Термин «верстка» в digital-среде относится к процессу организации и компоновки содержимого на веб-страницах или других цифровых форматах. Он имеет свое происхождение из издательского ремесла, где верстка относится к монтажу и компоновке содержимого газеты или книги из предварительно подготовленных материалов, таких как текст, таблицы и изображения, перед их отправкой в печать. В digital-среде верстка используется для создания удобного и эстетически привлекательного внешнего вида веб-страниц и других цифровых материалов, а также для обеспечения удобства и взаимодействия с пользователем.
Что такое верстка сайта
Верстка — это создание структуры гипертекстового документа и разработка графического пользовательского интерфейса сайта при помощи HTML, скриптов и стилей. Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Англоязычный эквивалент термина «верстка веб-страниц» — Frontend web development, что можно перевести как «фронтенд веб-разработки». Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Удобство просмотра должно обеспечиваться с любого устройства и из любого браузера.
Пример верстки
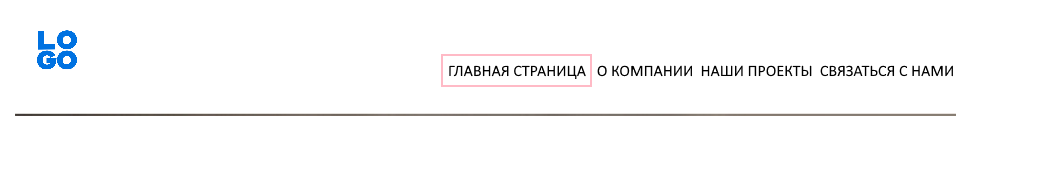
Чтобы увидеть верстку, предлагаем взглянуть на пример ниже. Это будет хедер главной страницы.
Размеченный пример будет содержать четыре раздела («Главная страница», «Наши проекты», «О компании», «Связаться с нами»). Сперва формируется основа в виде самостоятельного HTML-документа:
<header>
<div class=«wrap»>
<div>
<div>
<a href=«#»><img src=«company-logo.png»alt=»»/></a>
</div>
<div>
<ul>
<li><a href=«#»>Главная cтраницa</a></li>
<li><a href=«#»>Наши проекты</a></li>
<li><a href=«#»>О компании</a></li>
<li><a href=«#»>Связаться с нами</a></li>
</ul>
</div>
</div>
</div>
</header>
Теперь нужно указать все необходимые свойства для селекторов. Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
body{font-family:'Kawon', Consolas;font-size:100%;background:#fff; }.wrap{margin:0auto;width:70%;/* это и есть отступы, относительно окна браузера */}.header{padding:1.3em 0em;/* а это непосредственные поля, окружающие текст */… и так далее
В итоге разметка хедера cайта главной страницы приобретает следующий вид:
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<link href=‘http://fonts.googleapis.com/css?family=Kawon:100,300,400,700,900’rel=‘stylesheet’type=‘text/css’>
<link href=«style.css»rel=«stylesheet»type=«text/css»media=«all»/>
<title>Проекты с зарубежными компаниями</title>
</head>
<body>
<header>
<div class=«wrap»>
<div class=«header»>
<div class=«company-logo»>
<a href=«»><img src=«company-logo.png»alt=«»/></a>
</div>
<div class=«nav»>
<ul>
<li><a href=«#»>Главная страница</a></li>
<li class=«active»><a href=«#»>Наши проекты</a></li>
<li><a href=«#»>О компании</a></li>
<li><a href=«#»>Связаться с нами</a></li>
</ul>
</div>
<div class=«clear»></div>/* отменить обтекание */
</div>
</div>
</header>
</body>
</html>
Так мы сверстали хедер для главной страницы с четырьмя разделами и задали оформление шапки «стилями».
 В итоге, мы еще немного поэкспериментировали и получили такую шапку
В итоге, мы еще немного поэкспериментировали и получили такую шапку
Этапы верстки сайта
Верстка сайта обычно включает несколько этапов, которые могут незначительно различаться в зависимости от конкретных процессов и подходов. Вот типичные этапы верстки сайта:
- Анализ требований: На этом этапе проводится обсуждение с клиентом или командой проекта, чтобы определить цели, целевую аудиторию, функциональность и основные требования к сайту. Также проводится исследование конкурентов и рынка.
