Структура сайта и правильная внутренняя связь между страницами действительно играют важную роль в успешной индексации и ранжировании вашего сайта поисковыми системами, включая Google. Вот несколько рекомендаций, чтобы улучшить структуру вашего сайта и связи между страницами:
Почему важна хорошая структура сайта и как она выглядит
Хорошая структура сайта играет важную роль в улучшении пользовательского опыта, удобстве навигации и SEO-оптимизации. Вот несколько причин, почему важна хорошая структура сайта:
- Пользовательский опыт. Хорошо организованная структура сайта помогает пользователям легко находить нужную им информацию. Это делает сайт более удобным и доступным, что привлекает и удерживает посетителей на вашем сайте Логично, что чем быстрее и проще пользователи находят нужные страницы, тем ниже показатель отказов. Более того, Google рассматривает пользовательский опыт как фактор ранжирования, поэтому чем лучше у вас показатели UX, тем выше рейтинг страниц.
- Лучшая навигация: Хорошая структура сайта обеспечивает логическую и последовательную навигацию. Ясные и понятные меню, ссылки и категории помогают пользователям быстро перемещаться по сайту и находить нужные им разделы.
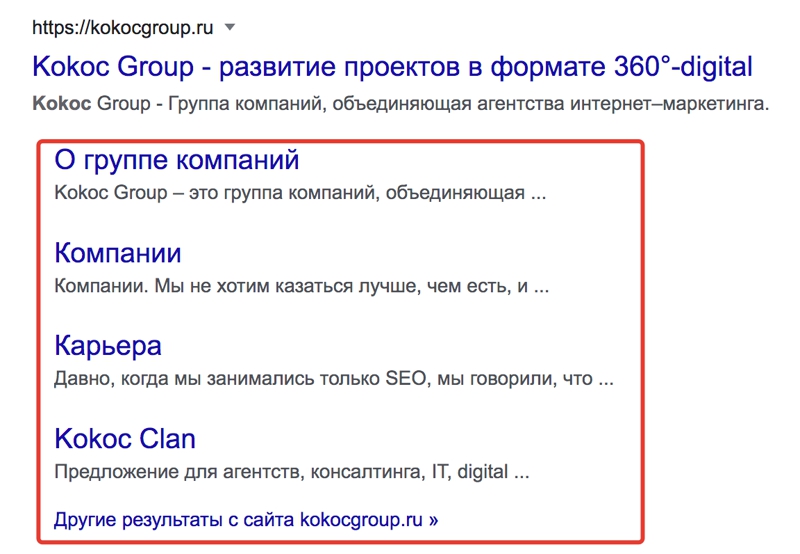
- Ссылки на сайт в поисковой выдаче. Хорошая структура сайта помогает получать дополнительные ссылки в поисковой выдаче. По ним пользователи могут сразу перейти в нужный раздел. Кроме того, блок занимает немало места, а значит, ваши ссылки привлекут внимание.
 Дополнительные ссылки в выдаче точно не повредят
Дополнительные ссылки в выдаче точно не повредят
- Возможность легко добавлять новые страницы. Вот что означает масштабируемость. Если структура сайта масштабируема, вы можете легко добавлять любое количество новых страниц, не вмешиваясь в уже существующие. Это особенно актуально для крупных интернет-магазинов, у которых тысячи страниц с товарами и нужно добавлять новые по мере появления на складе.
Рассмотрим подробнее простоту и масштабируемость. Среди ключевых моментов, которые стоит учитывать при создании структуры, можно выделить следующие:
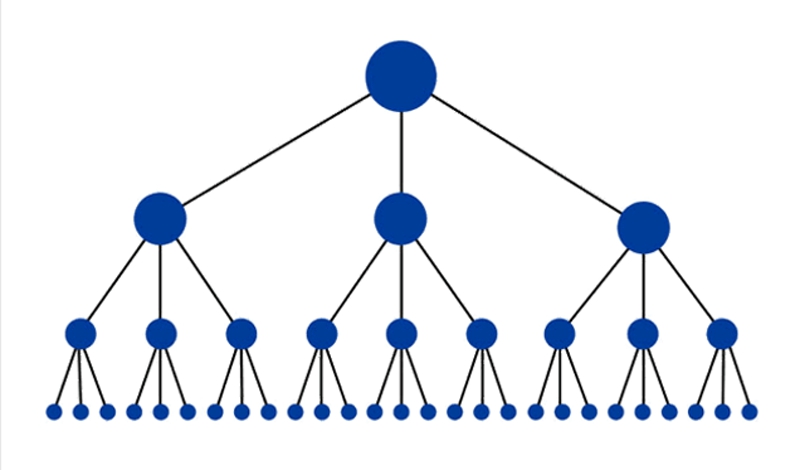
- Иерархия. У сайта должна быть иерархическая структура. Например, главная страница → страница категории → подкатегория (опционально) → отдельная страница (например, продукта).
 Четкая иерархия — залог хорошей структуры сайта
Четкая иерархия — залог хорошей структуры сайта
- Глубина клика. В идеале пользователь должен перейти на любую страницу сайта максимум в три клика с главной. Кроме того, неглубокая структура экономит краулинговый бюджет.
- Внутренние ссылки. Хорошие внутренние ссылки важны для крупных сайтов, чтобы уменьшить глубину кликов. Также внутренние ссылки помогают распределить PageRank страница и усилить рейтинг слабых — например, новых.
1. Визуализируйте общую структуру сайта
Запустите WebSite Auditor и создайте проект для сайта. Затем перейдите в раздел «Структура сайта» → «Визуализация».
