваться на сайте и быстро находить нужную информацию.
- Разработка визуального дизайна: Создаем привлекательный внешний вид сайта, включая выбор цветовой схемы, шрифтов, графических элементов и компоновку контента. Уделяем внимание читабельности, согласованности и эстетическим аспектам дизайна.
- Создание интерактивных элементов: Разрабатываем интерактивные элементы пользовательского интерфейса, такие как кнопки, ссылки, формы и другие интерактивные компоненты, которые обеспечивают удобство использования и взаимодействия с сайтом.
- Тестирование и оптимизация: Проводим тестирование пользовательского интерфейса, чтобы выявить возможные проблемы и улучшить его функциональность и удобство использования. Используем обратную связь от пользователей для оптимизации интерфейса и его дальнейшего совершенствования.
- Адаптивный дизайн: Обеспечиваем адаптивность и отзывчивость сайта, чтобы он хорошо отображался и функционировал на различных устройствах и экранах, включая компьютеры, планшеты и смартфоны.
- Постоянное совершенствование: Учитываем обратную связь пользователей и следим за трендами в дизайне и пользовательском опыте, чтобы постоянно совершенствовать интерфейс сайта и обеспечивать лучший пользователь
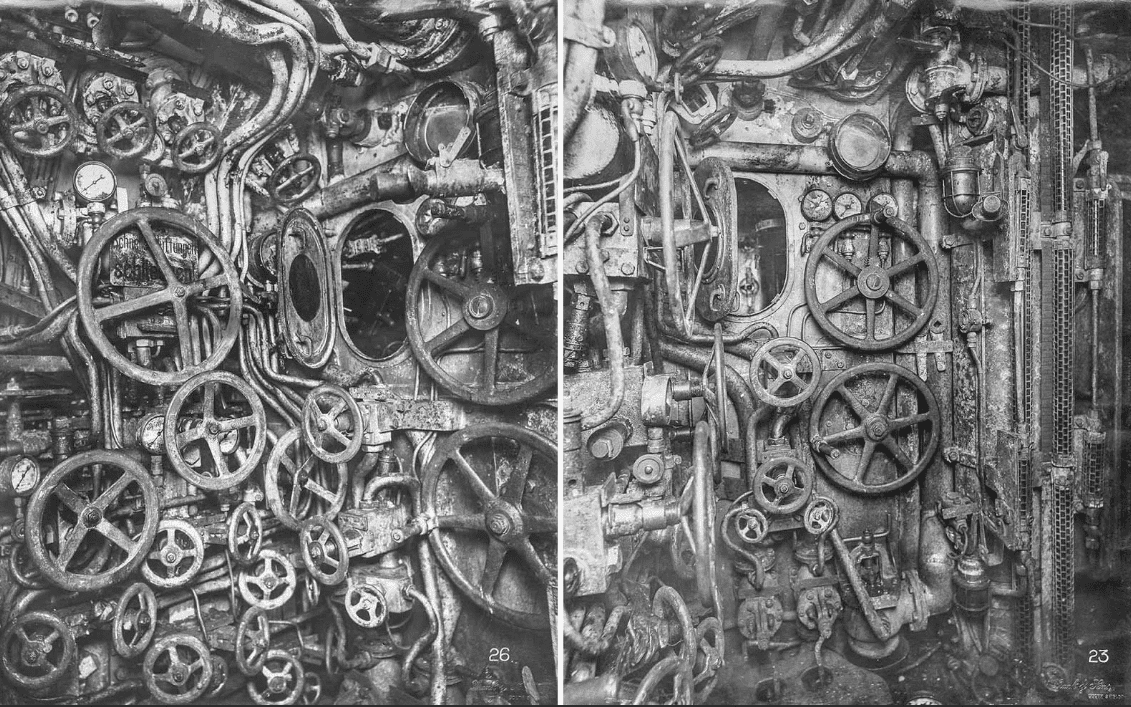
