Кто такой веб-дизайнер
Веб-дизайнер — это специалист, который занимается созданием дизайна и визуального оформления веб-сайтов. Он отвечает за создание эстетически привлекательного и функционального пользовательского интерфейса (UI) и пользовательского опыта (UX) веб-сайта.
.В своей работе веб-дизайнер учитывает требования верстальщика, программиста, копирайтера и менеджера проектов. Очень часто ему приходится включать внутреннего маркетолога, чтобы сайт соответствовал ожиданиям целевой аудитории.
Конечная задача для него — создать одновременно внешне привлекательный и удобный для использования продукт.
Чем занимается веб-дизайнер
Будет большой ошибкой считать, что вся его работа состоит исключительно в том, чтобы навести красоту. Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Если говорить, коротко, веб-дизайнер:
- Занимается макетированием. Он проектирует одностраничники, порталы, интернет-магазины и т. д — то есть создает их прототипы. Потом эти прототипы воплотятся в жизнь при помощи верстки сайта.
- Разрабатывает визуальную концепцию, которой так или иначе будут придерживаться все участники проекта.
- Создает дополнительные элементы графики. Это внешний вид электронных писем, инфографика, кнопки социальных сетей. На сайте — кнопки СТА, лид-формы, всплывающие окна и т. д.
- Проектирует пользовательский интерфейс (UI) с учетом пользовательского опыта (UX), чтобы посетителям сайта было удобно им пользоваться.
- Выполняет иллюстраторскую работу. Это отрисовка картинок для статей блога, картинок в анонсы социальных сетей и т. д.
Упрощенно алгоритм работы веб-дизайнера с проектом можно представить следующим образом:
- Изучение брифа. В этом документе, оформленном в произвольной форме, представлена первоначальная информация о проекте. В течение всего брифования необходимо собрать максимум информации, которая понадобится в проектировании сайта и позволит избежать в будущем недопонимания между заказчиком и командой проекта. Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.А еще бриф — истинная страховка от сотен итераций правок и ориентир в планировании работ дизайнера.
- Проработка структуры и логических связей между элементами проекта — например, между страницами сайта, между страницей и формой заявки и т. д. Специалист здесь занимается прототипированием, продумывает варианты представления пользовательского интерфейса. Как только этот этап завершается, начинается макетирование.
- Назначается встреча с клиентом, в ходе которой согласовывается макет. Здесь веб-дизайнер учитывает все вновь возникшие правки и замечания от клиента и своих коллег. После внесения доработок проект согласовывается снова.
Очень часто веб-дизайнеры имеют навыки верстки. Естественно, что специалист с такими навыками более востребован. А уж если к этому добавляется создание анимации и 3D-графики… да это просто бесценная находка для заказчика или эйчара!
Должностные обязанности веб-дизайнера
- Создание дизайна веб-сайта: Веб-дизайнер разрабатывает эстетически привлекательный и функциональный дизайн для веб-сайта. Он создает макеты и прототипы, определяет расположение элементов, выбирает цветовые схемы, шрифты и другие визуальные компоненты.
- Верстка веб-страниц: Веб-дизайнер переносит созданный дизайн в код с использованием языков разметки, таких как HTML и CSS. Он верстает веб-страницы, задает структуру и расположение элементов, стилизует текст, изображения и другие компоненты.
- Адаптивный дизайн: Веб-дизайнер обеспечивает, чтобы веб-сайт был отзывчивым и корректно отображался на различных устройствах и экранах. Он создает адаптивный дизайн, который позволяет веб-сайту подстраиваться и оптимально отображаться на мобильных устройствах, планшетах и компьютерах.
- Создание графических элементов: Веб-дизайнер создает или редактирует графические элементы, такие как логотипы, иконки, фоны, баннеры и другие графические компоненты, которые используются на веб-сайте.
- Работа с программным обеспечением и инструментами: Веб-дизайнер использует различное программное обеспечение и инструменты для создания дизайна и верстки. Это может включать графические редакторы, такие как Adobe Photoshop или Sketch, инструменты для создания прототипов, такие как Adobe XD или Figma, а также различные редакторы кода и интегрированные среды разработки.