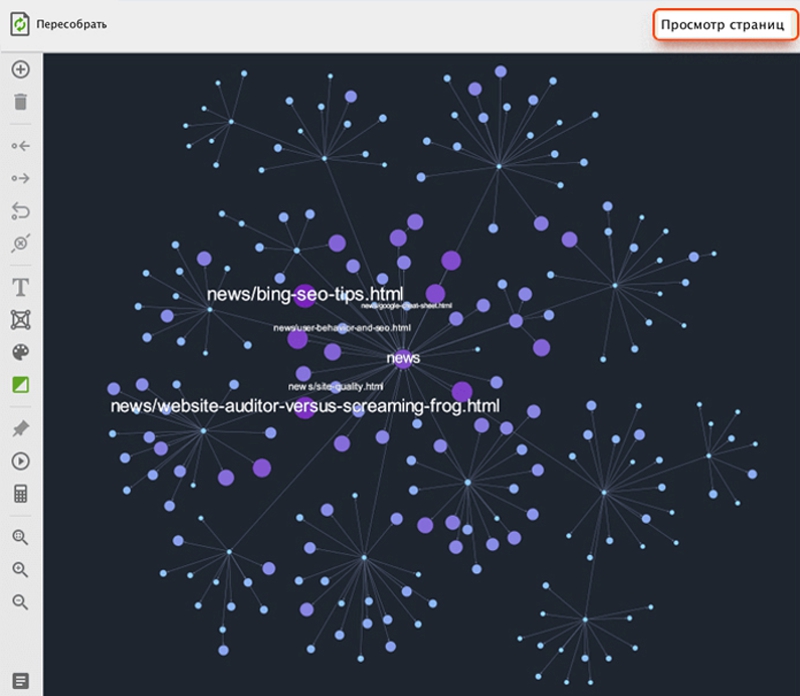
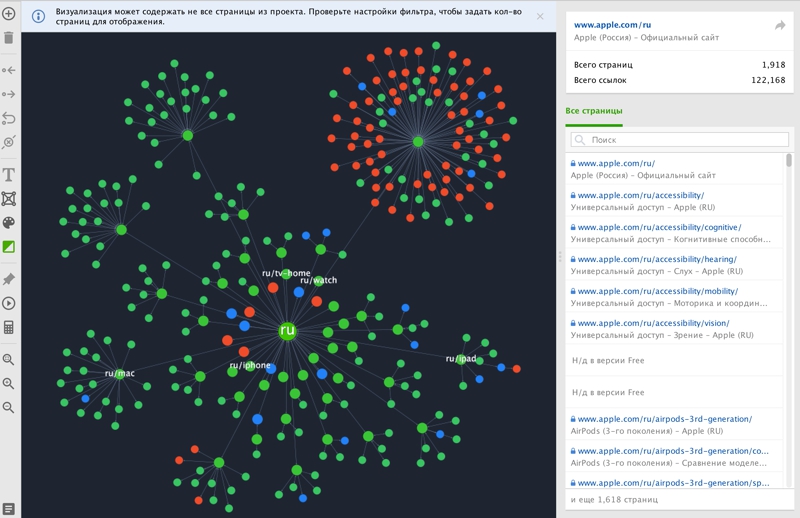
 Визуализация структуры сайта apple.com/ru/
Визуализация структуры сайта apple.com/ru/
После того как инструмент визуализировал структуру, вы можете использовать три настройки.
Самые короткие связи между узлами
WebSite Auditor предоставляет визуализацию структуры сайта, показывая связи между страницами. По умолчанию отображается до 1000 страниц (можно увеличить до 10000), организованных по глубине вложенности. Отбираются страницы с наименьшей связью с главной страницей. При выборе страниц учитывается не только их глубина, но и внутренний PageRank.
Связи между страницами отображаются линиями, которые представляют отношения между ними. Вы можете перемещать узлы на графике для улучшения визуализации или использовать инструменты приближения и отдаления.
В правой колонке представлена краткая статистика, включающая общее количество страниц и ссылок, а также список всех страниц. При щелчке по URL в списке, соответствующая страница будет подсвечена на графике.
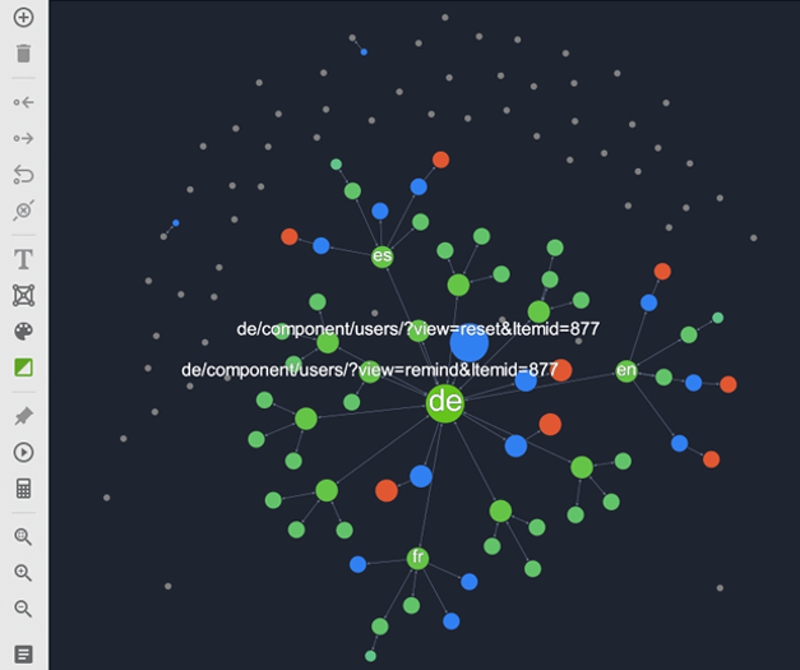
Связи между определенными узлами
Чтобы перейти в этот режим, кликните по любому узлу на рисунке. Инструмент покажет все связи, которые есть у этой страницы. Для возвращения в прежний режим просто кликните на любое свободное пространство.
 Выделены только связи одной конкретной страницы
Выделены только связи одной конкретной страницы
Все существующие связи
Чтобы отобразить все существующие связи между страницами, нажмите на кнопку «Отобразить все связи страниц».
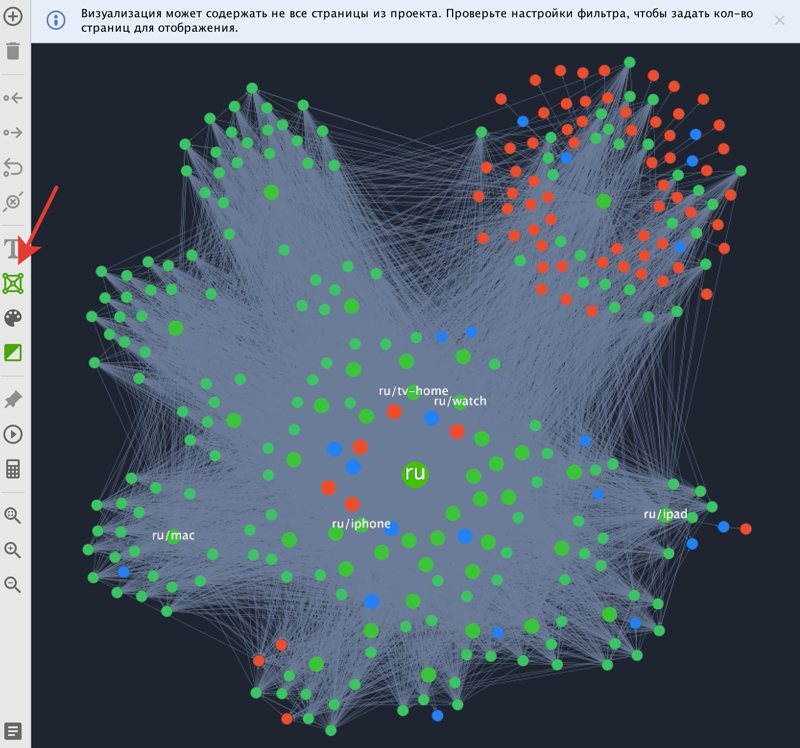
 Паутина связей всех страниц сайта друг с другом
Паутина связей всех страниц сайта друг с другом
В этот график попадает вся навигация сайта целиком. Если он большой, график может выглядеть тяжеловесным и непонятным.