- Создание макета: Затем дизайнер создает макет сайта, который визуально отображает расположение и структуру элементов на странице. Это может быть статичное изображение (макет в фотошопе или другой графической программе) или интерактивный прототип (например, в формате PSD или Sketch).
- Разработка HTML-структуры: Верстальщик приступает к созданию HTML-структуры сайта, используя разметку языка разметки гипертекста (HTML). Он разбивает макет на отдельные блоки и элементы, создает необходимые теги и атрибуты, задает структуру и порядок элементов.
- Применение стилей с помощью CSS: Затем верстальщик добавляет стили к HTML-структуре с помощью каскадных таблиц стилей (CSS). Он определяет цвета, шрифты, размеры, отступы и другие атрибуты визуального оформления, чтобы создать желаемый внешний вид сайта.
- Адаптивная верстка: В современных условиях важно, чтобы сайт корректно отображался на различных устройствах и экранах. Поэтому на этом этапе верстальщик создает адаптивную версию сайта, используя CSS-медиазапросы и другие техники, чтобы сайт автоматически адаптировался к разным разрешениям экранов.
- Тестирование и отладка: После завершения верстки сайта проводится тестирование для проверки его функциональности, отображения и взаимодействия на различных платформах и браузерах. Выявленные ошибки и проблемы исправляются, чтобы обеспечить оптимальную работу сайта.
- Интеграция с другими компонентами: Верстка сайта может также включать интеграцию с другими компонентами, такими как управление контентом (Content Management System, CMS), базы данных, функциональные модули или сторонние сервисы. На этом этапе верстка сайта связывается с динамическими элементами, чтобы обеспечить его полноценное функционирование. Перенос предварительного шаблона в систему управления контентом.
- Оптимизация производительности: Хорошая производительность сайта играет важную роль в пользовательском опыте. Поэтому верстальщик должен провести оптимизацию сайта, чтобы улучшить скорость загрузки страниц, оптимизировать размеры файлов, использовать кэширование и другие техники, которые помогут ускорить работу сайта.
- Тестирование и доработка: После завершения всех этапов верстки сайта необходимо провести финальное тестирование, чтобы убедиться, что все работает корректно и соответствует требованиям. Если выявляются проблемы или требуется доработка, их исправляют, чтобы достичь оптимального результата.
- Запуск и поддержка: После успешного завершения верстки и тестирования сайт готов к запуску. Однако работа над ним обычно не заканчивается. В дальнейшем могут быть внесены изменения, обновления контента или добавлены новые функциональные возможности. Поддержка и обслуживание сайта являются важной частью процесса после запуска, чтобы обеспечить его актуальность и безопасность.
Каждый проект верстки сайта может иметь свои особенности и дополнительные этапы в зависимости от требований и комплексности задачи. Этапы верстки, описанные выше, представляют общий обзор процесса и помогают обеспечить создание качественного и функционального веб-сайта.
Виды верстки сайта
Сегодня самыми распространенными являются два типа верстки: блочная и табличная.
Блочная верстка
Более современная и отзывчивая, отлично сочетается со стилями уже «из коробки». Это значит, что при необходимости можно быстро изменить расположение объектов, задать нужные отступы, интервалы, изменить цветовое решение любого элемента страницы. Кроме того, блочные элементы страницы предпочтительнее с точки зрения быстродействия и отзывчивости.