 Дизайнер приводит всю систему в действие: крутани один «вентиль» и закрутятся остальные
Дизайнер приводит всю систему в действие: крутани один «вентиль» и закрутятся остальные
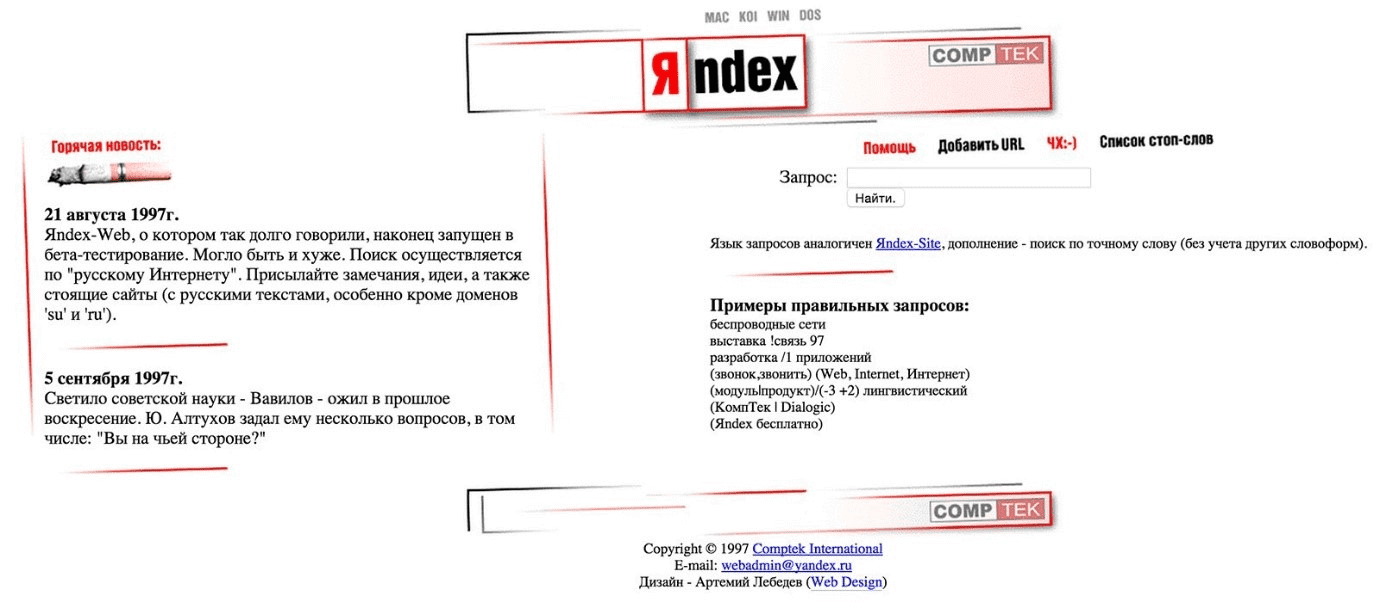
Дизайн сайта на заре Рунета года не похож (мы надеемся!!!) на его же дизайн в 2022 году, потому что тренды не стоят на месте.
 Главная страница «Яндекса» в 1997 году. Найдите 100 500 отличий за прошедшие 25 лет!
Главная страница «Яндекса» в 1997 году. Найдите 100 500 отличий за прошедшие 25 лет!
Между тем, всегда на первом месте стоит удобство ЦА и ее привычки. Едва ли суровые мужчины, истинные дровосеки, желающие купить средство по уходу за бородой, будут рады такому фону онлайн-барбершопа:
7. Тестируем
Сверстанный сайт переносится на тестовый домен, где проверяется удобство взаимодействия с интерфейсом, выявляются ошибки и тестируется обратная связь. Как правило, из числа целевых пользователей формируется фокус-группа. Если денег на это нет, этап пропускается, но как последствие такого решения будет снижение качества сайта или мобильного приложения. Все просто: даже у специалиста экстра-класса от мира веб-дизайна есть профдеформация, и он не сможет предусмотреть и предсказать все пути взаимодействия ЦА с сайтом.