2. Проанализируйте глубину клика
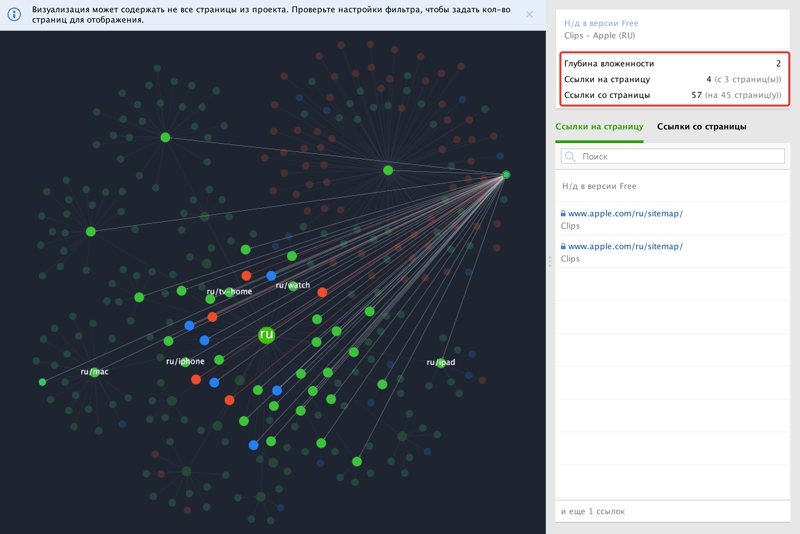
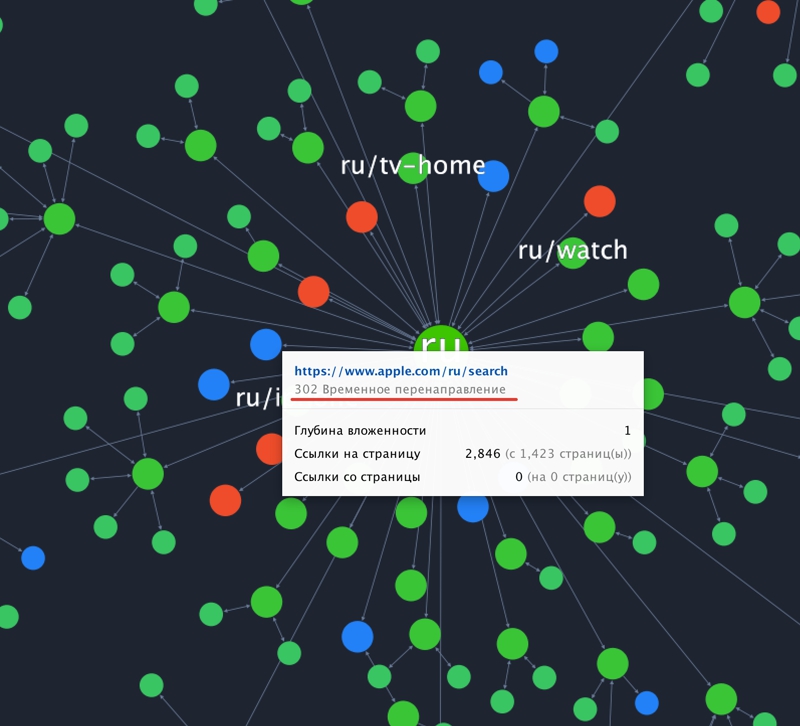
Чтобы проверить глубину клика каждого узла, щелкните по ней и в правом верхнем углу отобразится необходимая информация.
 Глубину вложенности можно посмотреть для каждой точки
Глубину вложенности можно посмотреть для каждой точки
По мере визуализации вы можете увидеть длинные цепочки узлов, как на скриншоте ниже. На них стоит обратить внимание. Если это следствие разбивки на странице, то это вполне нормально. Но если на вашем сайте есть много страниц с таким длинным путем, стоит пересмотреть внутреннюю структуру ссылок.
 Такие длинные цепочки могут быть индикацией плохой структуры
Такие длинные цепочки могут быть индикацией плохой структуры
3. Проверьте статусы страниц
Как вы могли заметить на картинках, узлы имеют разные цвета. Что это значит?
Серые узлы — страницы-сироты
Страницы-сироты отображаются узлами серого цвета. Это страницы, у которых нет связи с другими страницами. Как инструмент их находит? WebSite Auditor получает их из Google (есть внешние ссылки, но нет внутренних — нужно исправить) или из файла sitemap (это значит, что вы давно его не обновляли).
 Серые узлы обозначают страницы-сироты
Серые узлы обозначают страницы-сироты
У вас есть два варианта в зависимости от того, нужна ли вам индексируемая страница или нет:
- Если страницу стоит индексировать, свяжите ее с другими, чтобы поисковые роботы могли ее обнаружить.
- Если страница старая с неактуальной информацией и вы не хотите, чтобы она появлялась в поисковой выдаче, ограничьте индексацию и удалите ее из sitemap.
Голубые узлы — редиректы (статус 3хх)
В случае, если на страницах есть перенаправления или они являются частями цепочки перенаправлений, узлы, представляющие их, будут голубыми.
 Ссылки с перенаправлениями обозначаются голубым цветом
Ссылки с перенаправлениями обозначаются голубым цветом
Красные узлы — страницы с ошибками (статусы 4хх и 5хх)
Страницы, на которых присутствуют ошибки, помечаются красным цветом. Они могут быть источником проблем.