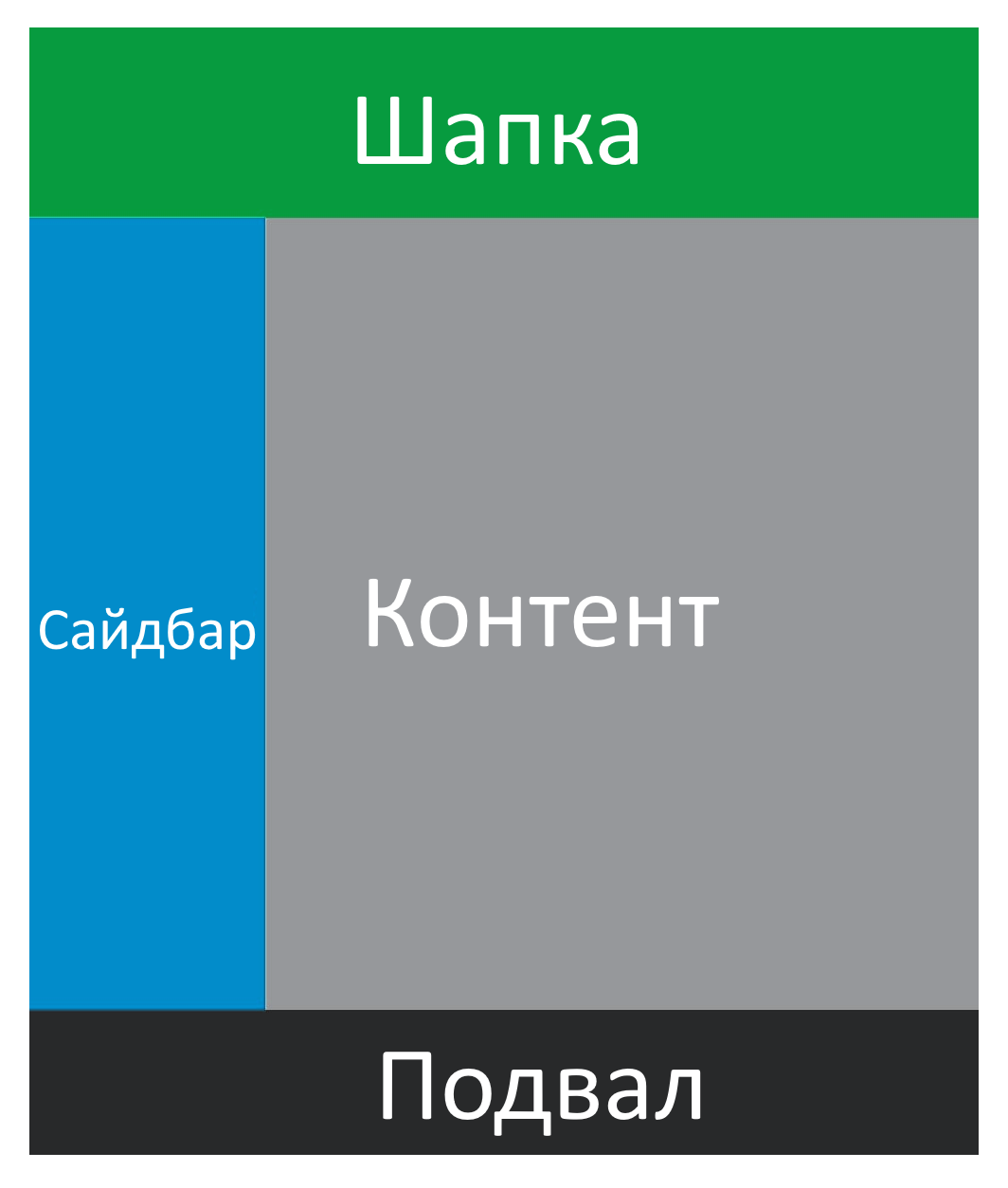
Схематично представить блочный тип верстки можно следующим образом:
 Схема типичного блочного дизайна
Схема типичного блочного дизайна
В блочной верстке контейнеры и другие элементы страницы создаются при помощи тега <div>, внутри которого находятся иные теги согласно иерархии. В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
Блочная верстка целиком отвечает главным принципам адаптивности и никак им не противоречит. Современный сайт лучше верстать именно с ее помощью.
Табличная верстка
Устаревшее решение, которое активно использовалось в интернете десятки лет назад. Сегодня этот подход разметки при создании сайтов практически не встречается. Суть табличной верстки в том, что страница делится на множество мелких ячеек, прямо как рабочая область в Google Sheets:
 Google Таблицы и верстка сайта. Казалось бы, что у них общего…
Google Таблицы и верстка сайта. Казалось бы, что у них общего…
А это старая-добрая табличная верстка:
 Сравнение структуры таблицы Google Sheets и табличной верстки
Сравнение структуры таблицы Google Sheets и табличной верстки
В отличие от блочного подхода, в табличном разметка задается тегом <table>. После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
Разместить элемент на странице можно только создавая пустые ячейки, которые будут служить подобием скелета. Такой подход довольно трудоемкий. Кроме того, он увеличивает физический размер страницы, что всегда плохо.