- Оптимизация производительности: Веб-дизайнер обеспечивает оптимизацию производительности веб-сайта, учитывая скорость загрузки страниц, оптимизацию изображений, использование кэширования и другие методы, чтобы обеспечить быструю и эффективную работу сайта
- Сотрудничество с командой: Веб-дизайнер активно взаимодействует с другими членами команды, такими как разработчики, маркетологи, контент-менеджеры и заказчики. Он обсуждает идеи и требования, согласовывает дизайн с другими участниками проекта и принимает обратную связь для улучшения итераций дизайна.
- Анализ и тестирование: Веб-дизайнер осуществляет анализ и тестирование дизайна веб-сайта, чтобы убедиться, что он соответствует ожиданиям пользователей и выполняет свои функции эффективно. Он проверяет удобство использования, навигацию, читаемость контента и другие аспекты пользовательского опыта.
- Учет требований заказчика: Веб-дизайнер работает с требованиями заказчика и учитывает их пожелания в процессе создания дизайна. Он устанавливает контакт с заказчиком, проводит встречи и обсуждения, чтобы понять и учесть их брендовые стандарты, цели и целевую аудиторию.
- Обновление и поддержка веб-сайта: После разработки и запуска веб-сайта веб-дизайнер может быть ответственным за его обновление и поддержку. Он обрабатывает запросы на изменения, обновляет содержимое, добавляет новые страницы или функциональность в соответствии с требованиями заказчика.
- Соблюдение тенденций и стандартов: Веб-дизайнер следит за новыми тенденциями и стандартами в веб-дизайне. Он изучает современные подходы, методики и инструменты, чтобы улучшить свои навыки и обеспечить соответствие современным требованиям веб-дизайна.
- Учет в своей работе особенностей языков программирования, с помощью которых создается бэкенд и фронтенд сайта.
Конкретные должностные обязанности веб-дизайнера могут варьироваться в зависимости от организации и проекта. Однако общая цель веб-дизайнера — создать привлекательный, интуитивно понятный и функциональный дизайн веб-сайта, соответствующий потребностям заказчика и требованиям пользователей.
Профессиональные и личные навыки веб-дизайнера
Очень важно понимать, что специалист с хорошо развитыми профкачествами, но некоммуникабельный, заносчивый, безответственный рано или поздно вступит в конфликт с коллективом и будет вынужден уйти из компании. То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
В число soft skills веб-дизайнера входят:
- Коммуникабельность. Без умения общаться, выходить из сложных ситуаций и отстаивания своей точки зрения будет очень тяжело работать. Эмпатичность также никто не отменял.
- Умение делать много дел одновременно и в сжатые сроки. Дизайнеру в студии приходится вести несколько проектов сразу, легко между ними переключаться и укладываться в дедлайны.
- Логическое мышление. В потоке мыслей клиента он должен вычленять главное и формировать из этого главного конкретные идеи и решения .
- Концентрация на задаче. Специалист, который будет погружен в задачу вплоть до ее завершения, а не пойдет 10 раз за день пить чай с печенюхами — бесценен!
- Ответственность за принимаемые решения. Иногда приходится аргументировать промахи на работе и расплачиваться за последствия своих решений.
- Креативность. Без нее вообще тяжело представить человека, который что-то отрисовывает. Вместе с тем дизайнер должен уметь работать на конвейере, если того требует руководство студии. Стабильная прибыль в принципе важнее, чем уникальные решения, которые приносят копейки. Увы, это жизнь.
- Эстетическое восприятие мира. Конечно же, от веб-дизайнера ждут красоты, а не уродства. Понятно, что понятия о красоте у всех разные, но в данном случае мы говорим об общечеловеческих понятиях. Например, цветы, дети и природа красивы и эстетичны для подавляющего большинства людей. Именно эти люди и будут пользоваться сайтом, и не надо придумывать ничего сверхоригинального и провокационного.
А теперь настало время поговорить о hard skills:
- Принципиальное понимание такой дисциплины как «Дизайн». Дизайнер должен знать базовые вещи: например, правило золотого сечения, правило третей, основы цветотипирования и т. д.
 Правило третей в композиции фото. Работает и для сайтов тоже
Правило третей в композиции фото. Работает и для сайтов тоже - Знание основ типографики и верстки.
- Владение UX/UI-дизайном.
- Применение в работе графических редакторов и дизайн-систем, а с учетом последних событий— умение находить альтернативы.