 Красные узлы — повод для беспокойства
Красные узлы — повод для беспокойства
Эти страницы недоступны для поисковых систем, но роботы все равно попытаются до них добраться. В результате краулинговый бюджет будет сливаться впустую. Кроме того, они негативно влияют на пользовательский опыт. Исправьте страницы с ошибками, если таковые имеются, или удалите их из карты сайта и ограничьте индексацию.
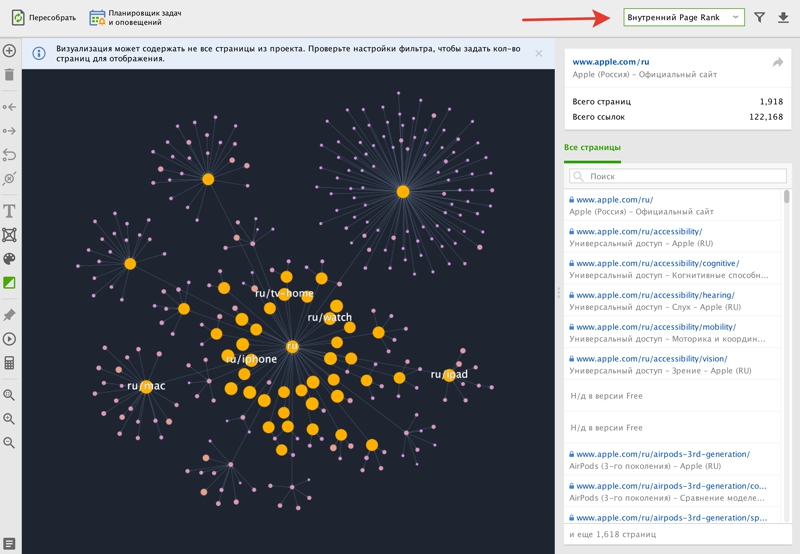
4. Проанализируйте внутренний PageRank
Чтобы выполнить визуализацию по внутреннему PageRank, выберите соответствующий в правом верхнем углу.
 Визуализация по внутреннем PageRank
Визуализация по внутреннем PageRank
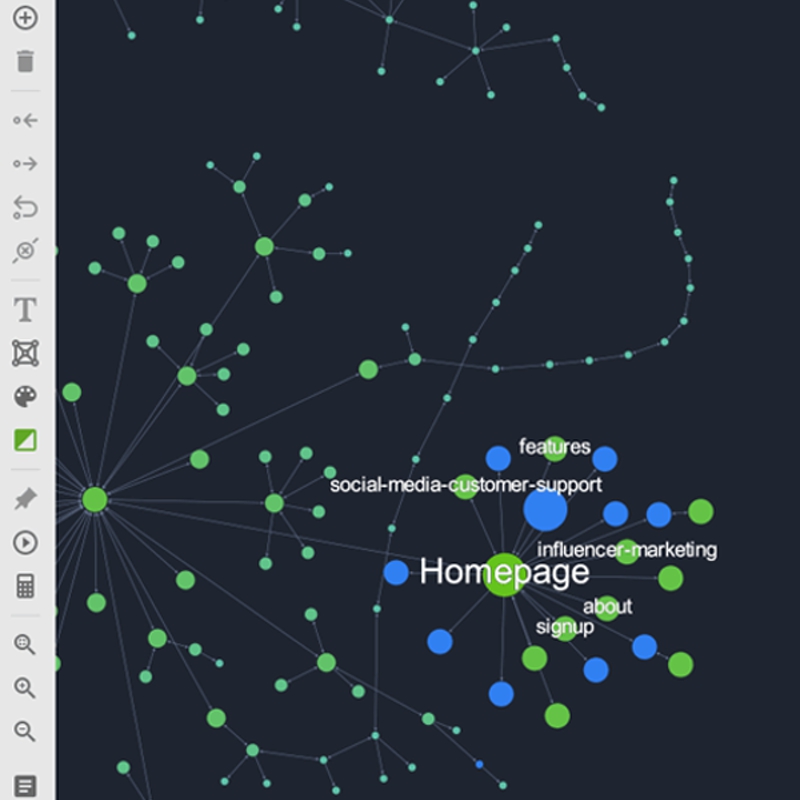
При такой визуализации размер узла отражает значение внутреннего PageRank — важность и авторитетность страницы на сайте. Чем больше узел, тем выше значение. Такой способ отображения помогает отслеживать авторитетность страниц и выявлять места, где что-то пошло не так.
Например, вам нужно, чтобы главная страница имела самый высокий рейтинг, чтобы основные категории имели более высокое значение, чем подкатегории, и т. д. Если главная страница по какой-то причине имеет меньший рейтинг, чем страница подкатегории, вы сразу увидите это в рамках визуализации. Конечно, придется подробно рассмотреть каждый случай отдельно и при необходимости вносить изменения.
Чтобы поменять внутренний PageRank, есть несколько стратегий. Но прежде чем вносить изменения, установите четкие цели SEO, которых хотите достичь по итогу.
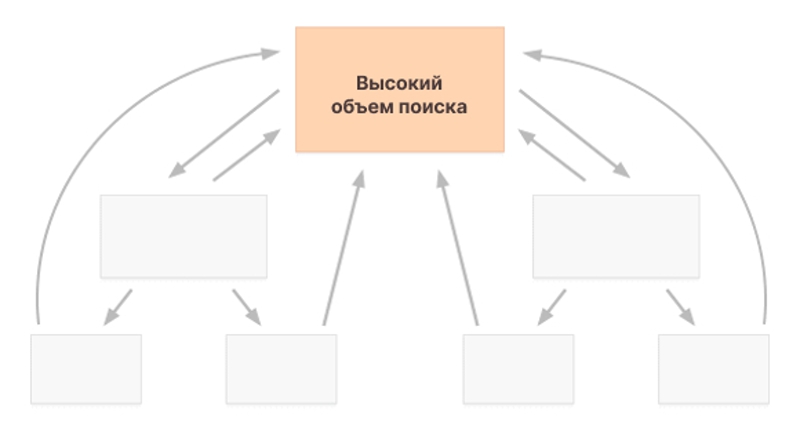
Ключевые слова с высоким объемом поиска
Скорее всего, ваш сайт оптимизирован для ряда ключевых слов с высоким объемом поиска и высокой конкуренцией, имеющих общее значение (например, «зимняя рыбалка»). В этом случае содержимое главной страницы оптимизировано для получения лучшего места в выдаче, а другие страницы служат для предоставления дополнительной, но все же полезной информации.