Табличная верстка не подходит для современных сайтов, которые проектируются на основе адаптивного дизайна. Пожалуй, единственное удачное применение табличной верстки — это «резиновый» дизайн страниц (когда страница открывается на весь экран независимо от разрешения). Также она до сих пор является стандартом для email-рассылок.
Что такое валидность верстки
Валидность верстки относится к соответствию HTML и CSS кода веб-страницы стандартам и спецификациям языка разметки. Она оценивает, насколько правильно и правильно организован код веб-страницы с точки зрения синтаксиса и структуры.
Валидная верстка означает, что код веб-страницы написан в соответствии с рекомендациями и спецификациями языка разметки, такими как HTML или XHTML. Это означает, что все теги, атрибуты и элементы используются правильно, без ошибок и несоответствий.
Преимущества валидной верстки:
- Совместимость с различными браузерами: Валидный код обеспечивает лучшую совместимость с различными веб-браузерами, что позволяет вашему сайту одинаково хорошо отображаться и работать на разных платформах и устройствах.
- Улучшенная доступность: Валидная верстка способствует лучшей доступности веб-страницы для пользователей с ограниченными возможностями, такими как люди с нарушениями зрения или физические ограничения.
- Лучшая поддержка поисковыми системами: Валидный код помогает поисковым системам правильно анализировать и индексировать вашу веб-страницу, что способствует ее лучшему ранжированию в результатах поиска.
- Улучшенная поддержка будущих технологий: Валидный код обычно лучше поддерживает будущие обновления и новые технологии веб-разработки, что облегчает последующие модификации и обновления вашего сайта.
В целом, валидная верстка является важным аспектом разработки веб-страниц и способствует лучшей производительности, доступности и совместимости вашего сайта.
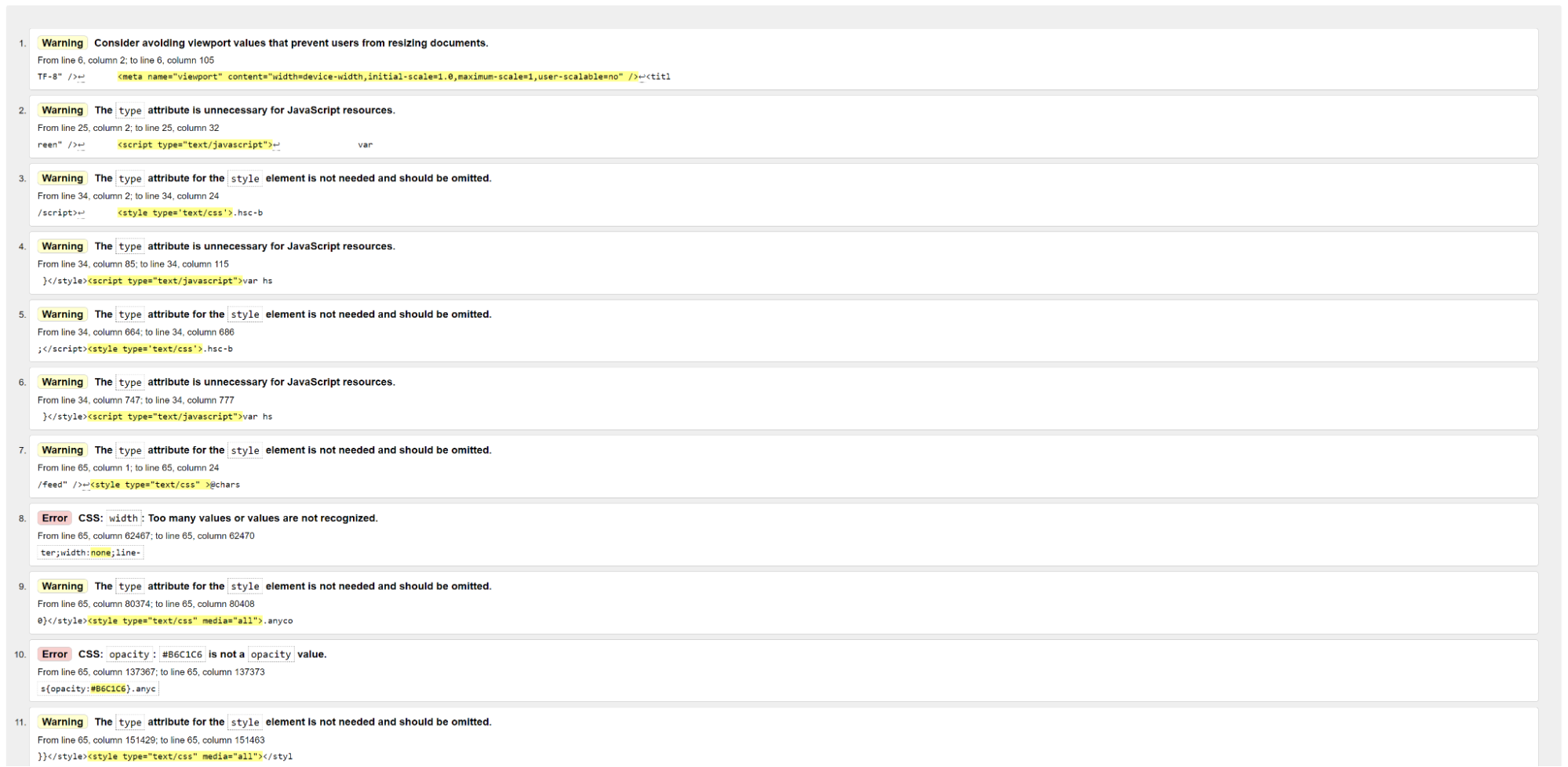
Для проверки валидации вы можете использовать их же инструмент — W3C Markup Validation Service (валидатор разметки HTML-документов).