- Маркетинговое мышление. Без этого очень очень тяжело понимать, что коммерческая составляющая сайтов — важнее всего.
- Работа с прототипами и макетами, которое позволяет органично работать в связке с верстальщиком.
- Знание каскадной таблицы стилей (CSS)и языка гипертекстовой разметки (HTML).
Плюсы и минусы работы веб-дизайнером
Начнем с преимуществ:
- Творческая свобода: Веб-дизайнеру предоставляется возможность проявить свою творческую натуру и воплотить свои идеи в дизайн веб-сайтов. Это позволяет получать удовлетворение от создания эстетически привлекательных и функциональных интерфейсов.
- Развитие навыков: Работа веб-дизайнером предоставляет возможность постоянно развивать свои навыки и быть в курсе последних тенденций в веб-дизайне. Это может включать изучение новых инструментов и технологий, улучшение дизайнерских и аналитических способностей.
- Разнообразие проектов: Веб-дизайнер имеет возможность работать над различными проектами для разных заказчиков. Это позволяет разнообразить свой опыт и столкнуться с разнообразными задачами и требованиями, что делает работу интересной и стимулирующей.
- Гибкий график работы: Веб-дизайнеры часто имеют возможность гибко планировать свое рабочее время. Это может включать удаленную работу или возможность выбирать проекты и устанавливать собственный график работы, что позволяет больше свободы и гибкости.
Перейдем к недостаткам:
- Высокая конкуренция: Веб-дизайн — популярная профессия, и поэтому конкуренция на рынке может быть довольно высокой. Это может означать, что не всегда легко найти стабильные заказы или достичь успеха в сфере веб-дизайна.
- Технические ограничения: Веб-дизайнеру может потребоваться учитывать технические ограничения и требования при создании дизайна веб-сайта. Это может включать ограничения по скорости загрузки страниц, совместимости с различными браузерами и устройствами, что может ограничить некоторые творческие возможности.
- Постоянное обучение: Веб-дизайн является динамичной сферой, которая постоянно меняется и развивается. Веб-дизайнеру приходится постоянно обучаться новым технологиям, инструментам и трендам, чтобы оставаться актуальным и конкурентоспособным.
- Работа под давлением: Веб-дизайнеры часто сталкиваются с жесткими сроками и требованиями заказчиков. Это может создавать давление и стресс, особенно в ситуациях, когда нужно выполнить проекты в ограниченные сроки или в условиях высокой ответственности.
- Взаимодействие с клиентами: Веб-дизайнеру может потребоваться работать непосредственно с клиентами, обсуждать их требования, предлагать решения и принимать обратную связь. Взаимодействие с разными типами клиентов может быть вызывающим и требовать навыков коммуникации и управления ожиданиями.
- Постоянное саморазвитие: Для успешной работы веб-дизайнером необходимо постоянно совершенствовать свои навыки и следить за новыми технологиями и тенденциями в сфере веб-дизайна. Это требует времени и усилий для изучения и освоения новых инструментов и методик.
- При неверном приложении усилий и отсутствия навыков тайм-менеджмента возможно выгорание;В целом, работа веб-дизайнером имеет множество плюсов, таких как творческая свобода, разнообразие проектов и возможность развития навыков. Однако она также сопряжена с конкуренцией, техническими ограничениями, стрессом и необходимостью постоянного обучения. Важно обратить внимание на все аспекты работы и принять их во внимание при выборе карьеры веб-дизайнера.
Сколько зарабатывает веб-дизайнер
По традиции я выбираю город-миллионник (пусть это будет Нижний Новгород) и Москву, чтобы посмотреть зарплаты на HH.RU.