Такие страницы могут содержать контекстные ссылки, которые указывают на главную страницу. Важно использовать целевые ключевые слова в анкорах этих ссылок. Таким образом, у главной страницы будет гораздо больше ссылок, указывающих на нее, чем на другую менее важную. Это увеличит средний рейтинг сайта.
 Главная страница должна получать больше внутренних ссылок
Главная страница должна получать больше внутренних ссылок
Ключевые слова со средним объемом поиска
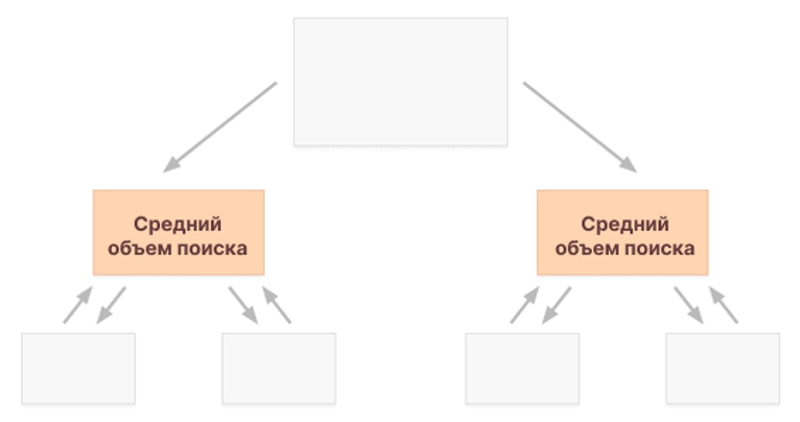
Ключевые слова со средним объемом поиска обычно состоят из трех слов с более конкретным значением, чем ключевые слова с большим объемом поиска (например, «снаряжение для зимней рыбалки»). Чаще всего они относятся к страницам категорий.
В этом случае страницы категорий имеют наивысший приоритет, поэтому контекстные ссылки с целевыми ключевыми словами в анкорах должны указывать на них.
 Для ключевых слов со средним объемом поиска приоритет у страниц категорий
Для ключевых слов со средним объемом поиска приоритет у страниц категорий
Ключевые слова с низким объемом поиска
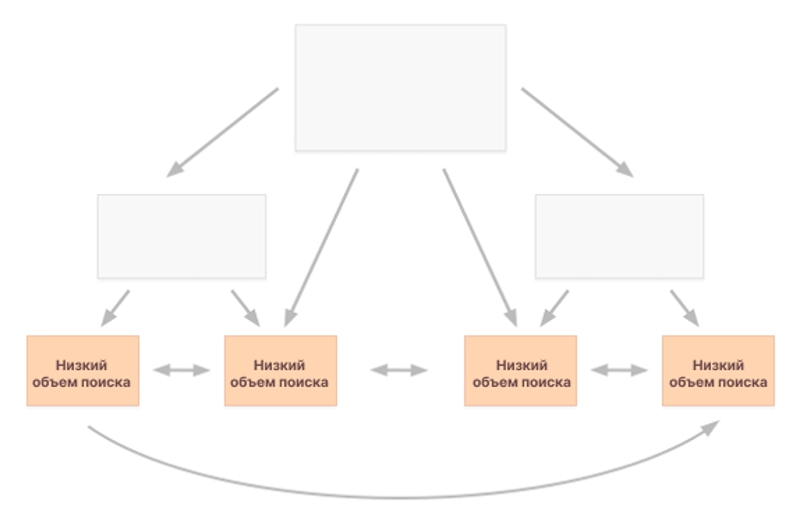
Ключевые слова с низким объемом поиска обычно имеют длинный хвост и самую высокую конверсию. Когда люди вводят их в поисковую строку, они точно знают, что ищут. Такие ключевые слова стоит использовать на нижнем уровне сайта, например, в отдельных постах в блоге или на страницах продуктов.
Если вы нацеливаетесь на такие ключевые слова, то большинство контекстных ссылок должны указывать на страницы нижнего уровня, и эти страницы должны быть взаимосвязаны.
 Слова с низким объемом поиска подходят для отдельных страниц
Слова с низким объемом поиска подходят для отдельных страниц
Обратите внимание, что для каждого сценария в качестве анкоров для контекстных ссылок нужно применять только вариации и близкие синонимы целевых ключевых слов.
Вы можете использовать WebSite Auditor для проверки сайта конкурента, которого вы не хотите сместить в поисковой выдаче. Анализ покажет внутренний PageRank нужной страницы.
5. Проанализируйте количество просмотров
Для этого шага вам нужно подключить учетную запись Google Analytics: «Настройки» → «Профиль клиента» → «Настройки Google Analytics». После этого вернитесь к визуализации и выберите опцию «Пересобрать».
Эта визуализация позволяет оценить поток трафика через сайт. Это простой способ увидеть, получают ли ваши конверсионные страницы достаточно трафика. Убедитесь, что на них есть ссылка со страниц с наибольшим трафиком. Если нет, измените структуру, добавив ссылки с популярных целевых страниц на конверсионные.
6. Управляйте визуализацией
В модуле «Визуализация» в WebSite Auditor вы можете отредактировать структуру и отображение.
Редактирование внутри приложения
После того как вы разобрались, какие данные дает визуализация, можно применить изменения, чтобы структура сайта стала лучше. Нажав на любой узел, вы переходите в режим редактирования. Используя кнопки действий слева, вы можете:
- добавить новую страницу;
- удалить выбранную страницу из визуализации;
- добавить входящую и исходящую ссылку;
- создать редикретную ссылку и удалить выбранную.