 Пример предупреждений и ошибок, которые нашел W3C Markup Validation Service
Пример предупреждений и ошибок, которые нашел W3C Markup Validation Service
Также следует учитывать, что далеко не все ошибки являются критическими: многие из них можно опустить.
Как говорит Google, корректная валидация верстки — один из сигналов качества сайта в разрезе Core Web Vitals.
Инструменты для верстки сайта
Для создания простой верстки небольшого сайта можно использовать даже стандартный блокнот, но это не удобно. Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Текстовый редактор — это программа, в которой разработчики пишут свой код.
Разработчики пользуются специализированными редакторами:
- NetBeans.Свободно доступная среда разработки с открытым исходным кодом, используемая для разработки настольных приложений, веб-приложений и мобильных приложений.
- SublimeText.Текстовый редактор, написанный на C++ и Python, доступный для Windows, Mac и Linux.
- Notepad++.Простой текстовый редактор. Мы могли бы использовать и встроенный блокнот Windows (который имеет много схожих общих функций), но Notepad++ имеет несколько приятных функций, полезных именно для верстальщика.
- WinMerge.Бесплатный программный инструмент для сравнения файлов и объединения текстовых файлов. Полезен для определения того, что изменилось между версиями, например.
- CoffeeCup.Бесплатный инструмент, который упрощает разработку веб-страниц с использованием HTML/CSS.
- Adobe DreamWeaver.Программа для разработки веб-страниц, по сути, более полнофункциональный веб-редактор HTML и программный редактор.
- Firebug. Расширение(надстройка) для браузера Mozilla Firefox. Помогает просматривать исходный код и тем самым идентифицировать различные его элементы.
Кроме вышеописанных редакторов кода, для верстки сайта используются и графические редакторы и валидаторы. Инструменты для работы с графикой — это, в первую очередь, «Крита» и «Гимп», а вот Photoshop верстальщики используют гораздо реже, потому что он нацелен на растровую графику, а не векторы.