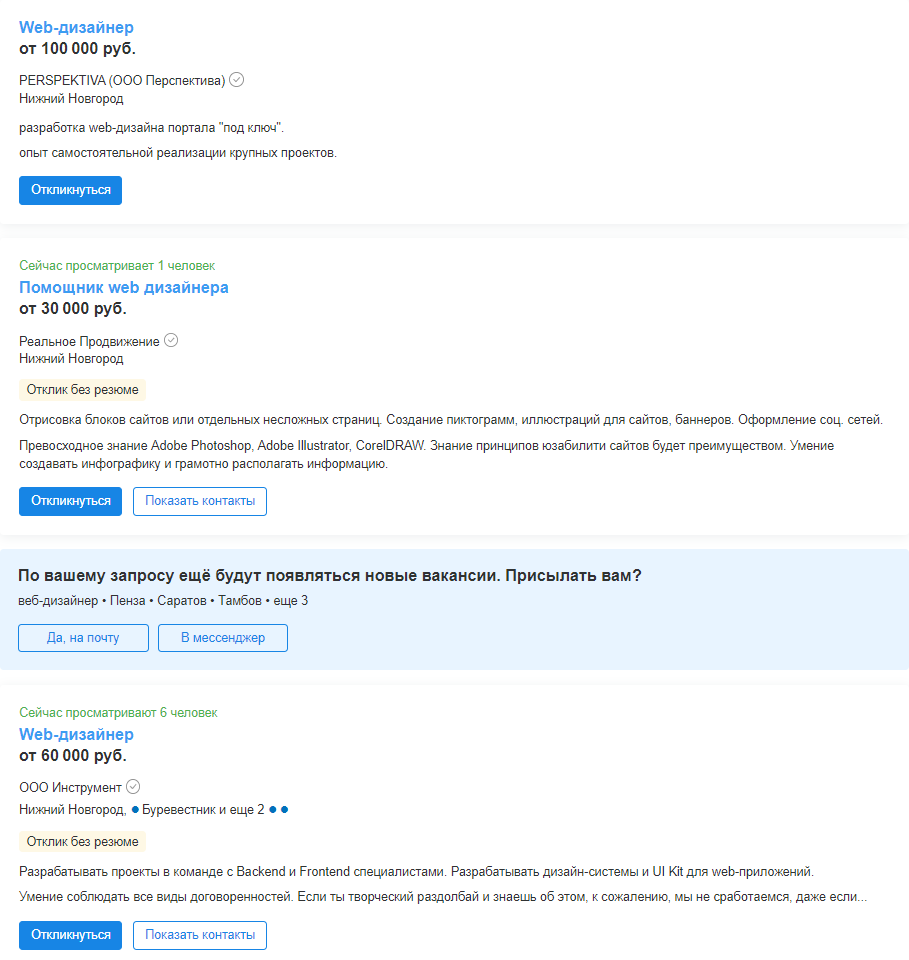
Начнем с Нижнего:
 Весьма неплохие зарплаты, если ты не начинающий специалист
Весьма неплохие зарплаты, если ты не начинающий специалист
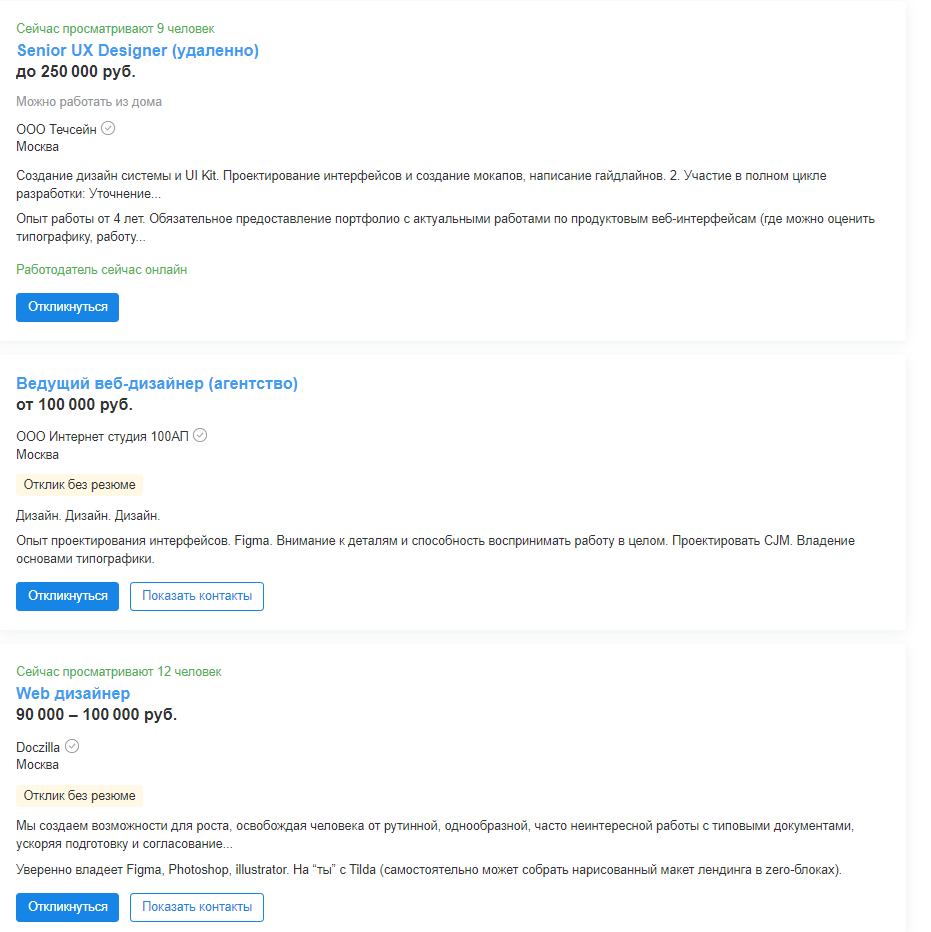
А теперь столичный регион:
 Особое внимание обратите на оценку труда UX-дизайнера!