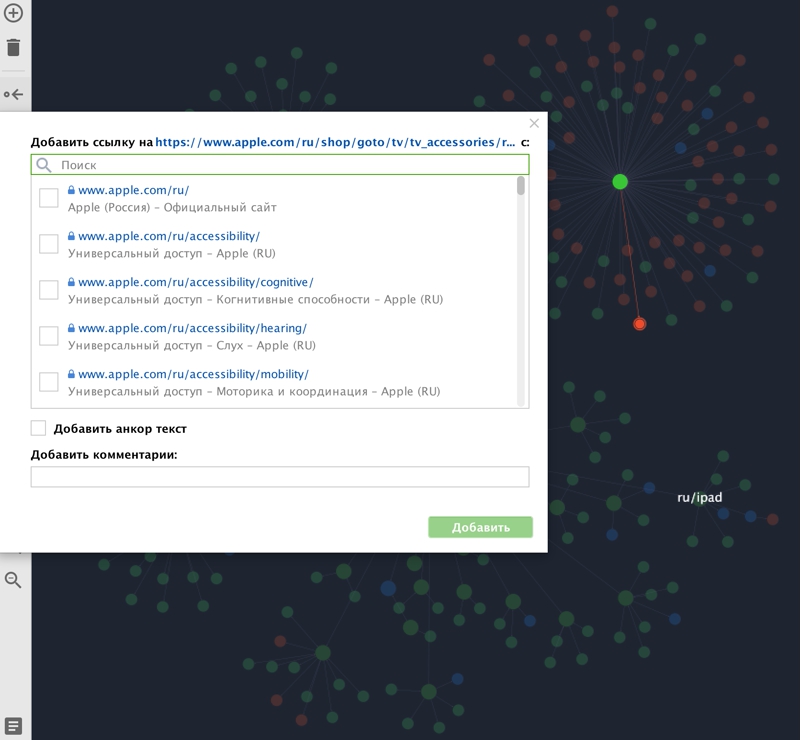
Все действия сопровождаются всплывающими окнами, в которых можно найти страницы, ссылки, редиректы, которые вы хотите добавить, и другое. В том числе комментарии на будущее.
 Всплывающие окна помогают добавлять информацию
Всплывающие окна помогают добавлять информацию
Кастомизация
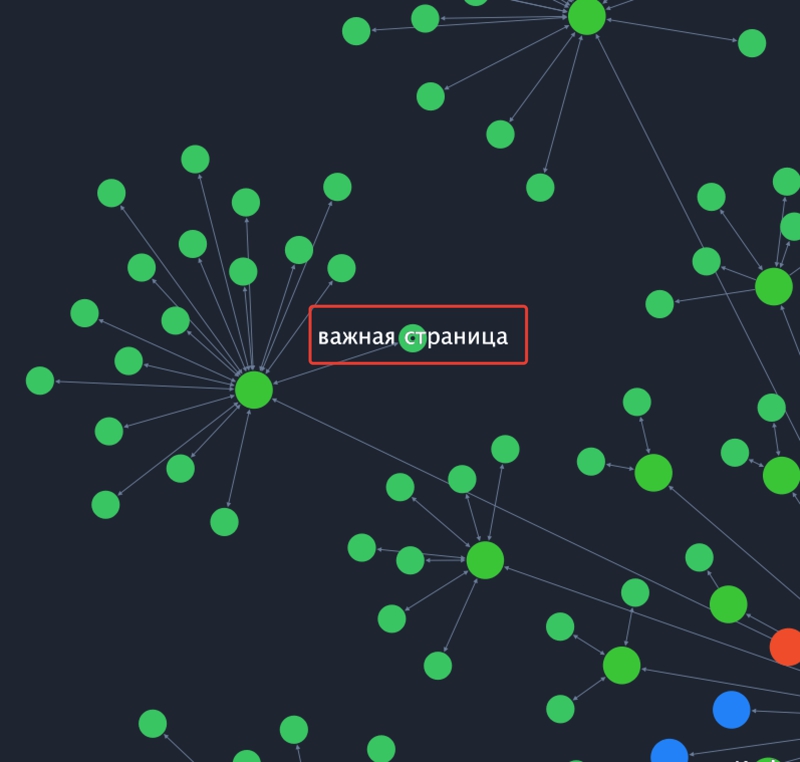
Для удобства использования вы можете настроить дополнительные эффекты при визуализации структуры сайта. В WebSite Auditor есть возможность выбора темы оформления — светлой или темной. Также вы можете отметить выбранную страницу на графике, чтобы она была легко различима. Для выделения наиболее важных страниц, над которыми вы работаете, вы можете добавлять текстовые и цветовые метки на узлы графика. Важно отметить, что при первой визуализации структуры сайта некоторые узлы автоматически отмечаются. Эти узлы представляют страницы с наименьшей глубиной кликов и самым высоким рейтингом PageRank, чтобы облегчить вам ориентацию и понимание структуры сайта.
Также вы можете закрепить выбранную страницу для визуализации. Это позволит оставить узлы в выбранном месте, даже если вы пересобираете структуру. Закрепленные узлы можно вручную перетащить в нужное место.
 Закрепленные узлы можно передвинуть вручную
Закрепленные узлы можно передвинуть вручную
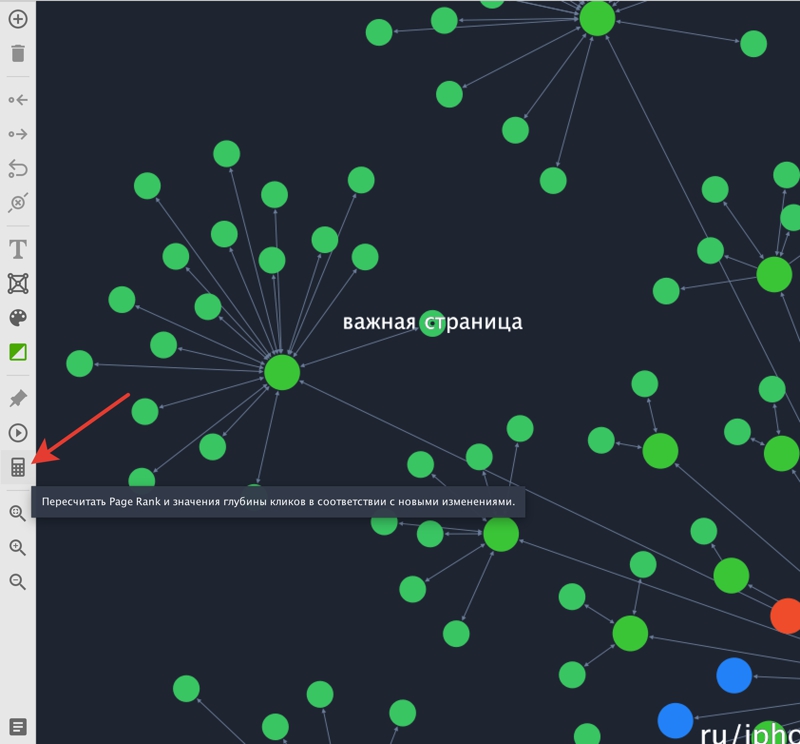
Пересчет значений после изменений
С помощью опции «Пересчитать PageRank и значение глубины кликов в соответствии с новыми изменениями» можно пересчитать указанные значения после того, как вы внесли изменения.