Как правило, процесс тестирования делается в двух вариантах:
- Пользователи достигают определенных задач, которые в итоге приводят их к совершению целевых действий. Далее им дается анкета, где отмечается степень легкости, с какой они смогли решить ту или иную задачу, какие сложности у них возникли и что бы они предложили в плане улучшения сайта.
- Представители фокус-группы получают аналогичный пул задач, но компьютеры, на которых они их достигают, будут иметь установлено ПО для мониторинга пользовательского поведения: жесты мышью и eye-tracking. Программа фиксирует приоритетные области пользовательского внимания, специфику их взаимодействия с интерфейсом, встречающиеся сложности и способы их преодоления.
Здесь вас ждут незабываемые 6 часов пользовательского тестирования!
Грамотный анализ результат даст понятие, насколько хорошо был разработан пользовательский интерфейс и какие момент в нем еще предстоит довести до ума. Интересно то, что аналитические мероприятия нужно делать не только перед непосредственным запуском в работу сайта или приложения, но и спустя дни или месяцы после этого.
Так можно оценивать рост, плато или снижение конверсии, самые популярные страницы, какие трудности остались и какие вновь появились. Это значит, что UX-UI-дизайнер должен оставаться на «короткой ноге» с клиентом.
Как стать UX/UI-дизайнером
Стык пользовательского опыта и интерфейса продолжает оставаться в трендах диджитал-профессий. Компании зовут в штат не только дизайнеров в этой области, но и писателей и даже редакторов!
При этом конкуренция в виду своей сложности остается на низком уровне.
UX/UI ― сегодня одно из самых перспективных направлений дизайна. В этой области много вакансий, и с развитием диджитала компании нуждаются в новых специалистах.
Инструментарий
Освоить это направление проще, если человек уже работал в веб-дизайне, потому что база будет знакомой и более-менее понятной. Однако не стоит обольщаться, потому что предстоит дополнительно подтянуть знания по психологии поведения, веб-аналитике, теории принятия решений, социологии, электронной коммерции и т. д.
Если же мы имеем дело со специалистом-новичком в дизайнерском мире, ему нужно обязательно освоить такие программы как:
- Figma ― для создания прототипов страниц и выстраивания системы их взаимодействия;
 Даже текстописцам эта программа весьма полезна. Хотя бы для написания этой статьи!
Даже текстописцам эта программа весьма полезна. Хотя бы для написания этой статьи!
- Adobe Photoshop ― для создания комплексных растровых изображений.
 Это то, что нужно изучать сразу же после овладения Paint. Личное мнение, не более 😉
Это то, что нужно изучать сразу же после овладения Paint. Личное мнение, не более 😉
- Adobe Photoshop Lightroom ― для обработки фото и их последующей вставки в макеты.
 Чтобы потом пинать балду, как мужчина на изображении, сначала надо освоить программу
Чтобы потом пинать балду, как мужчина на изображении, сначала надо освоить программу
- Adobe After Effects ― для создания визуальных эффектов на сайте.
 Главное — не переборщить с анимацией, чтобы страницы грузились быстро
Главное — не переборщить с анимацией, чтобы страницы грузились быстро
Hard skills UX/UI-дизайнера
Как мы уже говорили, в нагрузку к основным навыкам пойдут познания в таких областях как:
- Классический и интернет-маркетинг— умение находить и составлять портреты ЦА, выявлять и показывать на сайте УТП, проводить конкурентный анализ и знать, как в наиболее выгодном свете подать товар или услугу через дизайн.
- Веб-аналитика и аналитика—владение инструментарием для анализа ЦА и построением карты пользовательских путешествий.
- Психология— знание схем принятия пользователями решений и механизмов их восприятия интерфейса.
- Насмотренность— умение видеть закономерности в визуальной части и использовать личные находки в построении интерфейсов.
- Вёрстка— для адекватного общения заказчиком при отправке ему макета сайта.