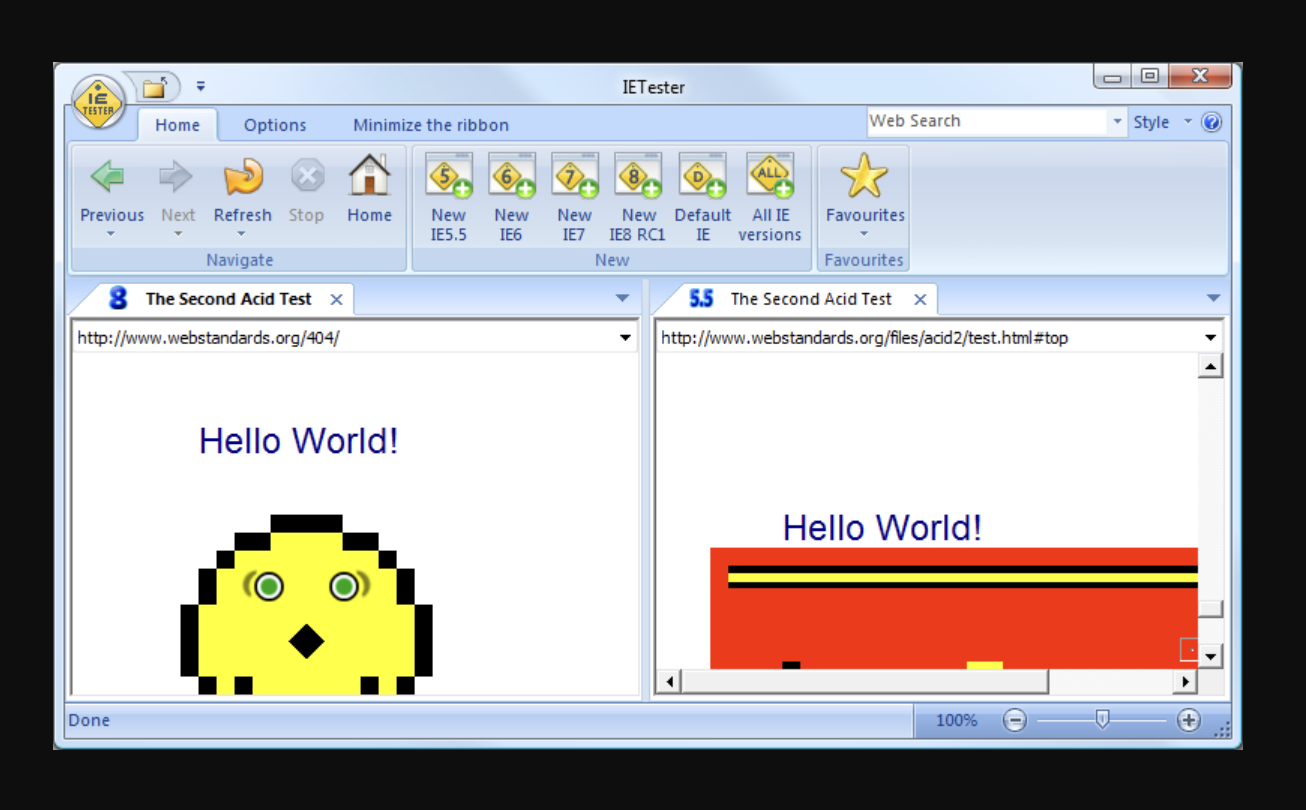
Из валидаторов можно выделить CSS Validator, CrossBrowserTesting, Dr. Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Тестирование верстки может проводиться как с помощью автоматических скриптов, так и вручную.
Проверка верстки на ошибки
Еще один надежный способ проверить верстку сайта на ошибки — воспользоваться встроенным отладчиком. Он есть в любом браузере и вызывается нажатием клавиши F12. Преимущество отладчиков в том, что они автоматически выделяют ошибки.
 Отладчик браузера в Google Chrome
Отладчик браузера в Google Chrome
Встроенный браузерный отладчик позволяет посмотреть, как именно страница поменяет свой вид при удалении CSS или деактивации каких-либо компонентов. При необходимости можно быстро отключить CSS и проследить за тем, как теперь рендерится страница.
Это удобно и быстро — особенно когда страниц очень много или код очень «тяжелый». Ни один разработчик не ищет ошибки в коде вручную, а использование отладчика — первый шаг к их исправлению.
Самые частые ошибки верстки сайта
Когда все сложные этапы разработки успешно пройдены и осталось просто перенести макет в HTML-код — тут-то и возникают сложности. Тем обиднее, ведь разработка плавно подходила к финишу. Макет сайта был красивым, функциональным, удобным, но…
В реальности сайт получился совсем другим! Поменялись цвета и расстояние между кнопками, изображения вылезают за границы необходимой области. Верстка сломалась — все пропало, шеф!