 Внесенные изменения влияют на структуру
Внесенные изменения влияют на структуру
Добавьте красок с помощью тегов
В WebSite Auditor вы можете добавлять теги к страницам. Перейдите в раздел «Страницы» и пометьте нужные. Когда метка размещена, вернитесь в «Визуализацию» и нажмите на иконку палитры «Раскрасить карту визуализации по тегам».
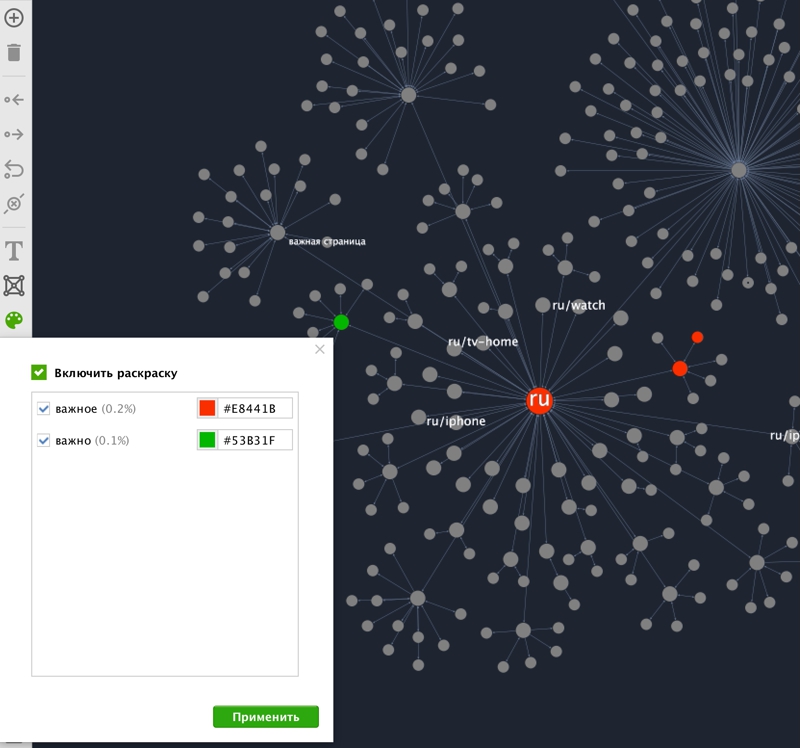
Теги помогают выделить важное
Для каждого тега можно настроить свой цвет. Так вы сможете выделить страницы по определенной теме и понять, как они связаны между собой или отфильтровать ненужное.
Отметка тегами может быть полезна для нескольких сценариев.
Исследование PageRank
Страницы сайта могут работать как экосистема: у каждой свои функции, что позволяет им дополнять друг друга. Например, за счет ссылок со страниц с высоким PageRank на страницы с низким, первые поделятся своей авторитетностью.
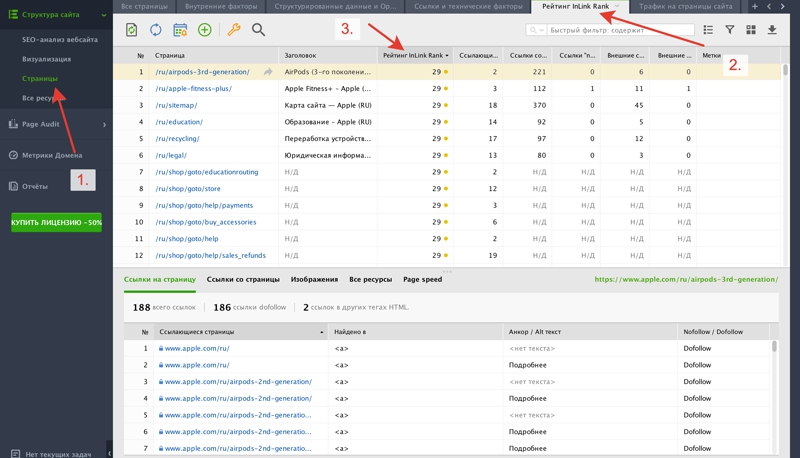
Перейдите в «Страницы» → «Рейтинг InLink Rank», выберите наиболее перспективные страницы и те, которым не помещает улучшение.
 Страницам явно не помешает улучшение
Страницам явно не помешает улучшение
К выбранным страницам можно применить теги, а затем отобразить их при визуализации. Посмотрите, какие страницы имеют самый высокий рейтинг, и подумайте, как они могут поделиться им с «середнячками».
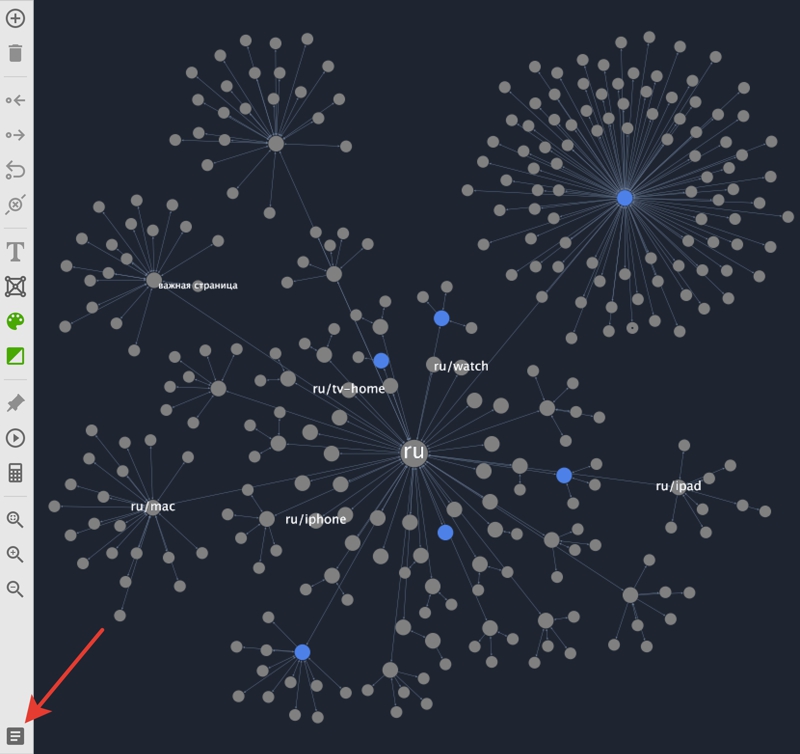
Исследование тематических кластеров
Тематическая кластеризация полезна для сайта. Связывая посты по теме, вы создаете экспертизу (это также важно для обнаружения контекста с большой глубиной клика). В рамках визуализации вы можете выделить наиболее актуальные посты или посты с высоким рейтингом.