Особое внимание обратите на оценку труда UX-дизайнера!
Мы лишь привели разброс цен, чтобы в который раз стало понятно, что максимальную ЗП в нашей стране можно получать именно в Москве. Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Где веб-дизайнеру искать заказы
Если мы говорим о новичках, то с самого начала им приходится нелегко — многие хотят попробовать себя в профессии. Сарафанное радио еще не работает, в портфолио перекати-поле. Весьма очевидный вариант — заглянуть на фрилансерские биржи: пусть там и копеечные заказы, но с чего-то же надо начинать.
Итак, смотрим биржи:
Если говорить о сайтах, добро пожаловать на эти ресурсы:
- Illustrators.ru
- Kadrof.ru
- Design-mate.ru
- Dribbble.com
- Вакансии на Render.ru
- Работа на Behance
- Раздел на VC.ru
- Вакансии на Designer.ru
Где учиться профессии веб-дизайнера
Хорошая новость в том (а может и нет), что старт карьеры происходит вовсе не в вузе. К тому же работодатель смотрит вовсе не на диплом и его цвета, а на то, какие навыки и в какой степени выработаны, что есть в портфолио и каковы амбиции потенциального работника.
Естественно, что можно начать с самостоятельного обучения (будет ли оно системным — другой вопрос), но лучше пройти специализированные курсы с обратной связью и домашними заданиями. Главное — сразу же после получения знаний приложить их в дело.
Курсы
Рекомендуем обратить внимание на эти курсы:
- Курс «Профессия Веб-дизайнер» от «Логомашины»
- Веб-дизайнер: расширенный курс от «Нетологии»
- Веб-дизайн с нуля до PRO от SkillBox
Книги
А еще мы рекомендуем найти, купить и прочитать эти издания:
- Дон Норман. Дизайн привычных вещей:

- Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна

- Стивен Круг. Не заставляйте меня думать

- Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне

- Робин Уильямс. Дизайн. Книга для недизайнеров

Telegram-каналы
Посмотрим, что тут есть для брата-веб-дизайнера:
YouTube-каналы
Про дизайн можно и нужно не только читать, но и смотреть.
- Веб дизайн ONE PAGE:
![Дизайн главного экрана сайта в Figma]() Дизайн главного экрана сайта в Figma
Дизайн главного экрана сайта в Figma - Наука Дизайна:
![Книги для дизайнера]() Книги для дизайнера
Книги для дизайнера - Adobe Photoshop (официальный канал):
![Transforming Photos into Art with Natasha Cunningham]() Transforming Photos into Art with Natasha Cunningham
Transforming Photos into Art with Natasha Cunningham - WebDesign Master:
![Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)]() Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)
Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!) - PRO веб-дизайн:
![Самые используемые горячие клавиши фотошопа]() Самые используемые горячие клавиши фотошопа
Самые используемые горячие клавиши фотошопа
Одного этого вам должно хватить, чтобы получить багаж знаний для старта в профессии веб-дизайнера. Удачи в этом деле!
 1246 005
1246 005