По опыту работы в веб-студии знаю, что верстальщик — это тот самый человек, который способен спустить веб-дизайнера на землю и направить его в русло практически реализуемого UI.
Как научиться UX/UI
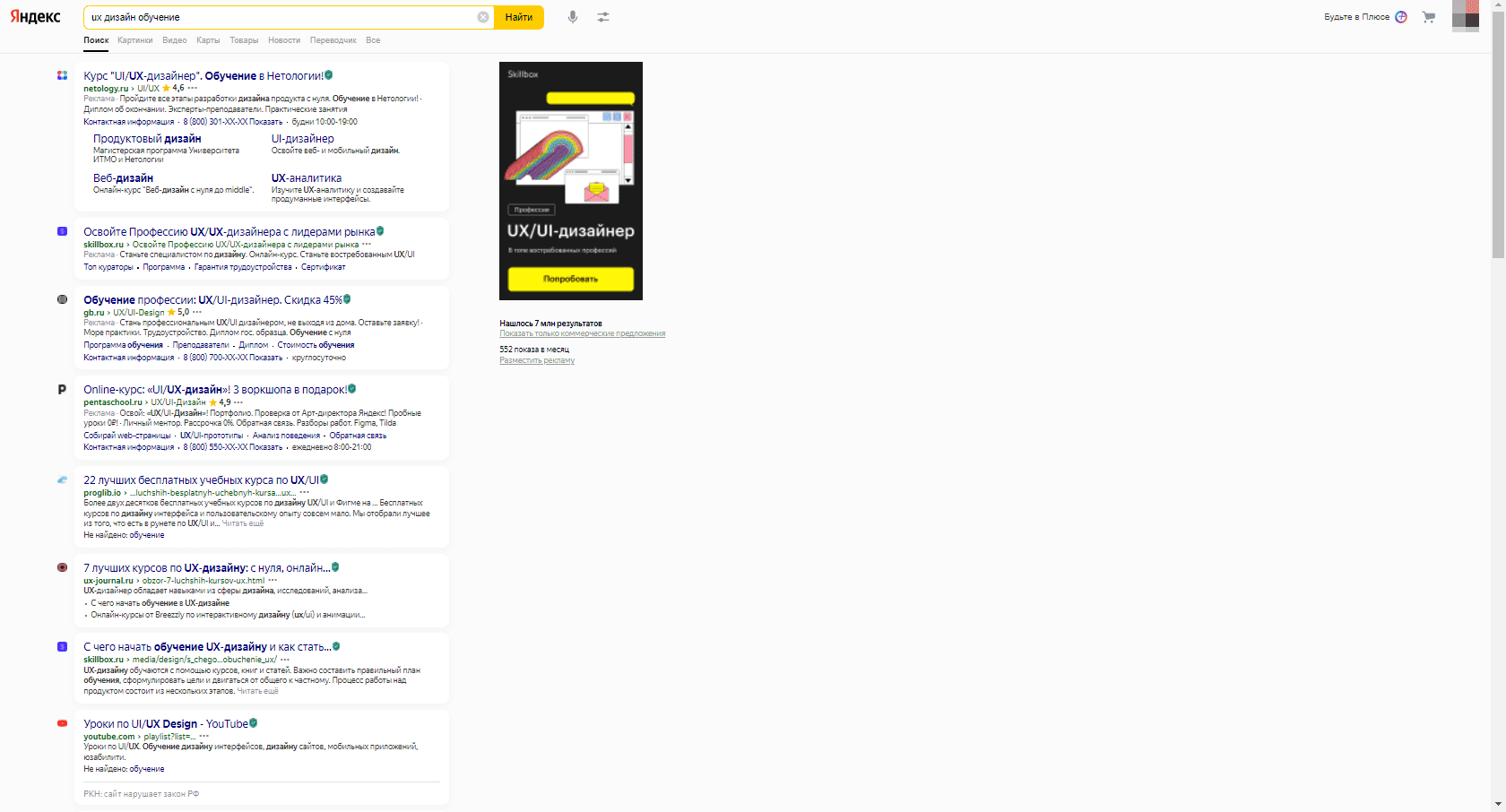
Если поискать в Рунете по запросу “UX дизай обучение”, вы найдете не один профильный онлайн курс как на платной, так и на бесплатной основе.