Перейдите на «Страницы», найдите тему, по которой у вас много высококачественного контента, оставьте только релевантные материалы и пометьте их тегом. Затем перейдите в «Визуализацию» и проанализируйте связи между помеченными страницами. Использование тегов покажет, как страницы на одну тему связаны между собой.
 Статьи на одну тему выделены синим цветом
Статьи на одну тему выделены синим цветом
Создание тематических взаимосвязей также помогает:
- Определить основу кластера — страницу с наиболее общей информацией по теме. Убедитесь, что ссылаетесь на нее с отдельных страниц. Это аналог главной страницы, но в рамках тематического кластера.
- Переход от менее специфичного контента к более специфичному. Создаются тематические подкластеры.
- Внутри подкластера показывается переход со страниц с высоким рейтингом на страницы с более низким для повышения релевантности первых.
- Размещение похожих постов на страницах.
- Использование ключевых слов для анкоров по внутренним ссылкам на другие актуальные страницы. Не используйте анкоры вроде «нажмите сюда», выделите в него фразу «как избавиться от комаров» и т. д.
Экспортируйте изменения в виде списка
Изменения, которые вы вносите в приложении, не применяются автоматически к сайту. Однако вы можете экспортировать их в виде списка в опции «Открыть список изменений».
 Список изменений можно скачать в виде удобного списка
Список изменений можно скачать в виде удобного списка
Вы можете отменить определенные действия или экспортировать список в формате CSV. Также можно экспортировать все страницы (или все ссылки) в формате CSV или PDF.
Учтите, что когда вы пересобираете проект, список изменений не сохраняется. Поэтому экспортируйте их в первую очередь.
7. Работайте с большим количеством внутренних ссылок
Если вы решите внести изменения в стратегию внутреннего линкбилдинга и распределение PageRank, работайте с взаимосвязями массово, вместо того чтобы переходить с одной страницы на другую и переставлять ссылки.
Меню навигации
Навигационные меню позволяют просматривать большую часть ключевых категорий или даже отдельных страниц одним щелчком мыши с главной страницы. Это, в свою очередь, ускоряет сканирование и индексацию сайта. Меню часто размещают в верхней части страницы.
 Навигационное меню помогает быстро найти нужное
Навигационное меню помогает быстро найти нужное
Навигационная цепочка
Навигационная цепочка,или как ее еще называют «хлебные крошки», помогает пользователям понять, в каком разделе сайта они находятся и как туда попали.
 «Хлебные крошки» помогают с навигацией
«Хлебные крошки» помогают с навигацией
Они также позволяют упорядочить контент по категориям и сформировать структуру, которая дает больше контента вокруг одной единицы. «Хлебные крошки» также помогают поисковым роботам лучше понимать иерархию сайта.
Пагинация
Разбивка на страницы или пагинация часто используется на сайтах с большим количеством контента, например, в интернет-магазинах или стриминговых сервисах. Разбивка на страницы уменьшает глубину клика.
 Разбивка на страницы делает глубину клика меньше
Разбивка на страницы делает глубину клика меньше
Футер
Использование футера или нижнего колонтитула в качестве единственного меню на сайте — не лучшая идея. Но он отлично подходит для размещения ссылок, ведущих на страницы политики конфиденциальности, часто задаваемые вопросы, условия использования и т. д.
 В футер стоит добавлять ссылки на важные элементы сайта
В футер стоит добавлять ссылки на важные элементы сайта
Эти страницы важны для Google, поэтому стоит облегчить жизнь поисковым роботам и разместить их на глубине одного клика.
Связанные сообщения
Этот тип взаимосвязей обычно встречается на страницах блогов, например, «Читайте также», «Еще по теме» и сайтах в сфере электронной коммерции — «Вам также может понравиться».
 Связанные сообщения дают пользователю дополнительный контент
Связанные сообщения дают пользователю дополнительный контент
Такие блоки — хороший способ привлечь трафик на страницы, которые в нем нуждаются. Также они добавляют к теме контекст.
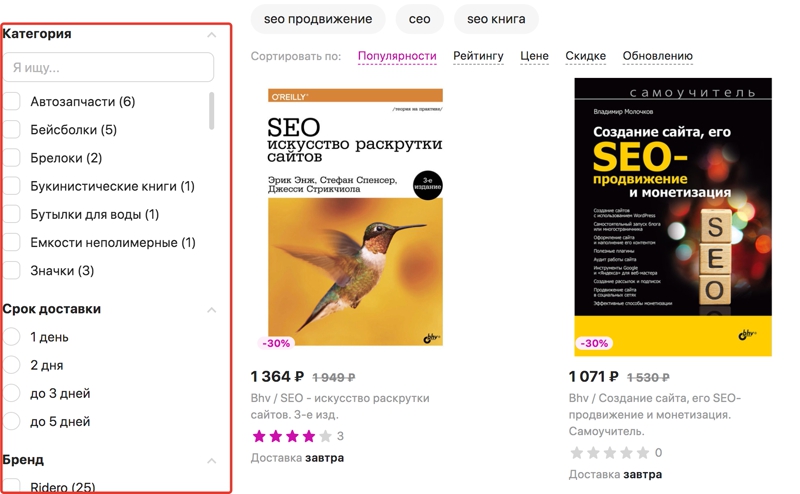
Фильтрация
Фильтрация наиболее распространена на сайтах интернет-магазинов, которые предлагают множество вариантов одного типа продукта.
 Интернет-магазинам без фильтрации не обойтись
Интернет-магазинам без фильтрации не обойтись
Эта опция помогает пользователям перемещаться по товарам и настраивать параметры для выбора. Таким образом они попадают на нужную страницу в один клик вместо того, чтобы долго листать страницы.
Теги
Теги — еще один способ навигации. Например, в блогах можно выбрать тему, на которую вы хотите почитать статьи.
Теги помогают отфильтровать лишнее
Теги работают аналогично связанным сообщениям, предлагая пользователям больше контента по теме. Это формирует контекст вокруг статьи и значительно уменьшает глубину кликов.
Почему надо иметь встроенный инструмент визуализации?
Существует слишком мало инструментов, которые имеют возможность визуализировать структуру сайта на основе глубины кликов, внутреннего PageRank и т. д. Поэтому важность этого аспекта аудита сильно недооценивается.
С помощью визуализации в WebSite Auditor вы можете легко выявить все проблемы со структурой сайта, довести ее до совершенства, получить готовое техническое задание для передачи команде разработчиков и сэкономить массу времени.
 1422 003
1422 003