Мы подготовили несколько рекомендаций, которые помогут сохранить изначально заданную верстку. Проверьте каждый пункт и убедитесь, что описанный сценарий не подтверждается на вашем сайте:
- Ненужные div-теги.Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
- Некорректные значения классов и ID.Если существует несовпадение в файле HTML и файле, который регламентирует стили, браузер не сможет корректно интерпретировать указание в HTML. Внимательно проверьте ID всех уникальных контейнеров, в особенности для всех блоков с одинаковыми свойствами. Даже один лишний символ может привести к тому, что верстка полетит.
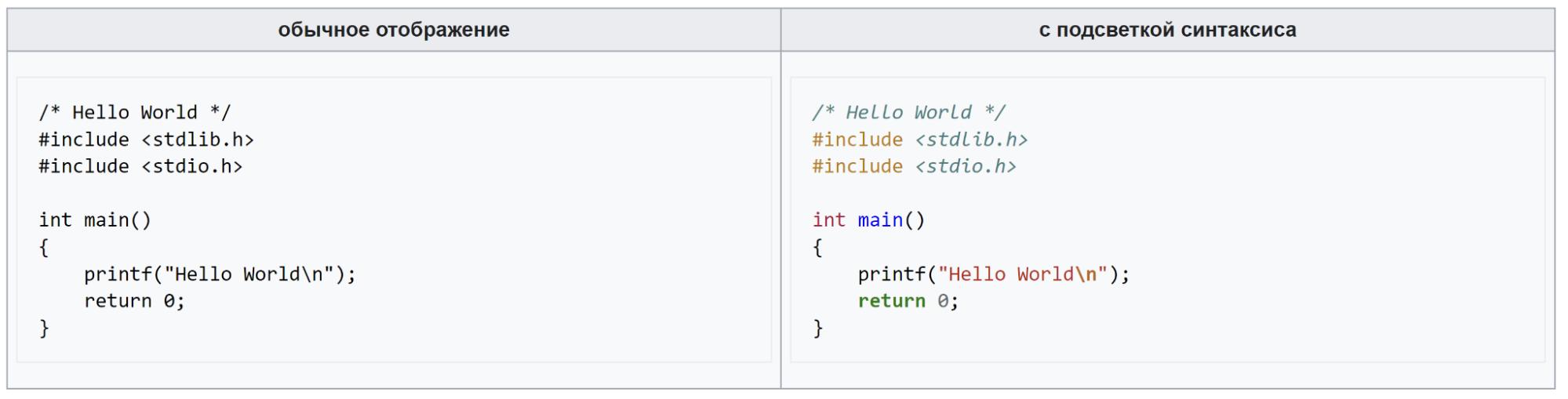
- Лишние или недостающие символы в коде. Опечатки нужно искать постоянно и желательно во всем коде сразу. Они бывают даже у опытных разработчиков. Совсем не обязательно искать опечатки вручную: есть программы, которые автоматически маркируют их. Кроме того, в редакторах кода есть подсветка синтаксиса, которая значительно улучшает визуальное восприятие кода:
 Обычное отображение кода страницы и отображение с подсветкой синтаксисаОриентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере.
Обычное отображение кода страницы и отображение с подсветкой синтаксисаОриентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере. - Единицы для указания размера. Для типографики и блоков необходимо использовать идентичные значения. Самые распространенный сценарий — это px. Убедитесь, что единицы измерения в коде и стилях не отличаются друг от друга, иначе верстка сломается. Особенно внимательным нужно быть при создании адаптивного дизайна страниц, так как размерность в таком случае задается не в абсолютных, а в относительных единицах (em).
- Некорректные названия файлов. Эта проблема особенно актуальна при добавлении картинок и других медиафайлов, а также при подключении URL. Главные ошибки здесь: использование кириллических символов, спецсимволов, пустых пробелов. Если в названии изображения или другого медиафайла используется несколько слов, отделяйте их не пробелами, а дефисом.
- Изменение структуры блоков. Блочная верстка, несмотря на примитивный принцип «малое внутри большого», может иметь довольно сложную иерархию. Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
 5259 006
5259 006