Для совсем начинающих оптимальной будет платное обучение — потому что в этом случае с ними системно и планомерно будут заниматься преподаватели-практики, проверять их домашние задания и давать (это самое главное!) обратную связь. Кроме того, на на курсах можно общаться с другими обучающимися, заводить полезные знакомства и обмениваться знаниями.
Новичку лучше выбрать платную форму обучения ― она гарантирует внимание преподавателя и помощь в выполнении заданий. Еще один важный плюс такого образования ― общение с однокурсниками и обмен опытом.
Если говорить о бесплатных уроках или целых курсах, их козырь, безусловно ― нулевая стоимость. Естественно, никто не проверит ваши знания, не даст дополнительные советы, но для очень дисциплинированных людей это не самый плохой вариант.
Для тех, кто уже имел познания — например, проработал веб-дизайнером — лучше всего будет посетить вебинар признанного специалиста или купить запись на те же курсы, но с пометкой «PRO».
Книги по UX/UI
Область не стоит на месте, а значит год от года появляются новые или обновляются издания старых книг. Они различаются по уровню даваемых знаний, опыту авторов и реалиям (все же отечественное сайтостроение у нас идет своей дорогой).
Дженнифер Нидерст Роббинс. «Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика».
Дональд Норман. «Дизайн привычных вещей».
Ян В. Уайт. «Редактируем дизайном. Классическое руководство: как завоевать внимание читателей».
Артемий Лебедев. «Ководство. Пятое издание».
Алан Купер. «Интерфейс. Основы проектирования взаимодействия».
Алан Купер. «Психбольница в руках пациентов».
Стив Круг. «Не заставляйте меня думать».
Джон Яблонски. «Законы UX-дизайна. Понимание психологии пользователя — ключ к успеху»
Аарон Уолтер. «Эмоциональный веб-дизайн»
Джанда Майкл. «Сожги свое портфолио».
Ян Чихольд. «Новая типографика. Руководство для современного дизайнера».
Помимо этих книг, можно также прочитать издания по смежным областям, например:
- Максим Ильяхов и Людмила Сарычева. «Пиши, сокращай».
- Роберт Чалдини. «Психология влияния».
- Георгий Челпанов. «Учебник логики».
Также рекомендую Telegram-каналы:
- UX Horn — https://t.me/uxhorn.
- UX Notes — https://t.me/uxnotes.
- «Редач» — https://t.me/redachredach.
И группы во «ВКонтакте»:
UI/UX DESIGN professional — https://vk.com/ui_ux_design.
«Я — дизайнер продуктов» — https://vk.com/pdigest.
«Infogra.ru — Лучшее для дизайнера» — https://vk.com/infographics.
Где искать клиентов дизайнеру интерфейсов
Многие платные курсы дают возможность составить портфолио и найти клиентов уже в процессе обучения. Самостоятельно же работу можно найти:
Сайты вакансий.Самый популярный — HH.RU:
 Обещанные ЗП радуют глаз и будоражат воображение!
Обещанные ЗП радуют глаз и будоражат воображение!
Профильные паблики в соцсетях. Работу ищут и предлагают, как правило, не в постах, а в ветках обсуждений.
Наши руки — не для скуки!
Разделы вакансий различных интернет-изданий― например, «Хабра».
 И тут есть хорошие предложения!
И тут есть хорошие предложения!
Заключение
Мечтаем и желаем, чтобы в профессиональной среде появлялось больше людей, работа которых, если смотреть на вещи экзистенциально, будет выглядеть так:
А не так:
 Концептуально, но совсем не норм!
Концептуально, но совсем не норм!
 2592 002
2592 002